Answered step by step
Verified Expert Solution
Question
1 Approved Answer
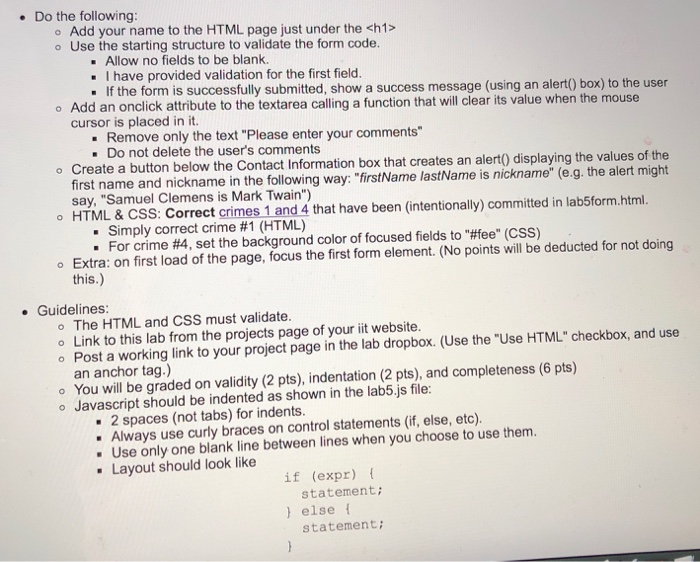
Do the following: Add your name to the HTML page just under the o Use the starting structure to validate the form code. . Allow




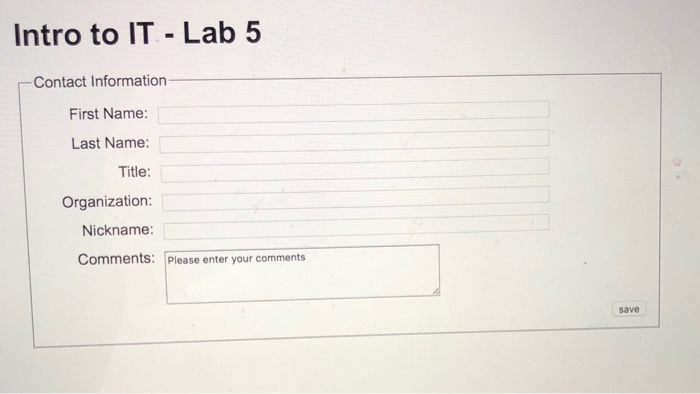
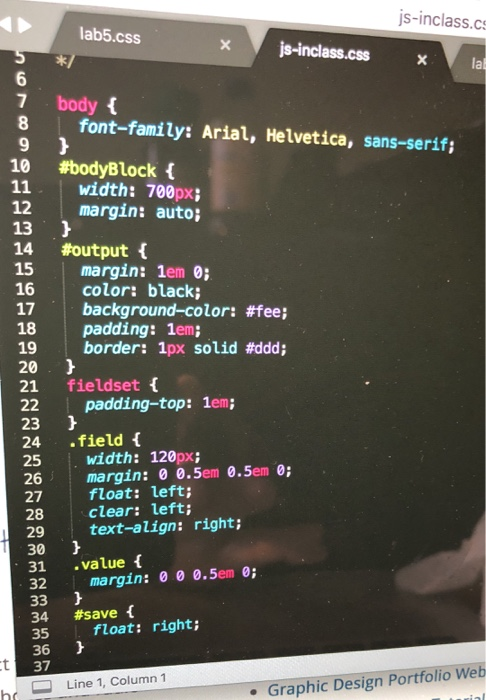
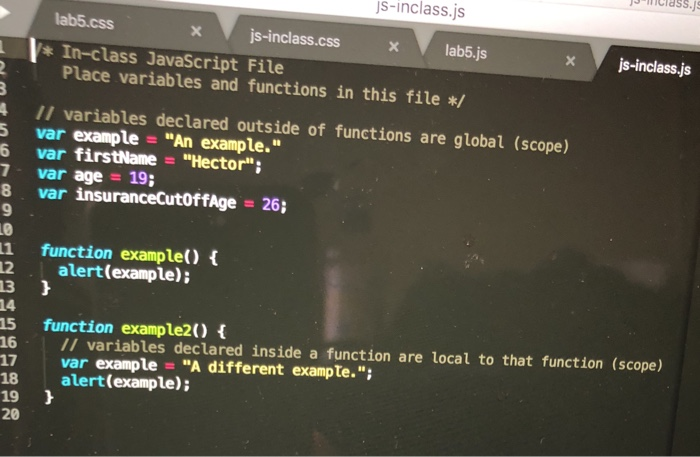
o Use the starting structure to validate the form code. . Allow no fields to be blank. I have provided validation for the first field. If the form is successfully submitted, show a success message (using an alert() box) to the user o Add an onclick attribute to the textarea calling a function that will clear its value when the mouse cursor is placed in it. Remove only the text "Please enter your comments" - Do not delete the user's comments o Create a button below the Contact Information box that creates an alert0 displaying the values of the first name and nickname in the following way: "firstName lastName is nickname" (e.g. the alert might say, "Samuel Clemens is Mark Twain") HTML & CSS: Correct crimes 1 and 4 that have been (intentionally) committed in lab5form.html. o Simply correct crime #1 (HTML) For crime #4, set the background color of focused fields to "#fee" (CSS) . Extra on first load of the page, focus the first form element. (No points will be deducted for not doing this.) o Guidelines: o The HTML and CSS must validate. o Link to this lab from the projects page of your it website. o Post a working link to your project page in the lab dropbox. (Use the "Use HTML" checkbox, and use an anchor tag.) o You will be graded on validity (2 pts), indentation (2 pts), and completeness (6 pts) o Javascript should be indented as shown in the lab5js file: 2 spaces (not tabs) for indents. .Always use curly braces on control statements (if, else, etc). Use only one blank line between lines when you choose to use them. Layout should look like if (expr) t statement; else statement Intro to IT Lab 5 Contact Information First Name Last Name: Title Organization: Nickname: Comments: Please enter your comments save js-inclass.c -inclass.css la lab5.css 7 body t 8 font-family: Arial, Helvetica, sans-serif; 10 #bodyBlock{ 11 width: 700px; 12 margin: auto; 13 14 #output { 15 margin: 1em 0; 16 color: black; 17 background-color: #fee; 18 padding: 1em; 19 border: 1px solid#ddd; 20 21 fieldset t 22 padding-top: 1em; 23 24 .field t 25 26 margin: e 0.5em 0.5em 0; 27 28 clear: left 29 text-align: right; 30 h 31 .value f width: 120px; . float: left; margin: 0 0 0.5em 0; 34 #save{ 35 float: right; 36 37 Line 1, Column 1 Graphic Design Portfolio Web js-inclass.js lab5.css x js-inclass.css x lab5.js xjs-inclass.js In-class JavaScript File Place variables and functions in this file / I/ variables declared outside of functions are global (scope) 5 var example "An example." 6 var firstName "Hector" 7 var age 19: var insuranceCut0ffAge = 26; 9 1 function example() 2alert (example) 13 14 15 function example2) 16 17 var example = "A different exampte."; 18 alert (example) 19 20 II variables declared inside a function are local to that function (scope)
Step by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started


