Answered step by step
Verified Expert Solution
Question
1 Approved Answer
Dream.kt ( Shouldn ' t change this ) : data class Dream ( val id: UUID = UUID.randomUUID ( ) , var title: String =
Dream.kt Shouldnt change this: data class Dream
val id: UUID UUID.randomUUID
var title: String
val lastUpdated: Date Date
var entries listOfDreamEntrykind DreamEntryKind.CONCEIVED, dreamId id
val isFulfilled get entries.any itkind DreamEntryKind.FULFILLED
val isDeferred get entries.any itkind DreamEntryKind.DEFERRED
data class DreamEntry
val id: UUID UUID.randomUUID
val text: String
val kind: DreamEntryKind,
val dreamId: UUID
enum class DreamEntryKind
CONCEIVED,
DEFERRED,
FULFILLED,
REFLECTION
DreamEntryButtonUtil.kt Should change: fun Button.setBackgroundWithContrastingbackgroundColor: String val bgColor Color.parseColorbackgroundColor
DreamDetailViewModel.kt : class DreamDetailViewModel : ViewModel var dream: Dream
init
dream Dreamtitle My First Dream"
dream.entries listOf
DreamEntry
kind DreamEntryKind.CONCEIVED,
dreamId dream.id
DreamEntry
kind DreamEntryKind.REFLECTION,
text "Reflection One",
dreamId dream.id
DreamEntry
kind DreamEntryKind.REFLECTION,
text "Reflection Two",
dreamId dream.id
DreamEntry
kind DreamEntryKind.DEFERRED,
dreamId dream.id
DreamDetailFragment.kt :
class DreamDetailFragment : Fragment
private var binding: FragmentDreamDetailBinding? null
private val binding getbinding!!
private val viewModel: DreamDetailViewModel by viewModels
override fun onCreateViewinflater: LayoutInflater, container: ViewGroup?, savedInstanceState: Bundle?: View
binding FragmentDreamDetailBinding.inflateinflater container, false
return binding.root
override fun onViewCreatedview: View, savedInstanceState: Bundle?
super.onViewCreatedview savedInstanceState
override fun onDestroyView
super.onDestroyView
binding null
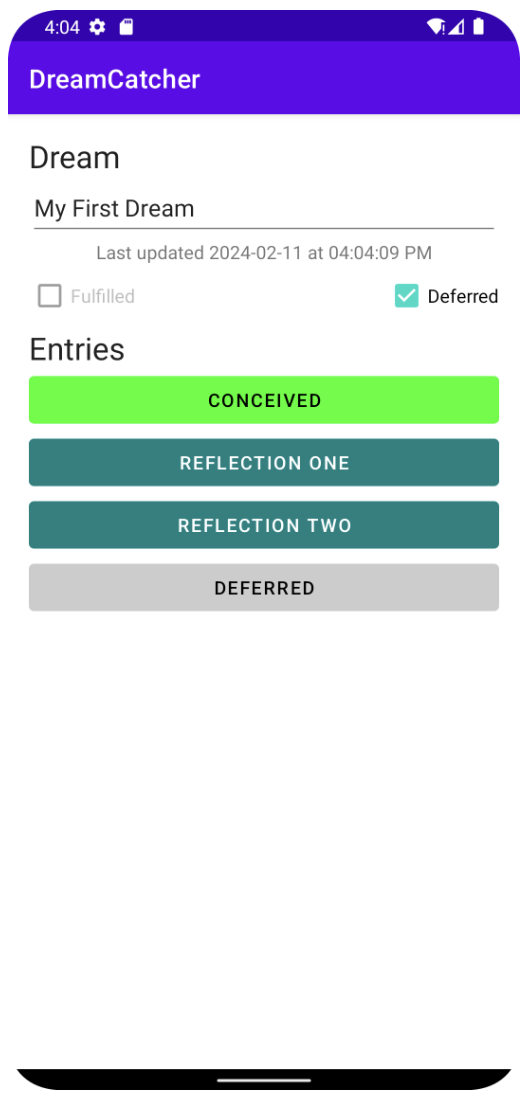
Detail Screen Requirements :
Ensure both section labels Dream and Entries have the same style.
Include a dp margin surrounding the entire interface apply this to the root LinearLayout
Align the checkboxes on the same horizontal line.
Spread the checkboxes all the way flush to the leftright of the section.
Allow sufficient room for all five buttons to be displayed in each orientation.
Set all buttons to be disabled in the layout.
Use the following view component ID values:
titletext,lastupdatedtext,fulfilledcheckbox
deferredcheckbox,entrybutton,entrybutton
entrybutton,entrybutton,entrybutton
Specific to the landscape orientation only:
The Dream section and Entries section must have exactly equal widths.
Include a dp width space between the two sections. Detail Screen Appearance :
Ensure that all dream entry buttons can fit entirely on the screen in both portrait and landscape modes on a Pixel device.
Select a unique button color for each entry kind.
Don't use the same color combinations as shown above
Ensure the reflection text is displayed in mixed case not all caps
Display all other entry kinds as the string representation of the kind.
Populate the buttons starting from entrybutton at the top and work down.
Set the visibility of any buttons without associated entries to View.GONE.
For the last updated date, use the format function of android.text.format.DateFormat.
Doublecheck the imports, as there are several other DateFormat classes available in other packages
Use the following format string:
'Last updated' yyyyMMdd at hh:mm:ss A
Note that the above format string can just be hardcoded, rather than stored as a string resource, since we haven't quite yet covered how to manage general purpose string resources.
Detail Screen Behavior :
Checkbox behavior Checking either checkbox must:
Disable the other checkbox, so at most only one may be checked.
Append a new entry of the proper kind Deferred or Fulfilled to the end of the entry list.
Unchecking either checkbox must:
Enable the other checkbox, so both checkboxes are enabled only when neither is checked.
Remove the entry of the proper kind Deferred or Fulfilled from the list.
Any user changes dream title andor checkbox state must update the Dream object in the view model.
The entire system state must persist across a screen rotation
The last updated timestamp shouldn't be changed by the code in this project.
This value gets set once, when the DreamDetailViewModel instantiates the Dream object, and remains the same until the app is closed.

Step by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started