Question
Edit Chapter04-project03.html and Chapter04-project03.css so the page looks similar to that shown in figure 4.32. Create the form and position the elements by placing them
Edit Chapter04-project03.html and Chapter04-project03.css so the page looks similar to that shown in figure 4.32. Create the form and position the elements by placing them with a table. While we do not believe that this is best pratice, legacy sites often use tables for layout so it may be sensible to get some experience with this approach. For the drop down lists, add a few sensible items to each list. For the checkbox list, they should be an array of elements. Notice also that this form makes use of a number of HTML5 form elements.
Chaper04-project03.html code is
Chapter04-project03.css code is
/* general text formatting */
h1, h2, h3, nav, footer { font-family: Georgia, Cambria, "Times New Roman", serif; } body { font-family: "Lucida Sans", Verdana, Arial, sans-serif; font-size: 100%; }
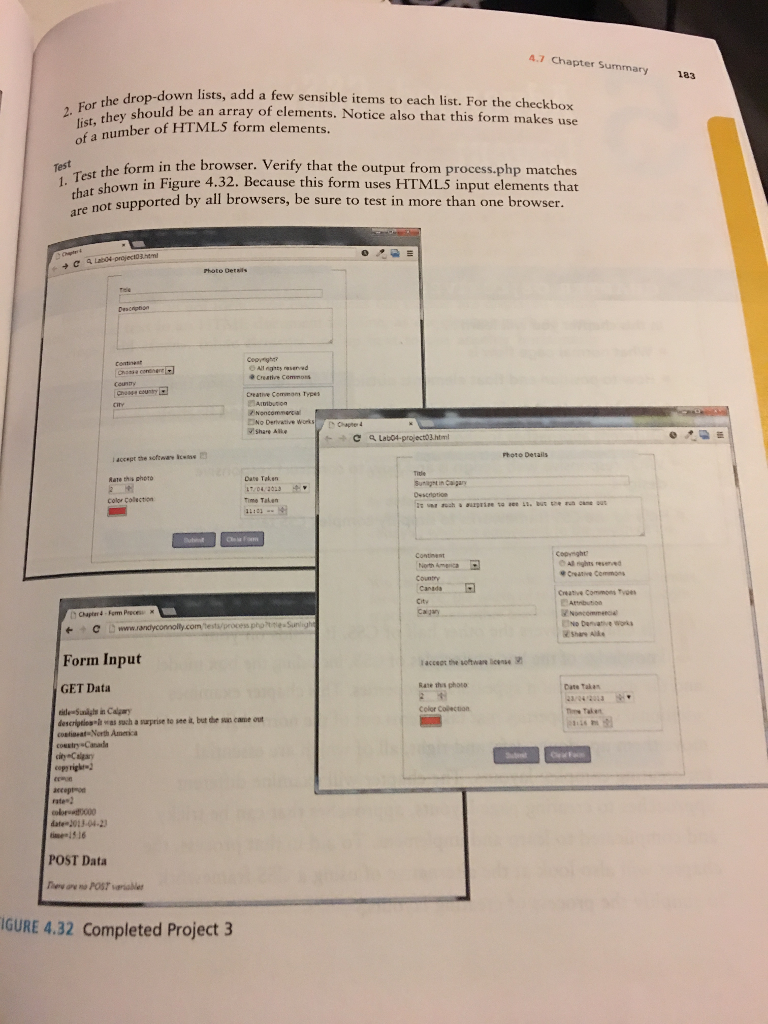
Figure 4.32

Thanks so much is advance. Really do appreicate the help.
4.7 Chapter Summary 183 down lists, add a few sensible items to each list. For the checkbox 2. For e should be an array of elements. Notice also that this form makes use list, t number of HTMLS form elements. Test rst the form in the browser. Verify that the output from process.php matches shown not supported by all browsers, be sure to test in more than one browser. Photo Det Creatie Cemmons country Creative Commont Types No Derivative works i accept the softwary Ices Rate this pheto Color Collection Title Date Taken ime Taken nghts reserved e Creative Commons Country Creative Commons Tvoes City Chapter 4 Form Puces Noncommencd Form Input GET Data Date Taka Color Coiection descrigtiog was such a costioeat North Amemica prise to seea,but decarne out ate 013-04-2 PoST Data GURE 4.32 Completed Project 3 4.7 Chapter Summary 183 down lists, add a few sensible items to each list. For the checkbox 2. For e should be an array of elements. Notice also that this form makes use list, t number of HTMLS form elements. Test rst the form in the browser. Verify that the output from process.php matches shown not supported by all browsers, be sure to test in more than one browser. Photo Det Creatie Cemmons country Creative Commont Types No Derivative works i accept the softwary Ices Rate this pheto Color Collection Title Date Taken ime Taken nghts reserved e Creative Commons Country Creative Commons Tvoes City Chapter 4 Form Puces Noncommencd Form Input GET Data Date Taka Color Coiection descrigtiog was such a costioeat North Amemica prise to seea,but decarne out ate 013-04-2 PoST Data GURE 4.32 Completed Project 3Step by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started