Question
Exercise 9. Copy ct.html to a new file named ct_Ex9.html. Copy ct.js to a new file named ct_Ex9.js. Launch ct_Ex9.html with your browser and click
Exercise 9. Copy ct.html to a new file named ct_Ex9.html. Copy ct.js to a new file named ct_Ex9.js. Launch ct_Ex9.html with your browser and click on the button, nothing happens. In this exercise, you translate
your flowchart of Ex 9 of Part 1 to its equivalent JavaScript code. First lets fix some html code: Make four changes to ct_Ex9.html, as follows:
-
1) Connect it to ct_Ex9.js by fixing the script tag in the head element.
-
2) Correct the header h1 of the document to show Separating Digits of a Positive Integer
-
3) Correct the name of the event function of the button to be problem_09()
-
4) Add your name to the list of authors of this page.
Also, follow these guidelines in your ct_Ex9.js:
-
Make sure name of the function is proper.
-
Part of the function has been provided for you; if you run your program at this point, it receives a
number, but it does not separate the digits, and it stops. You should use your flowchart that you drew
in Part 1 to complete the function.
-
In your flowchart, you should have a loop, perhaps a while loop (or a do-while), translate it to js
starting from line 20 of ct_Ex9.js.
Once you are done, run the program, you should see the following results if you enter 3498 or 100123873. If not, debug your code (Shift+Ctrl+J in Firefox).
Before going to next exercise, make sue your JS code is a good match to your flowchart for this problem. If not, you should fix this mismatch.
Separating Digits of a Positive Integer
function problem_09() {
/* this statement defines an object reference to the
html element that its ID is "output".
Every time you want to output something, use outputObj */
var outputObj=document.getElementById("output");
// this statement receives some data and parses it to integer
var n = parseInt(prompt("Please enter a number: ", ""));
/* this statement add some message to our output Object
you would need to change the message to be appropriate in Ex10 to E15*/
outputObj.innerHTML="number: "+n+" its digits: ";
// translate rest of your flowcharts to js here:
//the following statements inform the user that the program ended
//and disable the button
outputObj.innerHTML=outputObj.innerHTML+" "+"program ended";
document.getElementsByTagName("button")[0].setAttribute("disabled","true");
}
* {
box-sizing: border-box;
background-color:LightGrey;
}
body {
font-family: NimbusSanL, Arial, sans-serif;
text-align: center;
color:#202020;
background-color:Silver;
}
div {
border:1px solid SlateGrey;
border-radius:5px;
margin: 20px;
}
..input {
border:none;
text-align:right;
}
p {
text-align:right;
padding: 20px;}
input, button {
font:inherit;
color:Blue;
width:100px;
padding-left: 5px;
}
button {
color:DarkSlateGrey;
width:200px
}
strong {
font-family: NimbusSanL, Arial, sans-serif;
font-size:1.2em;
color:Green;
text-decoration:bold;
}
footer{
padding-top:10px;
text-align:center;
font-size:10px;
color:LightSlateGrey;
}
/* Responsive layout - makes the columns stack on
top of each other instead of next to each other */
[class*="column"] {
width: 80%;
display:inline-block;
height:60vh;
font-size:1.5em;
}
@media screen and (min-width:600px) {
[class*="column"] {
width:50%;
}
}

There is no official flowchart, I did it by myself, if there is some problem, please correct me, thank you very much!!!!
And please show me how to write the code, thank you!
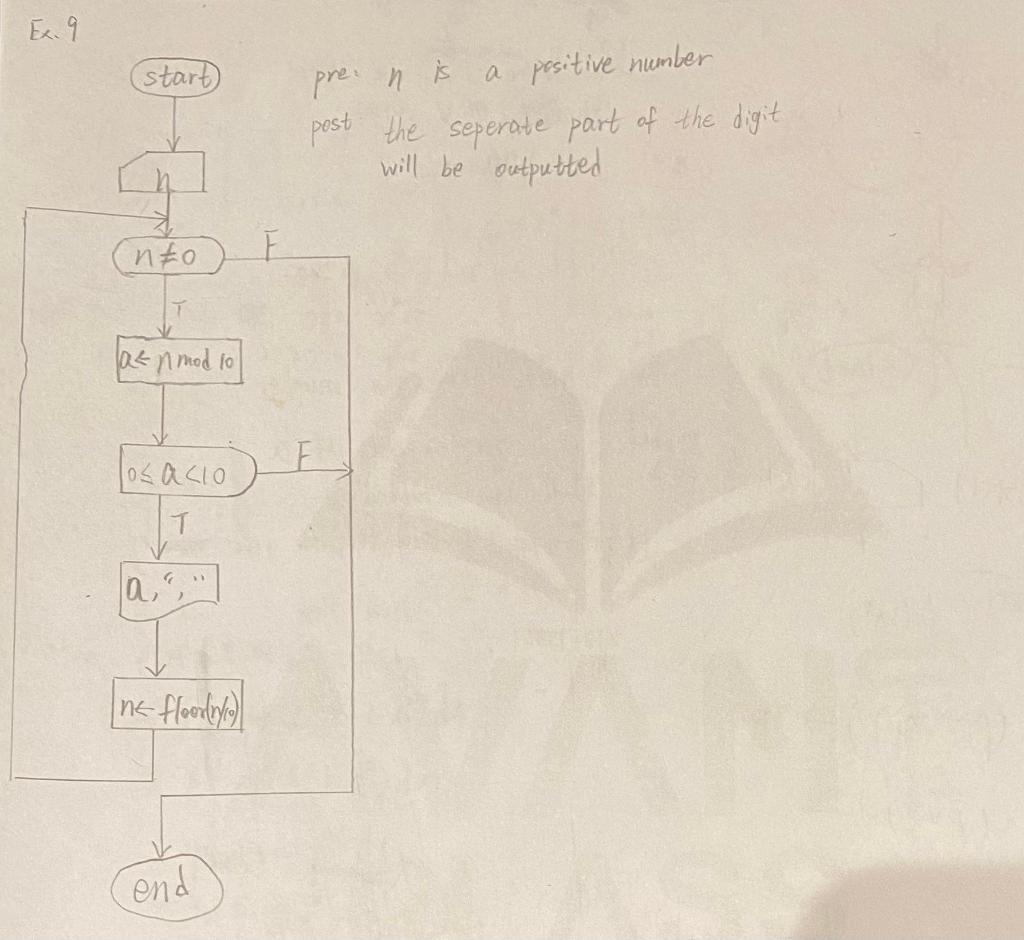
Ex. 9 (start pre. n is a positive number post the seperate part of the digit will be outputted (nto E T lat mod to los acio ) T la"," ne flood/ endStep by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started


