Answered step by step
Verified Expert Solution
Question
1 Approved Answer
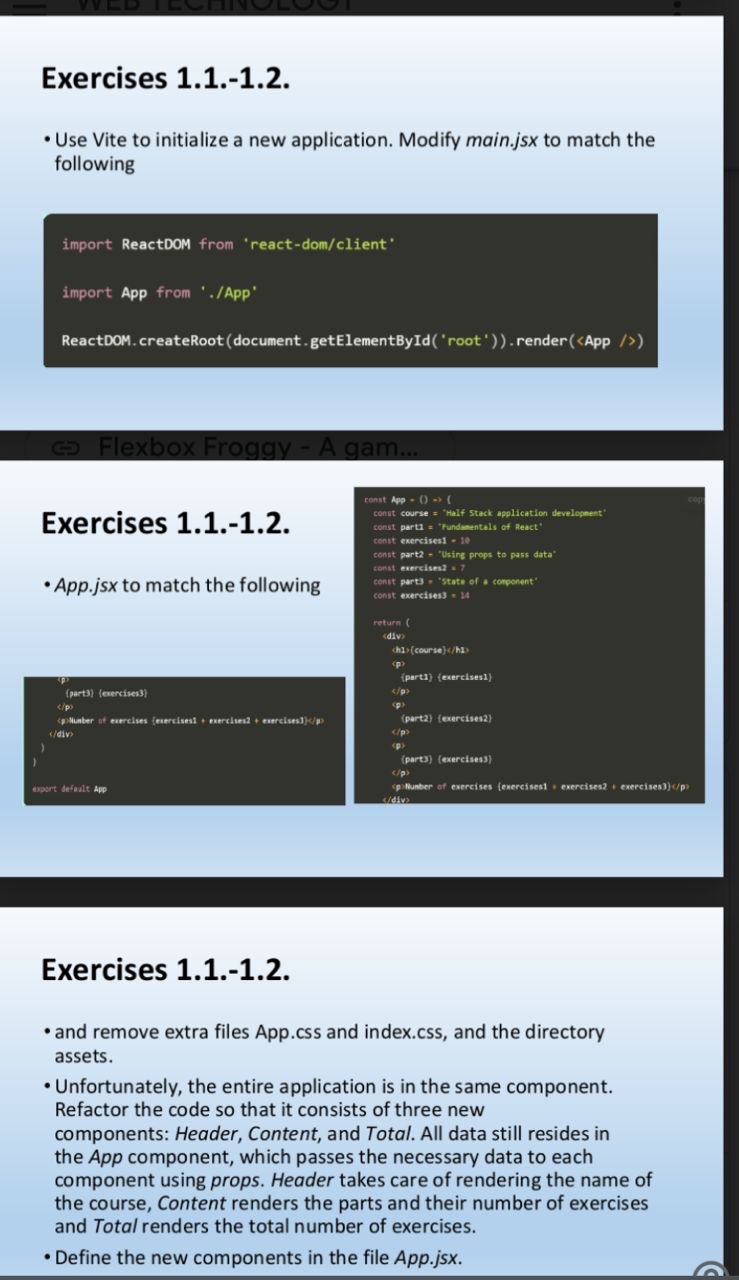
Exercises 1 . 1 . - 1 . 2 . Use Vite to initialize a new application. Modify main.jsx to match the following import ReactDOM
Exercises
Use Vite to initialize a new application. Modify main.jsx to match the following
import ReactDOM from 'reactdomclient
import App from App
ReactDOM. createRootdocumentgetElementByIdroot renderApp
c Flexbox Froggy A gam...
Exercises
App.jsx to match the following
Exercises
and remove extra files App.css and index.css and the directory assets.
Unfortunately, the entire application is in the same component. Refactor the code so that it consists of three new components: Header, Content, and Total. All data still resides in the App component, which passes the necessary data to each component using props. Header takes care of rendering the name of the course, Content renders the parts and their number of exercises and Total renders the total number of exercises.
Define the new components in the file App.jsx

Step by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started