Answered step by step
Verified Expert Solution
Question
1 Approved Answer
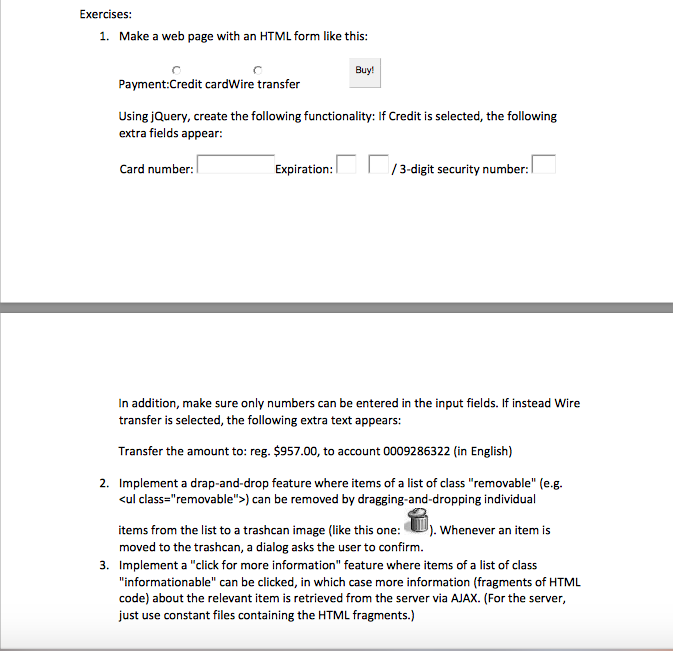
Exercises 1. Make a web page with an HTML form like this: Buy! Payment:Credit cardWire transfer Using jQuery, create the following functionality: If Credit is

Exercises 1. Make a web page with an HTML form like this: Buy! Payment:Credit cardWire transfer Using jQuery, create the following functionality: If Credit is selected, the following extra fields appear: Card number: Expiration /3-digit security number: In addition, make sure only numbers can be entered in the input fields. If instead Wire transfer is selected, the following extra text appears: Transfer the amount to: reg. $957.00, to account 0009286322 (in English) Implement a drap-and-drop feature where items of a list of class "removable" (e.g. ul class-"removable">) can be removed by dragging-and-dropping individual 2. whenever an item is items from the list to a trashcan image (like this one: L moved to the trashcan, a dialog asks the user to confirm. Implement a "click for more information" feature where items of a list of class "informationable" can be clicked, in which case more information (fragments of HTML code) about the relevant item is retrieved from the server via AJAX. (For the server, just use constant files containing the HTML fragments.) 3. Exercises 1. Make a web page with an HTML form like this: Buy! Payment:Credit cardWire transfer Using jQuery, create the following functionality: If Credit is selected, the following extra fields appear: Card number: Expiration /3-digit security number: In addition, make sure only numbers can be entered in the input fields. If instead Wire transfer is selected, the following extra text appears: Transfer the amount to: reg. $957.00, to account 0009286322 (in English) Implement a drap-and-drop feature where items of a list of class "removable" (e.g. ul class-"removable">) can be removed by dragging-and-dropping individual 2. whenever an item is items from the list to a trashcan image (like this one: L moved to the trashcan, a dialog asks the user to confirm. Implement a "click for more information" feature where items of a list of class "informationable" can be clicked, in which case more information (fragments of HTML code) about the relevant item is retrieved from the server via AJAX. (For the server, just use constant files containing the HTML fragments.) 3
Step by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started


