Question
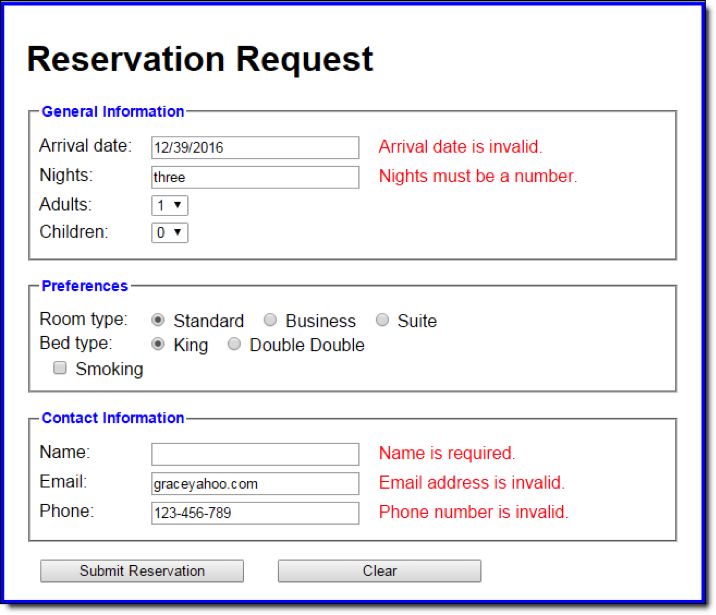
Extra 12-2 Add validation to the Reservation application In this exercise, youll add data validation to a Reservation application. Heres how the interface looks when
Extra 12-2 Add validation to the Reservation application
In this exercise, youll add data validation to a Reservation application. Heres how the interface looks when the submit button is clicked and theres bad data in the form:

1.Open the HTML and JavaScript files in this folder:
exercises_extra\ch12 eservation\
Then, run the application to see the user interface shown above. Click on the Submit Reservation button and notice it lets you submit anything you want.
2.In the index.html file, notice that there are now span tags next to the text boxes, and the spans have the same name as the text boxes, with _error appended.
3.Also notice that there are script tags for three library files. Open each of these files to see that they all contain some starter code. Refer to the Register application in chapter 12 to complete the code for these files. Note that the date validation code in the Register application validates dates in mm/yyyy format, so youll want to change that. Also, you might want to add checks for dates like 13/22/2016 or 12/39/2015.
4.In the main JavaScript file, add code to the saveReservation function that validates the form before storing and submitting the data.
5.Test the application to make sure the data validation is working correctly
This is what I have so far but I'm having a few problems when I enter a valid date it still says invalid unless it's 12/20/???? and when I fill out the complete form the correct way the response.html page doesn't show and the clear button doesn't work.
library_validate.js
var Validate = function() {}; this.month = 0; this.day = 0; this.year = 0; this.number = 0; Validate.prototype.isBlank = function(text) { return (text === ""); };
Validate.prototype.isNumber = function(text) { this.number = parseInt; if ( this.number 1000 ) return false; return true; };
Validate.prototype.isDate = function(text) { if ( ! /^[02]\d\/\d\/\d{4}$/.test(text) ) return false; var dateParts = text.split("/"); this.month = parseInt (dateParts[0]); this.day = parseInt (dateParts[1]); this.year = parseInt (dateParts[2]); if ( this.month 12 ) return false; if ( this.day 31 ) return false; return true; };
Validate.prototype.isEmail = function(text) { if (text.length === 0) return false; var parts = text.split("@"); if (parts.length !== 2) return false; if (parts[0].length > 64) return false; if (parts[1].length > 255) return false; var address = "(^[\\w!#$%&'*+/=?^`{|}~-]+(\\.[\\w!#$%&'*+/=?^`{|}~-]=)*$)"; var quotedText = "(^\"(([^\\\\\"])|(\\\\[\\\\\"])+\"$)"; var localPart = new RegExp( address + "|" + quotedText ); if ( !parts[0].match(localPart) ) return false; var hostnames = "(([a-zA-Z0-9]\\.)|([a-zA-Z0-9][-a-zA-Z0-9]{0,62}[a-zA-Z0-9]\\.))+"; var tld = "[a-zA-Z0-9]{0,62}"; var domainPart = new RegExp ("^" + hostnames = tld = "&"); if ( !parts[1].match(domainPart) ) return false; return true; };
Validate.prototype.isPhone = function(text) { var phone = "123-456-7890"; // Valid phone number var phonePattern = /^\d{3}-\d{3}-\d{4}$/; if ( !phone.match(phonePattern) ) { alert("Phone number is invalid"); //Not displayed };
index.html
function clear() { document.getElementById("arrival_date").value = ""; document.getElementById("nights").value = ''; document.getElementById("adults").value = ''; document.getElementById("children").value = ''; document.getElementById("name").value = ''; document.getElementById("email").value = ''; document.getElementById("phone").value = ''; }
Reservation Request
library_fields.js
"use strict"; var fields = { arrival_date : { message: "Use mm/mm/yyyy format.", required: "Arrival date is required.", isDate: "Arrival date is invalid" }, nights: { message: "Must be a valid number.", required: "Number of nights required.", isNumber: "Nights must be a number." }, name: { required: "Name is required." }, email: { message: "Must be a valid email address.", required: "Email is required.", isEmail: "Email address is invalid." }, phone: { message: "Use 123-456-7890 format.", required: "Phone number is required.", isPhone: "Phone number is invalid." } };
library_validation_form.js
RegisterForm.prototype = new Validate(); //inherit
// Method to validate individual field RegisterForm.prototype.validateField = function(fieldName, text) { var field = fields[fieldName]; // add code to test various fields and throw error if test fails if (field.required) { if ( ! this.isBlank(text) ) { throw new Error(field.required); } } if (field.isNumber) { if ( ! this.isNumber(text) ) { throw new Error(field.isNumber); } } if (field.isDate) { if ( ! this.isDate(text) ) { throw new Error(field.isDate); } } if (field.isEmail) { if ( ! this.isEmail(text) ) { throw new Error(field.isEmail); } } if (field.isPhone) { if ( ! this.isPhone(text) ) { throw new Error(field.isPhone); } } };
// Error message methods RegisterForm.prototype.setError = function( fieldName, message ) { $(fieldName + "_error").setAttribute("class", "error"); $(fieldName + "_error").firstChild.nodeValue = message; }; RegisterForm.prototype.clearError = function( fieldName, message ) { $(fieldName + "_error").setAttribute("class", ""); $(fieldName + "_error").firstChild.nodeValue = message || ""; };
// Form methods RegisterForm.prototype.resetForm = function() { for ( var fieldName in fields ) { this.clearError(fieldName, fields[fieldName].message); $(fieldName).value = ""; //clear corresponding textbox } }; RegisterForm.prototype.validateForm = function() { var isOK = true; for ( var fieldName in fields ) { this.clearError(fieldName); // add try/catch block to validate field try { (this.validateField(fieldName, $(fieldName).value ); } catch (error) { isOK = false; this.setError( fieldName, error.message); } } return isOK; };
reservation.css
body { font-family: Arial, Helvetica, sans-serif; background-color: white; margin: 0 auto; width: 600px; border: 3px solid blue; padding: 10px 20px; } fieldset { margin-top: 1em; margin-bottom: 1em; padding: .5em; } legend { color: blue; font-weight: bold; font-size: 85%; margin-bottom: .5em; } label { float: left; width: 90px; } input, select { margin-left: 1em; margin-right: 1em; margin-bottom: .5em; } input { width: 14em; } input[type="radio"], input[type="checkbox"] { width: 1em; padding-left: 0; margin-right: 0.5em; }
reservation.js
"use strict"; var $ = function(id) { return document.getElementById(id); }; var frm;
var saveReservation = function() { sessionStorage.arrivalDate = $("arrival_date").value; sessionStorage.nights = $("nights").value; sessionStorage.adults = $("adults").value; sessionStorage.children = $("children").value; sessionStorage.roomType = $("standard").value; // default value if ($("business").checked) { sessionStorage.roomType = $("business").value; } if ($("suite").checked) { sessionStorage.roomType = $("suite").value; } sessionStorage.bedType = $("king").value; //default value if ($("double").checked) { sessionStorage.bedType = $("double").value; } if ($("smoking").checked) { sessionStorage.smoking = "yes"; } else { sessionStorage.smoking = "no"; }
sessionStorage.name = $("name").value; sessionStorage.email = $("email").value; sessionStorage.phone = $("phone").value; // submit form $("reservation_form").submit(); };
var clearForm = function() { frm.resetForm(); $("arrival_date").focus(); };
window.onload = function() { frm = new RegisterForm(); frm.resetForm(); $("submit_request").onclick = saveReservation; $("clear").onclick = clearForm; $("arrival_date").focus(); };
response.html
Step by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started