Question
Extra 4-2 Develop the Change Calculator In this exercise, youll develop an application that tells how many quarters, dimes, nickels, and pennies are needed to
Extra 4-2 Develop the Change Calculator
In this exercise, youll develop an application that tells how many quarters, dimes, nickels, and pennies are needed to make change for any amount of change from 0 through 99 cents. One way to get the results is to use the divide and modulus operators along with the parseInt() method for truncating the results so they are whole numbers.
Open the application in this folder:
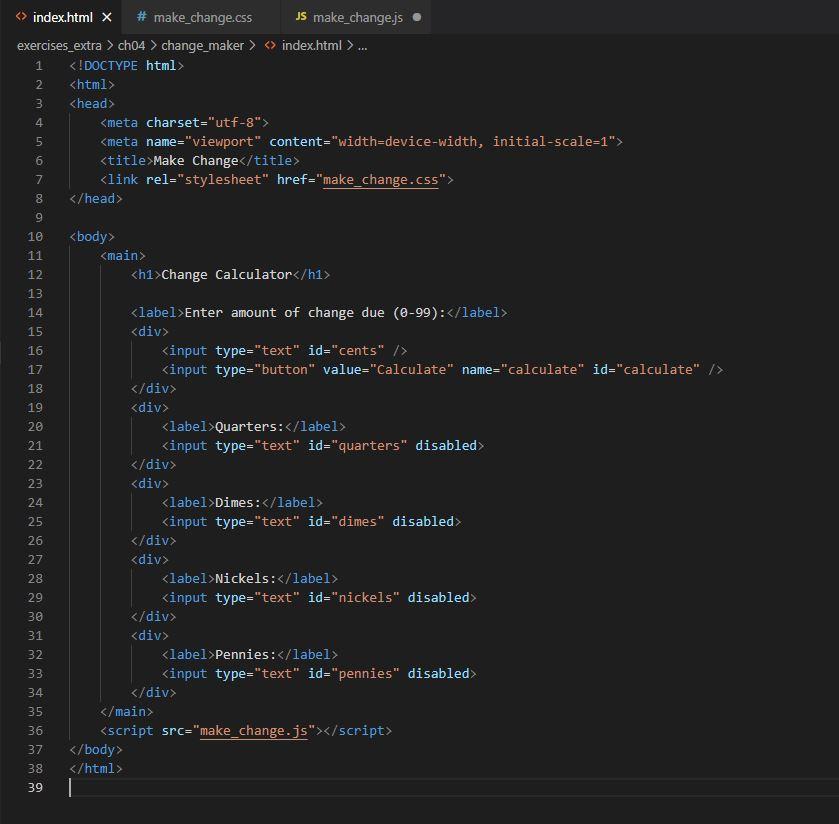
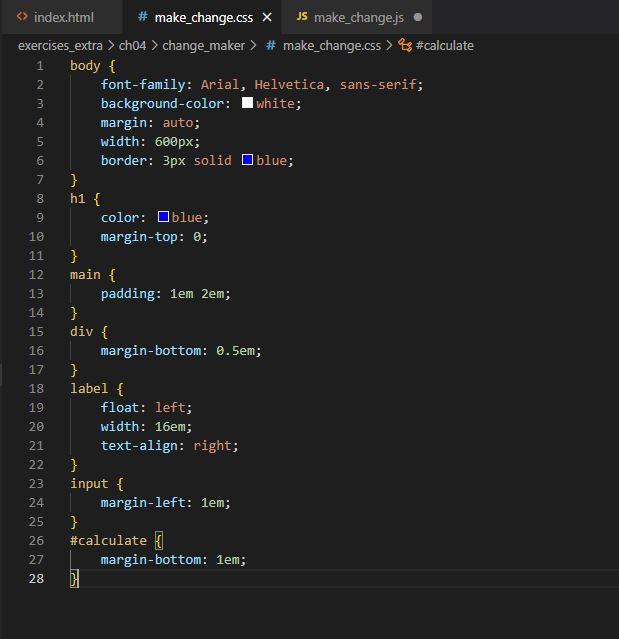
exercises_extra\ch04\change_maker\
Then, run the application to see the user interface, although that interface wont do anything until you develop the JavaScript for it.
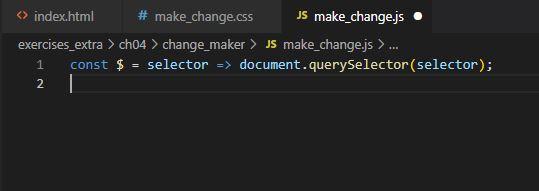
In the JavaScript file, note that the $() function has already been coded.
Code an event handler named processEntry() that gets the users entry and checks to make sure that it is a number between 0 and 99. If so, call a function named makeChange() and pass it the users entry. Otherwise, display an alert dialog box for the error.
Code the makeChange() function, which should have one parameter that accepts the users entry. This function shouldnt return anything, but it should display the results in the text boxes for Quarters, Dimes, Nickels, and Pennies.
Code a DOMContentLoaded event handler that attaches the processEntry() event handler to the click event of the Make Change button. Then, test this application.
I would like the code to be based off of these files.



Step by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started