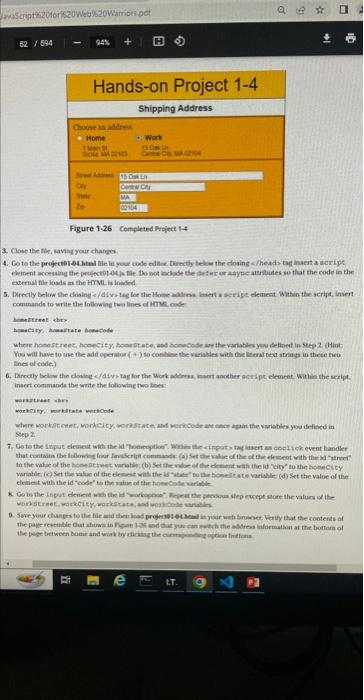
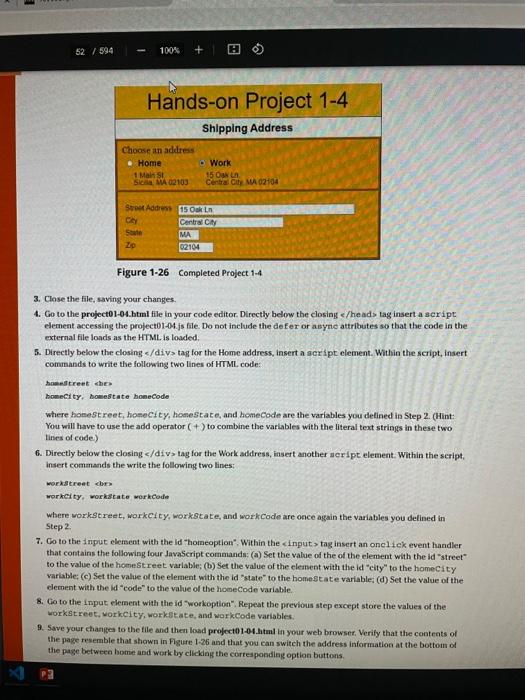
Figure 1.26 Conpleted Nogied 14 3. Clowe the tile, avandyour chaigio. exsernal fill loais an the HTMth- is lowlind comunand to write the following twe lines of AfTue. mode hentrireat wher: hoefs ty. hoentrate Benatede Vos will have to une the add operatur (+) so conthene the variables with the le iral bext atrings in these fieo. tiner ef cisde.) insert commanda the write the following two lose: Secp 2 Figure 1-26 Completed Project 1-4 3. Chose the file, saving your changes. 4. Go to the project01-04.html file in your code editor. Directly below the closing / /he ad s tag insert a script element accessing the projecto1-04.js file. Do not include the def er or anyne attributes so that the code in the external file loads as the HTML. is loaded. 5. Directly below the closing dive tasg for the Home address, insert a script element. Within the script, insert commands to write the following two lines of HTML, code: hoestreet shen homecity, howestate honecode where homestreet, homeci ty, hotheState, and homeCode are the variables you detined in Step 2. (Hint: You will have to use the add operator (+) to combine the varlables with the literal text strings in these two Lines of code.) 6. Directly below the closing iv > tag for the Work address, insert another merfpt element: Within the script, insert commands the write the following two lines: morkstreat cbrs workeity, workstate workcode where workstreet, workch ty, workstate, and workCode are once again the variables you delined in Step 2 , 7. Go to the input element with the Id "homeoption". Within the \&ingut > tag insert an onclick event handler that contains the following four JavaScript commands: (a) Set the value of the of the element with the id "street" to the value of the homestreet varlable; (b) Set the value of the element with the id "city" to the homecity variable; (c) Set the value of the element with the id "state" to the homestate variable; (d) Set the value of the element with the id "code" to the value of the homeCode variable. 8. Gio to the input, element with the id 'workoption". Repeat the previous step except store the values of the workstreet, workeity, workstate, and workcode variables. 9. Save your changes to the file and then load project01-04. hitml in your web browser, Verify that the contents of the page resemble that shown in Figure 1.26 and that you can switch the address information at the bottom of the page between home and wark by clickiag the correaponding option buttons