Answered step by step
Verified Expert Solution
Question
1 Approved Answer
Figure 3 . A professional way for nav design in smartphone view B . Page 2 , pay.html: A page to accept user's credit card
Figure A professional way for nav design in smartphone view
B Page pay.html: A page to accept user's credit card details. An example is shown in Figure
The intention behind the web page is that a user will put in their credit card details. The user will then click on "Continue" and the credit card number in this case, "Mastercard" will be checked by a JavaScript code. Amongst other things this JavaScript code will check the total number of entered digits for credit cards is and the MasterCard number starting with or the card is not expired, the total number of digits for security code is or If the JavaScript check is unsatisfied, users are asked to refill in the form. On passing validation, use JavaScript to send a POST request to the server
mudfoot.doc.stu.mmu.acuknodeapicreditcard The server expects raw JSON to be sent in the following format
"mastercard":
"expyear":
"expmonth":
cvvcode":
Make sure that your JavaScript can handle errors coming back from the server eg if the wrong data is sent This is another layer of validation.
On success OK from the server parse the response and provide a success message to the user.
"message": "Thank you for your payment."
Please Note: you must complete the card checking using JavaScript. No mark is awarded for using other programming languages.
Page of
WEB DEVELOPMENT: Assessment Specification
My Bookshop
About Us
Contact Us
Payment Options
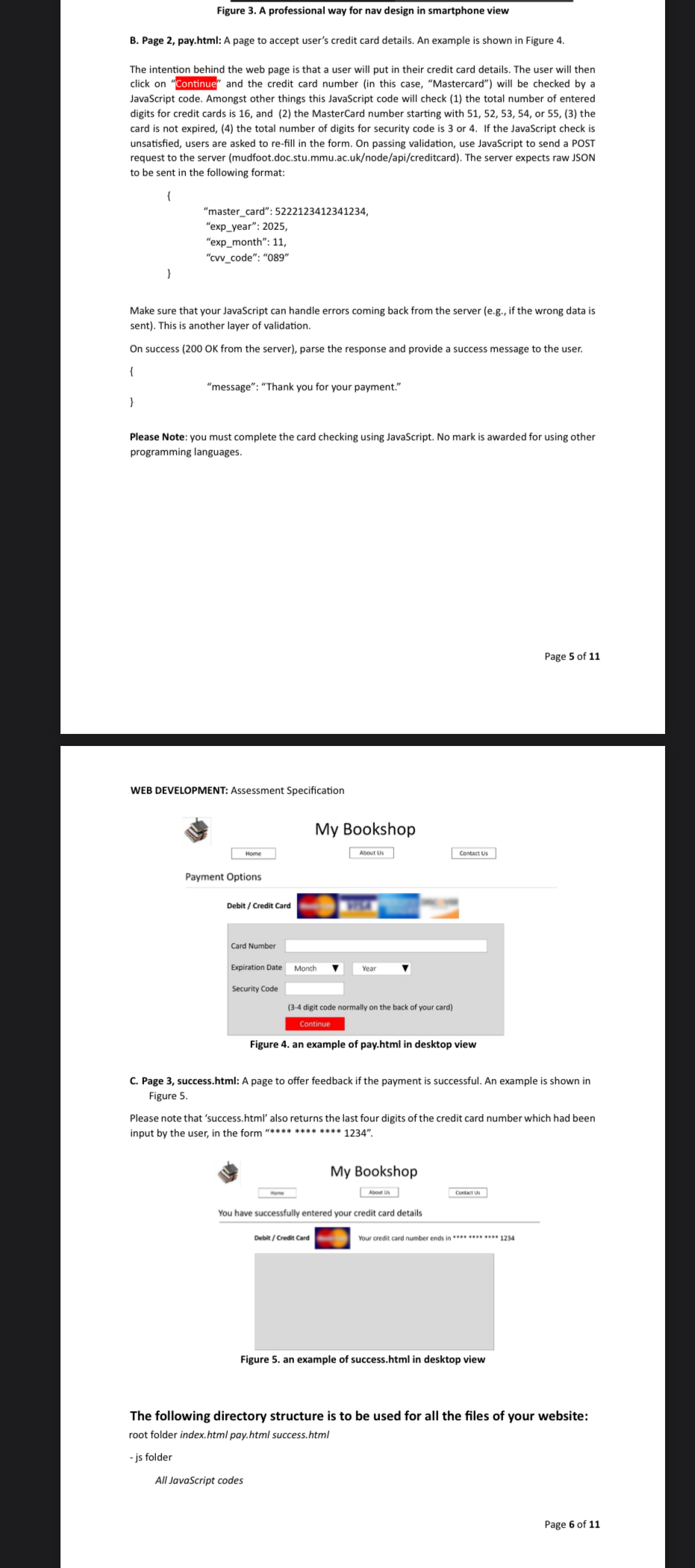
Figure an example of pay.html in desktop view
C Page success.html: A page to offer feedback if the payment is successful. An example is shown in Figure
Please note that 'success.html also returns the last four digits of the credit card number which had been input by the user, in the form
My Bookshop
You have successfully entered your credit card details
The following directory structure is to be used for all the files of your website: root folder index.htm pay.htm success.htm
js folder
All JavaScript codes
Page of

Step by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started


