Question
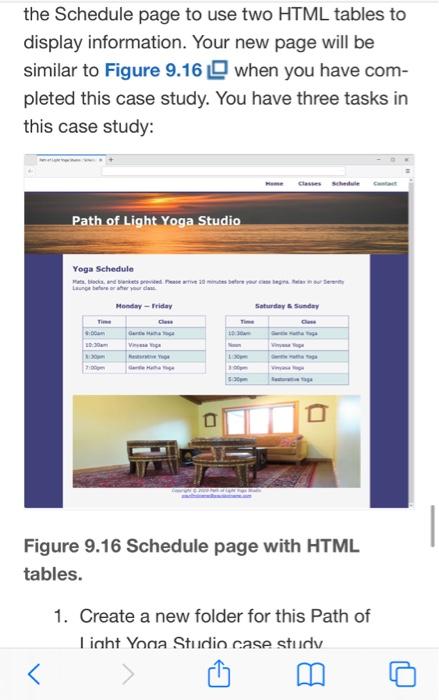
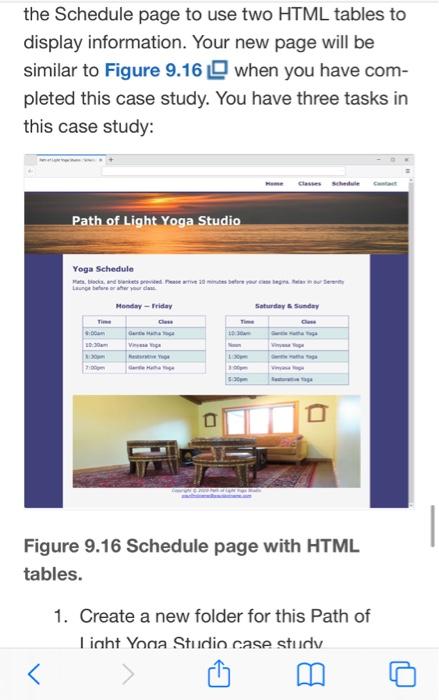
Figure 9.16 Schedule page with HTML tables. Create a new folder for this Path of Light Yoga Studio case study. Modify the style sheet (yoga.css)
Figure 9.16 Schedule page with HTML tables.
Create a new folder for this Path of Light Yoga Studio case study.
Modify the style sheet (yoga.css) to configure style rules for the new tables.
Modify the Schedule page to use tables to display information as shown in Figure 9.16.
Task 1: Create a folder called ch9yoga to contain your Path of Light Yoga Studio website files. Copy the files from the Chapter 8Case Study ch8yoga folder into the new ch9yoga folder.
Task 2: Configure the CSS. You will add styles to configure the tables on the Schedule page. Launch a text editor and open the yoga.css external style sheet file. You will add the new style rules above the media queries.
Configure the tables. Code a new style rule for the table element selector that configures a 1 pixel purple (#40407A) border, a 1em bottom margin, 400px minimum width, and no cellspacing (use
border-collapse: collapse;).Configure the table cells. Code a new style rule for the td and th element selectors that configures 0.5em of padding and 1 pixel purple border (#40407A).
Configure alternate-row background color. The table looks more appealing if the rows have alternate background colors but is still readable without them. Apply the
:nth-of-typeCSS pseudo-class to configure the even table rows with a #D7E8E9 background color.Configure table captions. Code a new style rule that sets a 1em margin, bold text, and 120% font size.
Save the yoga.css file.
Task 3: Update the Schedule Page. Open the schedule.html page for the Path of Light Yoga Studio website in a text editor. The schedule information currently uses the
, , and - elements. You will rework the page to use two tables to display the schedule information instead of the h3, ul, and li tags. Place each table element within an existing section element. Use a caption element within each table. Note that the table rows have two columns. Configure Time and Class table headings within each table. Refer to Figure 9.16. Save your page and test it in a browser. If the page does not display as you intended, review your work, validate the CSS, validate the HTML, modify as


Step by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started