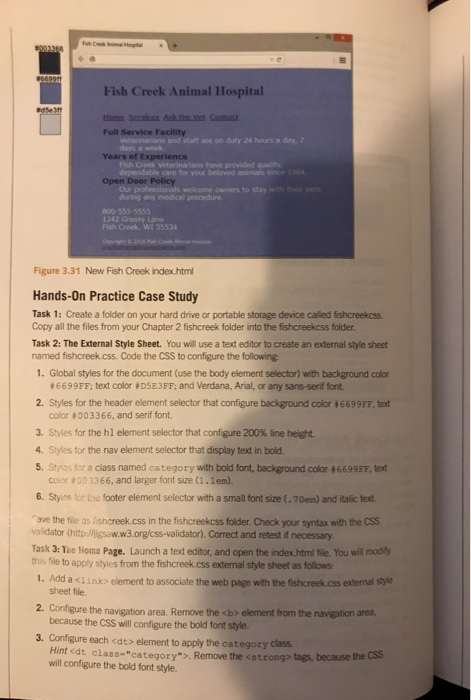
Fish Creek Animal Hospital See Chapter 2 for an introduction to the Fish Creek Animal Hospital Case Study Figure 2.34 shows a site map for the Fish Creek website. The Home page and Ser- vioes page were created in Chapter 2. You will develop a new version that uses an extenal style sheet to configure text and color. Figure 2.35 depicts the wireframe page layout You have the fllowing tasks: 1. Create a new folder for this Fish Creek case study 2. Create ale an erternalstyle sheet named fishcreek.css that configures the color and text or the Fish Creek website. a. Modify the Home page to utilize an external style sheet to configure colors and fonts new Home page and color swatches are shown in Figure 3.31. ices page to be consistent with the new Home page. 5.Contigure centered page layout. Fish Creek Animal Hospital staff are on duty 24 hours a dey, 7 Years of have provided quali for your beloved animals since 1984 care owners to stay any medical procedure 800-555-5sss 1242 Grassy Lane Fish Creek. Wi 55534 Figure 3.31 New Fish Creek index.html Hands-On Practice Case Study Task 1: Create a folder on your hard drive or portable storage device called fishcreekcss Copy all the files from your Chapter 2 fishcreek folder into the fishcreekcss folder Task 2: The External Style Sheet. You will use a text editor to create an external style sheet named fishcreek.css. Code the CSS to configure the following 1. Global styles for the document (use the body element selector) with background color #66 99FF: text color #DSE3FF; and Verdana, Arial, or any sans-serif font. 2. Styles for the header element selector that configure background color #6699FF, tet color #003366, and serif font. 3. Styles for the h1 element selector that configure 200% line height. 4. Styles for the nav element selector that display text in bold. 5, Stros for a class named category with bold font, background cor #6699FF, tet color 003366, and larger font size (1.1em). 6. Styins for the footer element selector with a small font size (.70em) and italic text sve the file as ishcreek.css in the fishcreekcss folder. Check your syntax with the CSS volidator (htpy /igsow.w3.org/css-vailidator). Correct and retest if necessary Task 3: The Koma Page. Launch a text editor, and open the index.htmil file. You will modity this file to apply styles from the fishcreek.css external style sheet as follows: a clink> element to associate the web page with the fishcreek.css external style sheet file. 2. Configure the navigation area. Remove the cb> element from the navigation area, because the CSS will configure the bold font style. 3. Configure each
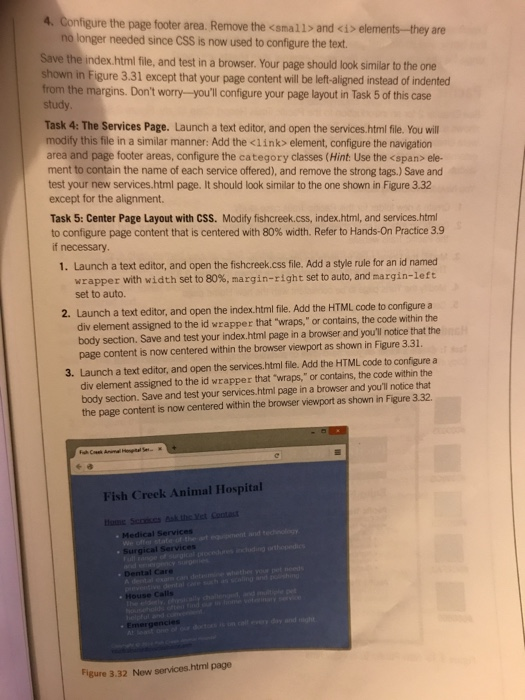
element to apply the category class Hint cdt class-"category". Remove the and elements-they are no longer needed since CSS is now used to configure the text Save the index. html file, and test in a browser. Your page should look similar to the one shown in Figure 3.31 except that your page content will be left-aligned instead of indented from the margins. Don't worry-you'll configure your page layout in Task 5 of this case study Task 4: The Services Page. Launch a text editor, and open the services.html file. You will modify this file in a similar manner: Add the element, configure the navigation area and page footer areas, configure the category classes (Hint: Use the ele- ment to contain the name of each service offered), and remove the strong tags.) Save and test your new services.html page. It should look similar to the one shown in Figure 3.32 except for the alignment Task 5: Center Page Layout with CSS. Modify fishcreek.css, index.html, and services.html to configure page content that is centered with 80% width. Refer to Hands-On Practice 3.9 if necessary Launch a text editor, and open the fishcreek.css file. Add a style rule for an id named wrapper with width set to 80%, margin-right set to auto, and margin-left set to auto. 1. Launch a text editor, and open the index.html file. Add the HTML code to configure a div element assigned to the id wrapper that "wraps," or contains, the code within the body section. Save and test your index.html page in a browser and you'll notice that the page content is now centered within the browser viewport as shown in Figure 3.31. 2. 3. Launch a text editor, and open the services.html file. Add the HTML code to configure a div element assigned to the id wrapper that "wraps," or contains, the code within the body section. Save and test your services.html page in a browser and you'll notice that the page content is now centered within the browser viewport as shown in Figure 3.32 Fish Creek Animal Hospital on Sco Figure 3.32 New services.html page