Flutter - Tic Tac Toe GUI implementation



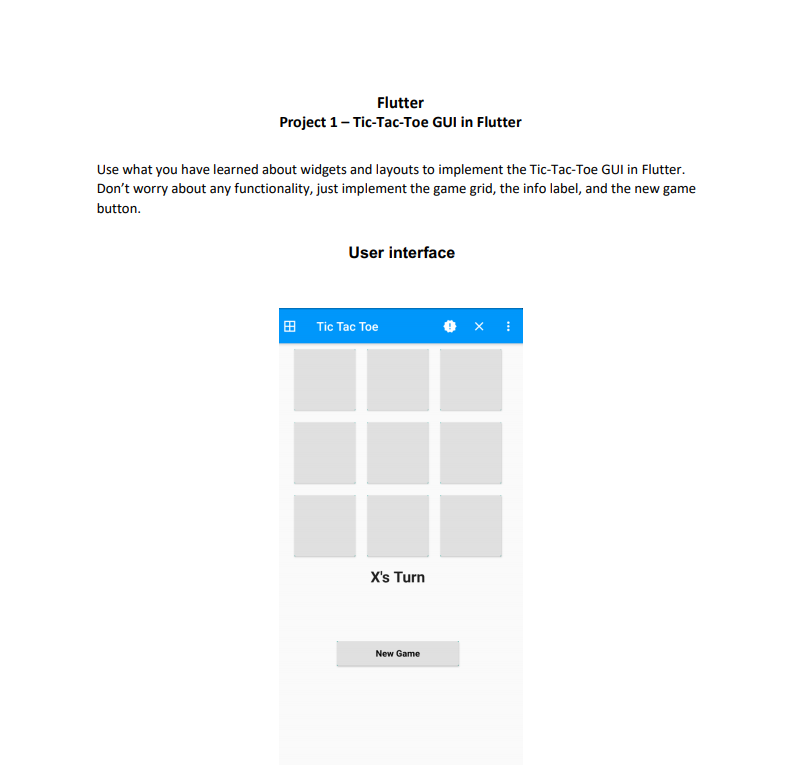
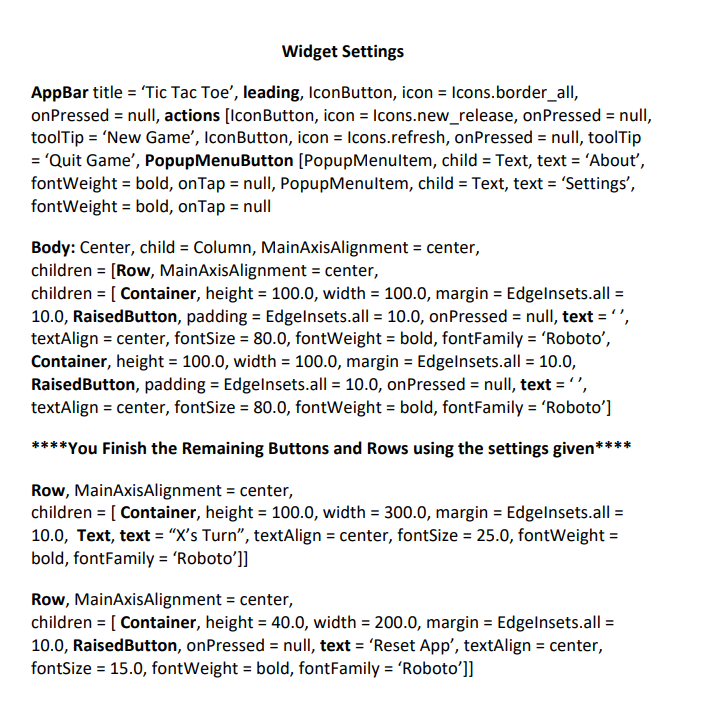
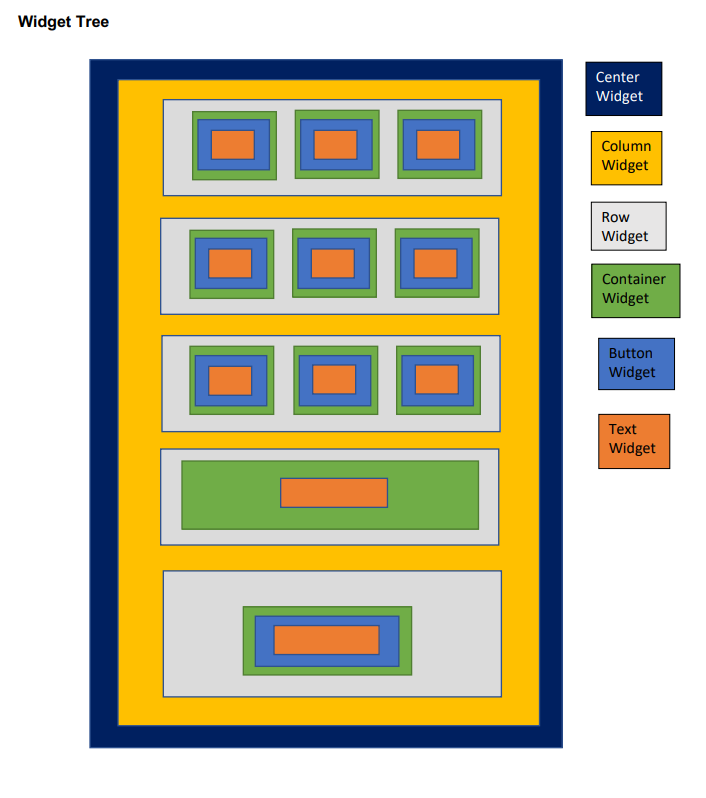
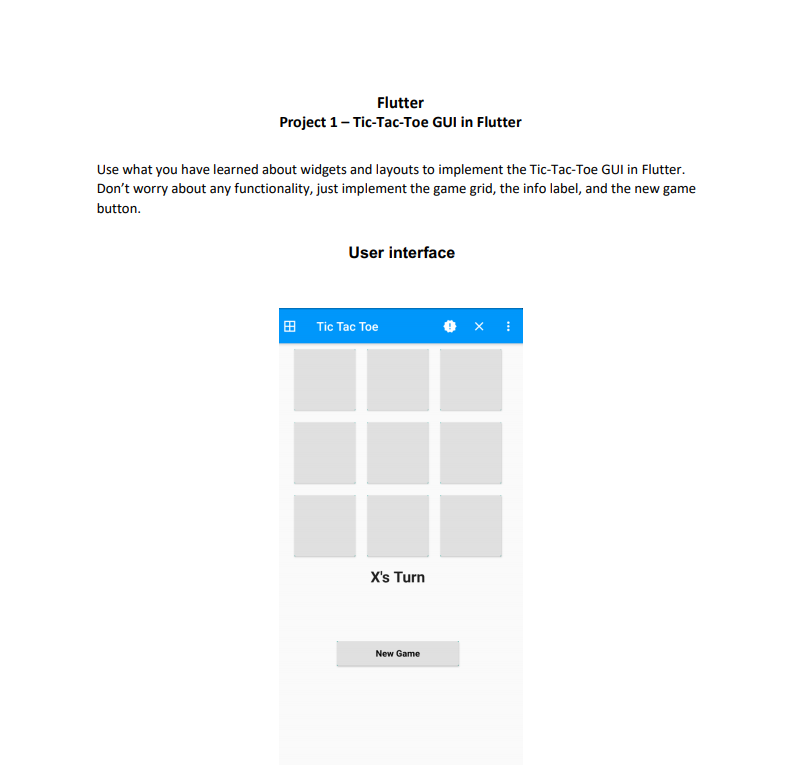
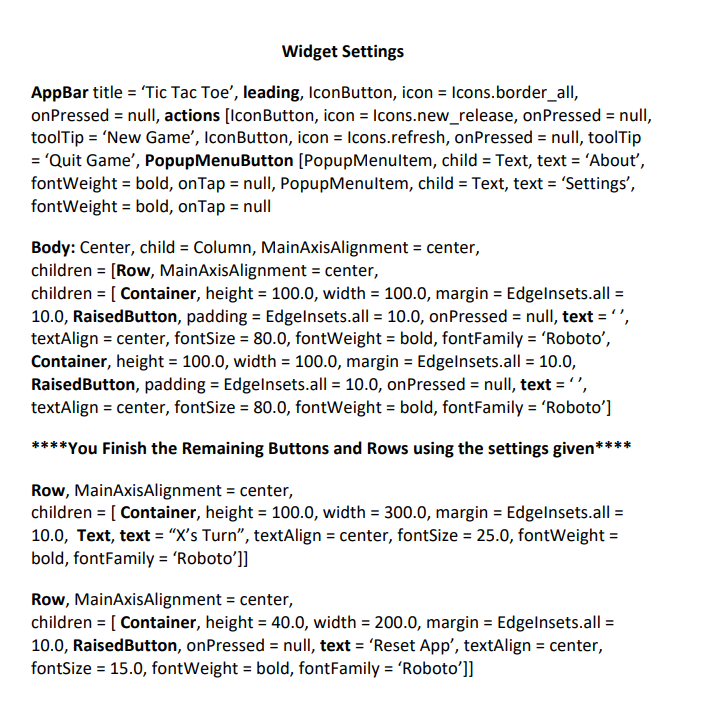
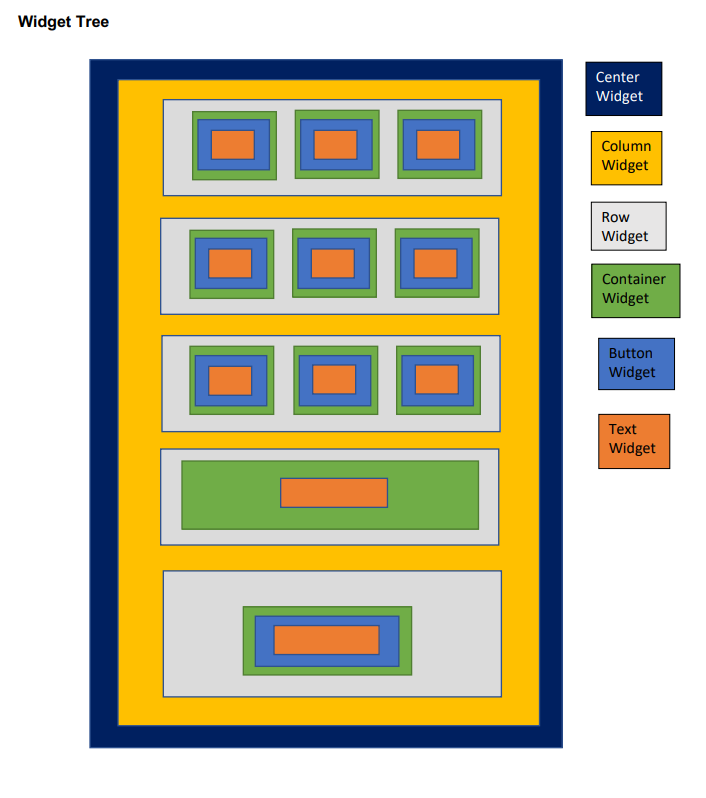
Flutter Project 1 - Tic-Tac-Toe GUI in Flutter Use what you have learned about widgets and layouts to implement the Tic-Tac-Toe GUI in Flutter. Don't worry about any functionality, just implement the game grid, the info label, and the new game button. User interface e Tic Tac Toe X's Turn New Game Widget Settings AppBar title = 'Tic Tac Toe', leading, IconButton, icon = Icons.border_all, onPressed = null, actions [IconButton, icon = Icons.new_release, on Pressed = null, toolTip = 'New Game', IconButton, icon = Icons.refresh, onPressed = null, toolTip = 'Quit Game', Popup MenuButton (PopupMenultem, child = Text, text = 'Abou, fontWeight = bold, onTap = null, PopupMenuItem, child = Text, text = 'Settings', fontWeight = bold, onTap = null Body: Center, child = Column, MainAxis Alignment = center, children = [Row, MainAxis Alignment = center, children = ( Container, height = 100.0, width = 100.0, margin = Edgelnsets.all = 10.0, RaisedButton, padding = Edgelnsets.all = 10.0, onPressed = null, text =, textAlign = center, fontSize = 80.0, fontWeight = bold, fontFamily = 'Roboto', Container, height = 100.0, width = 100.0, margin = Edgelnsets.all = 10.0, RaisedButton, padding = Edgelnsets.all = 10.0, onPressed = null, text=, textAlign = center, fontSize = 80.0, fontWeight = bold, fontFamily = 'Roboto'] ****You Finish the Remaining Buttons and Rows using the settings given**** Row, MainAxisAlignment = center, children = [ Container, height = 100.0, width = 300.0, margin = Edgelnsets.all = 10.0, Text, text = "X's Turn, textAlign = center, fontSize = 25.0, fontWeight = bold, fontFamily = 'Roboto']] Row, MainAxisAlignment = center, children = [ Container, height = 40.0,width = 200.0, margin = Edgelnsets.all = 10.0, RaisedButton, onPressed = null, text = 'Reset App', textAlign = center, fontSize = 15.0, fontWeight = bold, fontFamily = 'Roboto']] Widget Tree Center Widget DOO Column Widget Row Widget Container Widget OOO Button Widget Text Widget O Flutter Project 1 - Tic-Tac-Toe GUI in Flutter Use what you have learned about widgets and layouts to implement the Tic-Tac-Toe GUI in Flutter. Don't worry about any functionality, just implement the game grid, the info label, and the new game button. User interface e Tic Tac Toe X's Turn New Game Widget Settings AppBar title = 'Tic Tac Toe', leading, IconButton, icon = Icons.border_all, onPressed = null, actions [IconButton, icon = Icons.new_release, on Pressed = null, toolTip = 'New Game', IconButton, icon = Icons.refresh, onPressed = null, toolTip = 'Quit Game', Popup MenuButton (PopupMenultem, child = Text, text = 'Abou, fontWeight = bold, onTap = null, PopupMenuItem, child = Text, text = 'Settings', fontWeight = bold, onTap = null Body: Center, child = Column, MainAxis Alignment = center, children = [Row, MainAxis Alignment = center, children = ( Container, height = 100.0, width = 100.0, margin = Edgelnsets.all = 10.0, RaisedButton, padding = Edgelnsets.all = 10.0, onPressed = null, text =, textAlign = center, fontSize = 80.0, fontWeight = bold, fontFamily = 'Roboto', Container, height = 100.0, width = 100.0, margin = Edgelnsets.all = 10.0, RaisedButton, padding = Edgelnsets.all = 10.0, onPressed = null, text=, textAlign = center, fontSize = 80.0, fontWeight = bold, fontFamily = 'Roboto'] ****You Finish the Remaining Buttons and Rows using the settings given**** Row, MainAxisAlignment = center, children = [ Container, height = 100.0, width = 300.0, margin = Edgelnsets.all = 10.0, Text, text = "X's Turn, textAlign = center, fontSize = 25.0, fontWeight = bold, fontFamily = 'Roboto']] Row, MainAxisAlignment = center, children = [ Container, height = 40.0,width = 200.0, margin = Edgelnsets.all = 10.0, RaisedButton, onPressed = null, text = 'Reset App', textAlign = center, fontSize = 15.0, fontWeight = bold, fontFamily = 'Roboto']] Widget Tree Center Widget DOO Column Widget Row Widget Container Widget OOO Button Widget Text Widget O