Question: follow the instructions below to create a web page Content Requirements Each page is an example of an exercise that will demonstrate your proficiency with



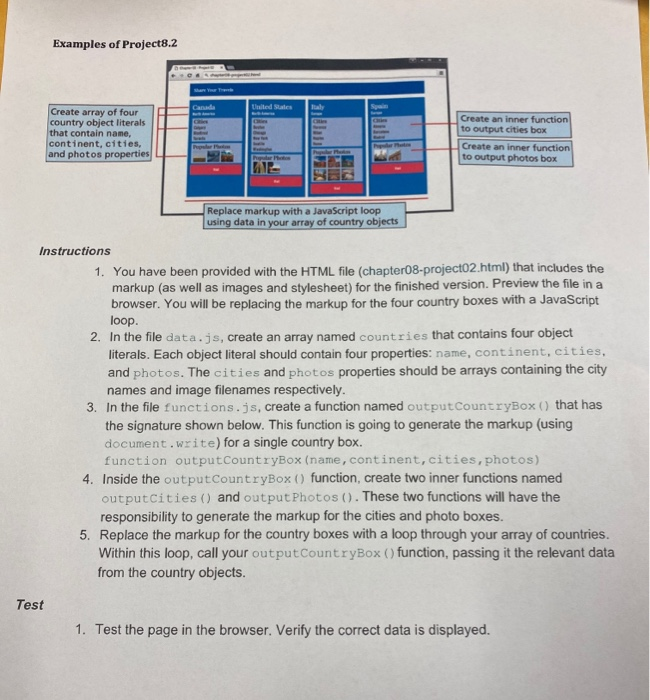
Content Requirements Each page is an example of an exercise that will demonstrate your proficiency with loops, conditionals, arrays, and functions in JavaScript. Your site is your choice from section 8.11.3. The site will be an example of Project 1: Art Store, Project2: Photo Sharing Site (Share your Travel Photos), or Project3: CRM Admin (Book Rep Customer Relations Management). This exercise will touch HTML, some CSS elements that we have reviewed this term and introduce you to JavaScript and your submission will contain multiple files as follows: HTML (.html) associated JavaScript (s) files as needed and/or needed functions folder of images Ideally, this activity will serve to remind you of the topics covered during weeks 3-7 of this course. Functional Requirements: You must submit valid and semantically appropriate HTML5 & JavaScript. You must create at least Multiple files that will define your "site". The page must be named chapter08- project0w.hml and programspecified.js and a folder for images utilized for your project. You will utilize one of the Hands-on Practice exercises in section (8.11.3). Each of your pages must be consistent with one another. There should be: a consistent layout look and feel between pages (vertical) navigation menu with links between all pages Non-Functional Requirements You must submit valid and semantically appropriate JavaScript. You must create the Multiple pages as requested in the specification. You will be supplied with the necessary images and starter files. You must use JavaScript functions. The page does not have to be an exact match; it should, however, be as close as possible and look the same on the major browsers. Examples of Project8.2 Create array of four country object literals that contain name, continent, cities and photos properties Create an inner function to output cities box Create an inner function to output photos box Replace markup with a JavaScript loop using data in your array of country objects Instructions 1. You have been provided with the HTML file (chapter08-projecto2.html) that includes the markup (as well as images and stylesheet) for the finished version. Preview the file in a browser. You will be replacing the markup for the four country boxes with a JavaScript loop. 2. In the file data.js, create an array named countries that contains four object literals. Each object literal should contain four properties: name, continent, cities, and photos. The cities and photos properties should be arrays containing the city names and image filenames respectively. 3. In the file functions.js, create a function named output CountryBox() that has the signature shown below. This function is going to generate the markup (using document.write) for a single country box. function output CountryBox (name, continent, cities, photos) 4. Inside the output CountryBox() function, create two inner functions named outputCities () and output Photos (). These two functions will have the responsibility to generate the markup for the cities and photo boxes. 5. Replace the markup for the country boxes with a loop through your array of countries. Within this loop, call your output CountryBox() function, passing it the relevant data from the country objects. Test 1. Test the page in the browser. Verify the correct data is displayed. Content Requirements Each page is an example of an exercise that will demonstrate your proficiency with loops, conditionals, arrays, and functions in JavaScript. Your site is your choice from section 8.11.3. The site will be an example of Project 1: Art Store, Project2: Photo Sharing Site (Share your Travel Photos), or Project3: CRM Admin (Book Rep Customer Relations Management). This exercise will touch HTML, some CSS elements that we have reviewed this term and introduce you to JavaScript and your submission will contain multiple files as follows: HTML (.html) associated JavaScript (s) files as needed and/or needed functions folder of images Ideally, this activity will serve to remind you of the topics covered during weeks 3-7 of this course. Functional Requirements: You must submit valid and semantically appropriate HTML5 & JavaScript. You must create at least Multiple files that will define your "site". The page must be named chapter08- project0w.hml and programspecified.js and a folder for images utilized for your project. You will utilize one of the Hands-on Practice exercises in section (8.11.3). Each of your pages must be consistent with one another. There should be: a consistent layout look and feel between pages (vertical) navigation menu with links between all pages Non-Functional Requirements You must submit valid and semantically appropriate JavaScript. You must create the Multiple pages as requested in the specification. You will be supplied with the necessary images and starter files. You must use JavaScript functions. The page does not have to be an exact match; it should, however, be as close as possible and look the same on the major browsers. Examples of Project8.2 Create array of four country object literals that contain name, continent, cities and photos properties Create an inner function to output cities box Create an inner function to output photos box Replace markup with a JavaScript loop using data in your array of country objects Instructions 1. You have been provided with the HTML file (chapter08-projecto2.html) that includes the markup (as well as images and stylesheet) for the finished version. Preview the file in a browser. You will be replacing the markup for the four country boxes with a JavaScript loop. 2. In the file data.js, create an array named countries that contains four object literals. Each object literal should contain four properties: name, continent, cities, and photos. The cities and photos properties should be arrays containing the city names and image filenames respectively. 3. In the file functions.js, create a function named output CountryBox() that has the signature shown below. This function is going to generate the markup (using document.write) for a single country box. function output CountryBox (name, continent, cities, photos) 4. Inside the output CountryBox() function, create two inner functions named outputCities () and output Photos (). These two functions will have the responsibility to generate the markup for the cities and photo boxes. 5. Replace the markup for the country boxes with a loop through your array of countries. Within this loop, call your output CountryBox() function, passing it the relevant data from the country objects. Test 1. Test the page in the browser. Verify the correct data is displayed
Step by Step Solution
There are 3 Steps involved in it

Get step-by-step solutions from verified subject matter experts


