Answered step by step
Verified Expert Solution
Question
1 Approved Answer
for part 2 , simple form with html and must use pattern attribute for input element. for part 3, build up on part two but


for part 2 , simple form with html and must use pattern attribute for input element.
for part 3, build up on part two but with javascript.
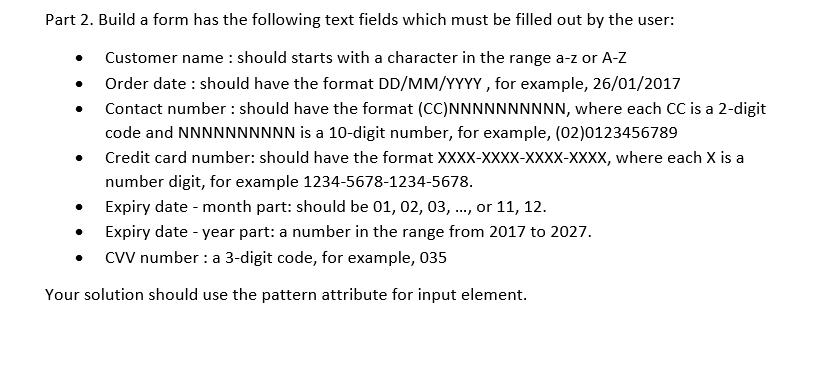
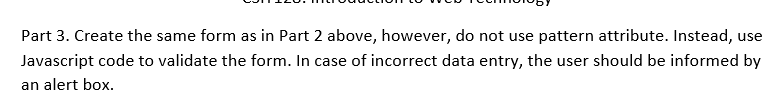
Part 2. Build a form has the following text fields which must be filled out by the user: Customer name : should starts with a character in the range a-z or A-Z Order date: should have the format DD/MM/YYYY , for example, 26/01/2017 Contact number: should have the format (CC)NNNNNNNNNN, where each CC is a 2-digit code and NNNNNNNNNN is a 10-digit number, for example, (02)0123456789 Credit card number: should have the format XXXX-XXXX-XXXX-XXXX, where each X is a number digit, for example 1234-5678-1234-5678. Expiry date - month part: should be 01, 02, 03, ..., or 11, 12 Expiry date - year part: a number in the range from 2017 to 2027. CVV number: a 3-digit code, for example, 035 Your solution should use the pattern attribute for input element. LJILIZU. HILTOUULLION LOVVEUILLITOIO by Part 3. Create the same form as in Part 2 above, however, do not use pattern attribute. Instead, use Javascript code to validate the form. In case of incorrect data entry, the user should be informed by an alert boxStep by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started