Answered step by step
Verified Expert Solution
Question
1 Approved Answer
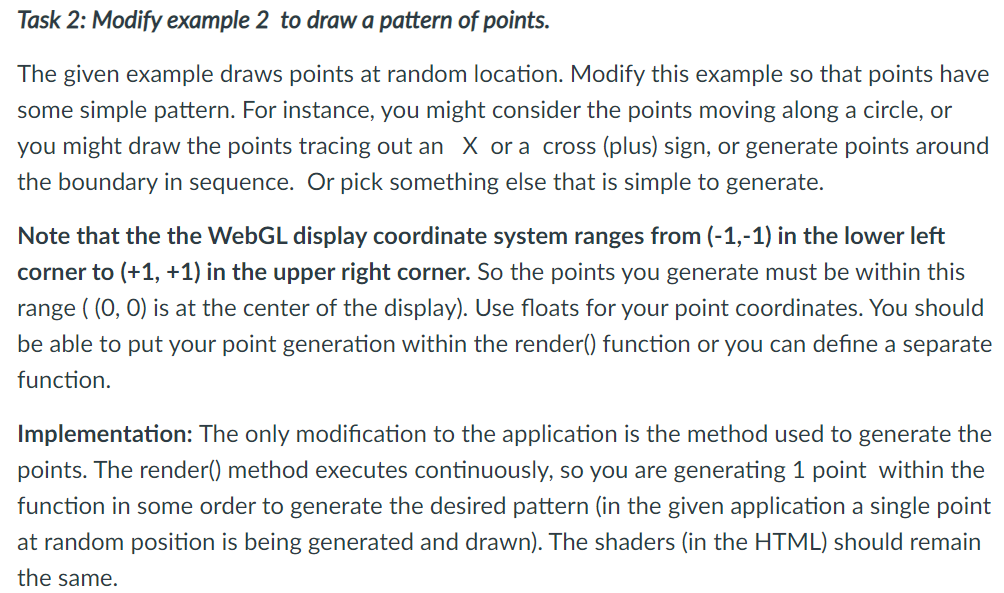
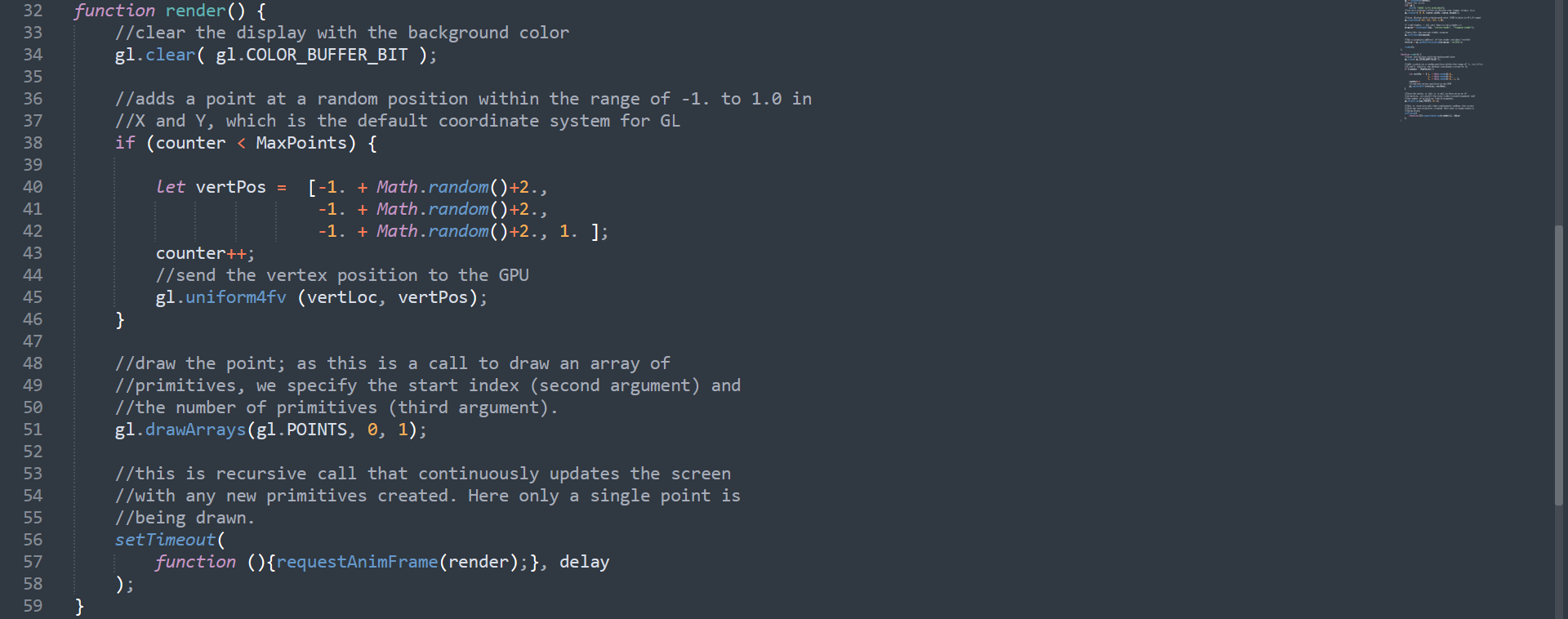
For this problem, the main part that needs to be edited is the vertPos variable. The first and second math.random's inside the brackets need to
For this problem, the main part that needs to be edited is the "vertPos" variable. The first and second math.random's inside the brackets need to be a random number between -1 and 1 (decimals included) and it needs to loop in order keep selecting different numbers. Hopefully this makes sense. Pictures will be provided below:


Step by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started