Answered step by step
Verified Expert Solution
Question
1 Approved Answer
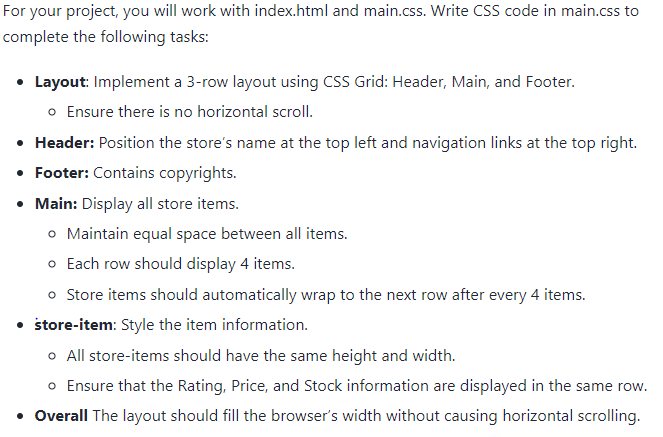
For your project, you will work with index.html and main.css . Write CSS code in main.css to complete the following tasks: Layout: Implement a 3
For your project, you will work with index.html and main.css Write CSS code in main.css to
complete the following tasks:
Layout: Implement a row layout using CSS Grid: Header, Main, and Footer.
Ensure there is no horizontal scroll.
Header: Position the store's name at the top left and navigation links at the top right.
Footer: Contains copyrights.
Main: Display all store items.
Maintain equal space between all items.
Each row should display items.
Store items should automatically wrap to the next row after every items.
storeitem: Style the item information.
All storeitems should have the same height and width.
Ensure that the Rating, Price, and Stock information are displayed in the same row.
Overall The layout should fill the browser's width without causing horizontal scrolling.

Step by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started