Question
Form validation is an important component of website development. There are a couple of ways that we can accomplish form validation in an html page:
- Form validation is an important component of website development. There are a couple of ways that we can accomplish form validation in an html page:
- JavaScript traditional method - create a function that is called on submission of the form, validate each individual element in the form sequentially (using regular expressions where needed).
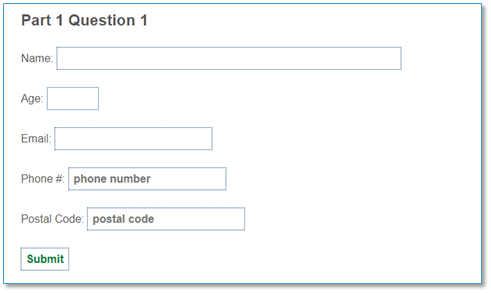
Figure 1. Part 1 form display form validation using regular expressions
You must use JavaScript to validate the form according to the following criteria:
- Name field cannot be blank
- Age field must be a number between 0 and 120
- Email field must be a valid email determined through regular expressions.
- Phone field must be in the format of 000-000-0000 or 0000000000 or 000 000 0000
- Postal code field must be in the format of a Canadian postal code (ANANAN or ANA NAN) where A is an alphabetic character and N is a number, for example V8X 1H8.
Each field that is being validated must have a meaningful message that indicates there is an error for that field. Once the form has been successfully validated, your page should display an alert message indicating that the validation was successful.
NOTE: make sure that you follow proper practices, one of which is making sure that the user does not need to retype in any good data. In other words, if you have two fields containing valid data that data should remain in the input box while other fields are validated.

Part 1 Question 1 Name: Age Email: Phone # phone number Postal Code postal code Submit
Step by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started