FortuneTeller using Swing to create Graphical User Interfaces. Computer Science questions. FortuneTeller.java, FortuneTellerFrame.java and FortuneTellerApplication.java




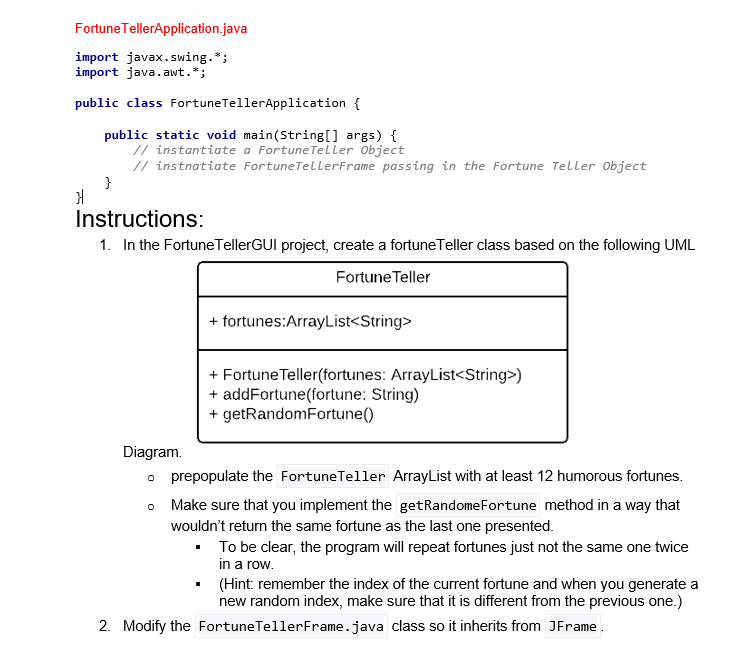
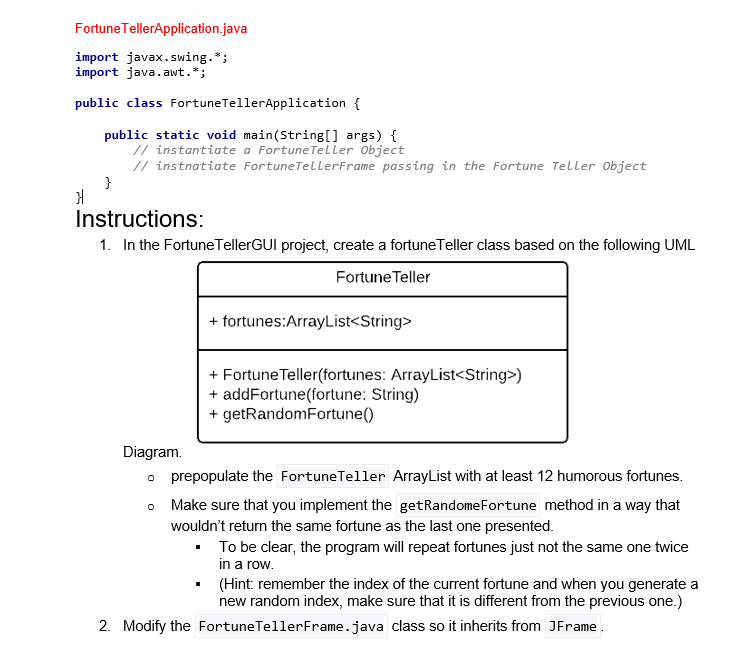
This Project should have three java class; 1) Fortune Teller.java, 2) Fortune TellerFrame.java and 3) Fortune TellerApplication.java. The starter for these classes are below. Please also upload the input and output pictures of the codes and output. ** Previously submitted answer in Chegg for this project was so confusing and hard to follow. Can somebody help, this project should have three java classes mentioned below Fortune Teller.java /** * This class handles the Fortune Teller logic public class Fortune Teller { // Data // Constructor // methods, namely the getRandomFortune Fortune TellerFrame.java import javax.swing.*; * This class will handle all the visual components of the Fortune Teller Application. public class Fortune TellerFrame extends JFrame { Fortune TellerApplication.java import javax.swing. *; import java.awt.*; public class Fortune TellerApplication { public static void main(String[] args) { // instantiate a Fortune Teller Object // instnatiate Fortune TellerFrame passing in the Fortune Teller Object Instructions: 1. In the Fortune TellerGUI project, create a fortune Teller class based on the following UML Fortune Teller + fortunes:ArrayList
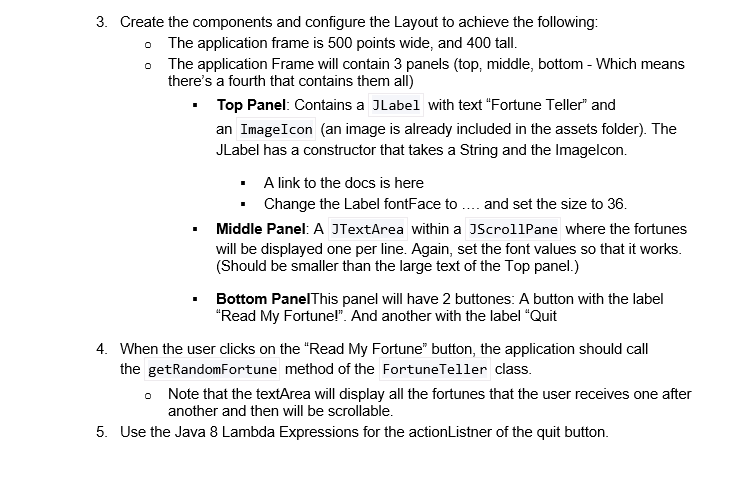
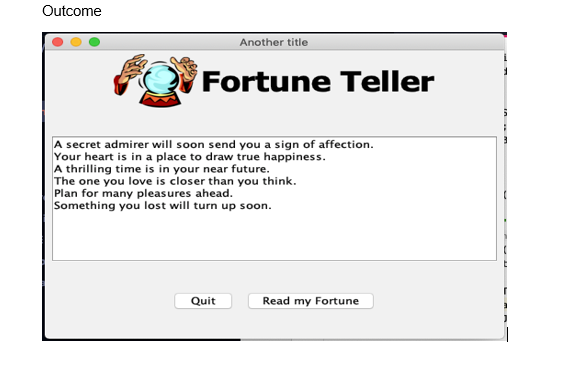
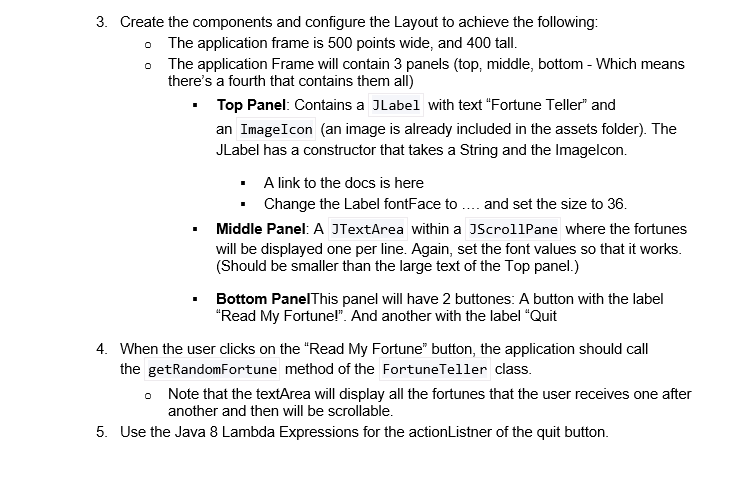
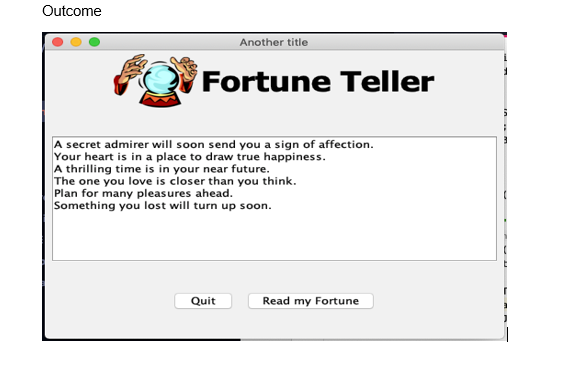
+ Fortune Teller(fortunes: ArrayList) + addFortune(fortune: String) + getRandomFortune) Diagram o prepopulate the Fortune Teller ArrayList with at least 12 humorous fortunes. o Make sure that you implement the getRandome Fortune method in a way that wouldn't return the same fortune as the last one presented. . To be clear, the program will repeat fortunes just not the same one twice in a row. (Hint: remember the index of the current fortune and when you generate a new random index, make sure that it is different from the previous one.) 2. Modify the Fortune TellerFrame.java class so it inherits from JFrame 3. Create the components and configure the Layout to achieve the following: The application frame is 500 points wide, and 400 tall. o The application Frame will contain 3 panels (top, middle, bottom - Which means there's a fourth that contains them all) . Top Panel: Contains a JLabel with text "Fortune Teller" and an ImageIcon (an image is already included in the assets folder). The JLabel has a constructor that takes a String and the Imagelcon. A link to the docs is here Change the Label fontFace to .... and set the size to 36 Middle Panel: A JTextArea within a JScrollPane where the fortunes will be displayed one per line. Again, set the font values so that it works. (Should be smaller than the large text of the Top panel.) Bottom PanelThis panel will have 2 buttones: A button with the label "Read My Fortune!". And another with the label "Quit 4. When the user clicks on the "Read My Fortune" button, the application should call the getRandomFortune method of the Fortune Teller class. O Note that the textArea will display all the fortunes that the user receives one after another and then will be scrollable. 5. Use the Java 8 Lambda Expressions for the actionListner of the quit button. Outcome Another title ortune Teller A secret admirer will soon send you a sign of affection. Your heart is in a place to draw true happiness. A thrilling time is in your near future. The one you love is closer than you think. Plan for many pleasures ahead. Something you lost will turn up soon. Quit Read my Fortune