Answered step by step
Verified Expert Solution
Question
1 Approved Answer
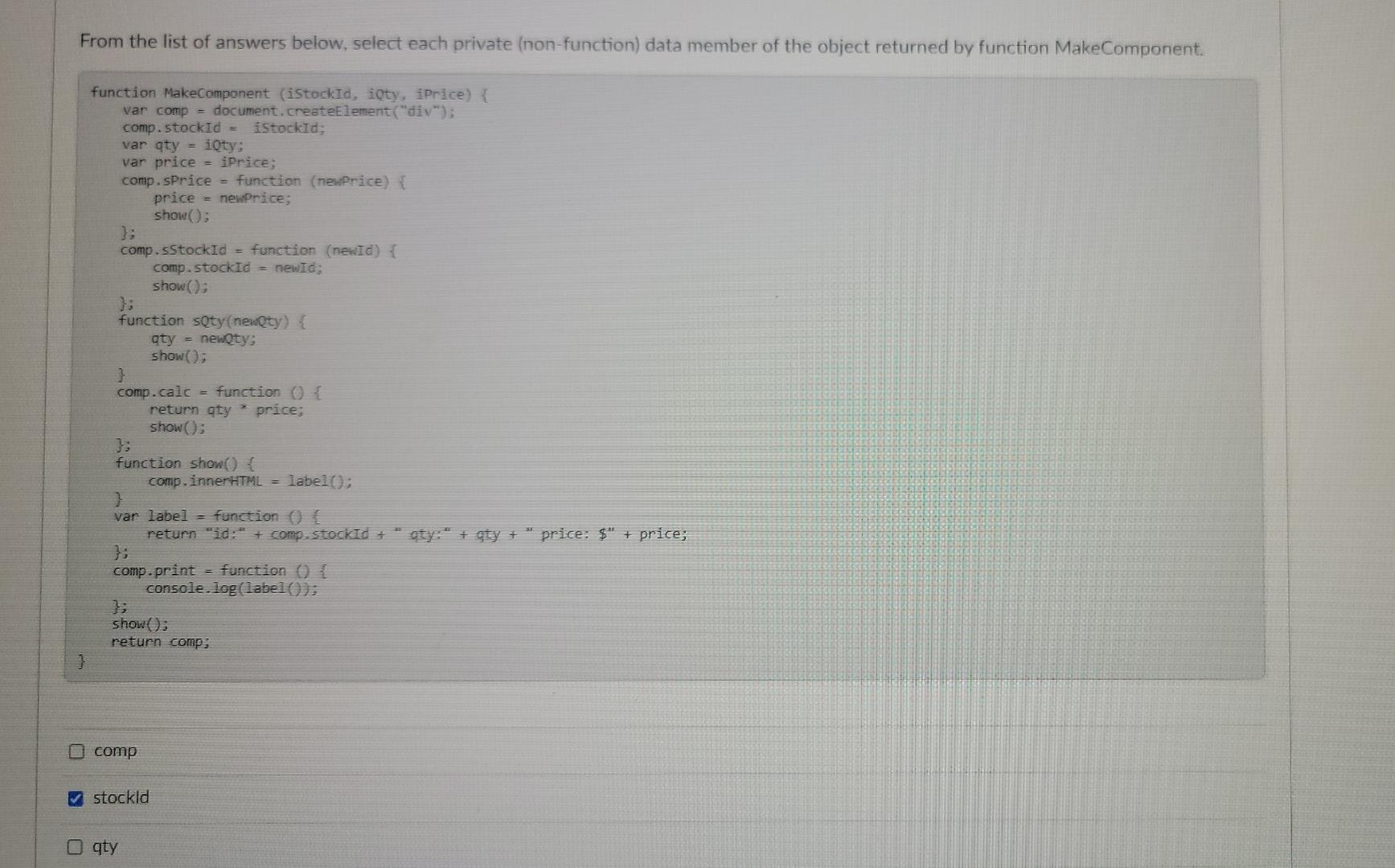
From the list of answers below, select each private (non-function) data member of the object returned by function MakeComponent. function MakeComponent (iStockid, ioty, iPrice) {



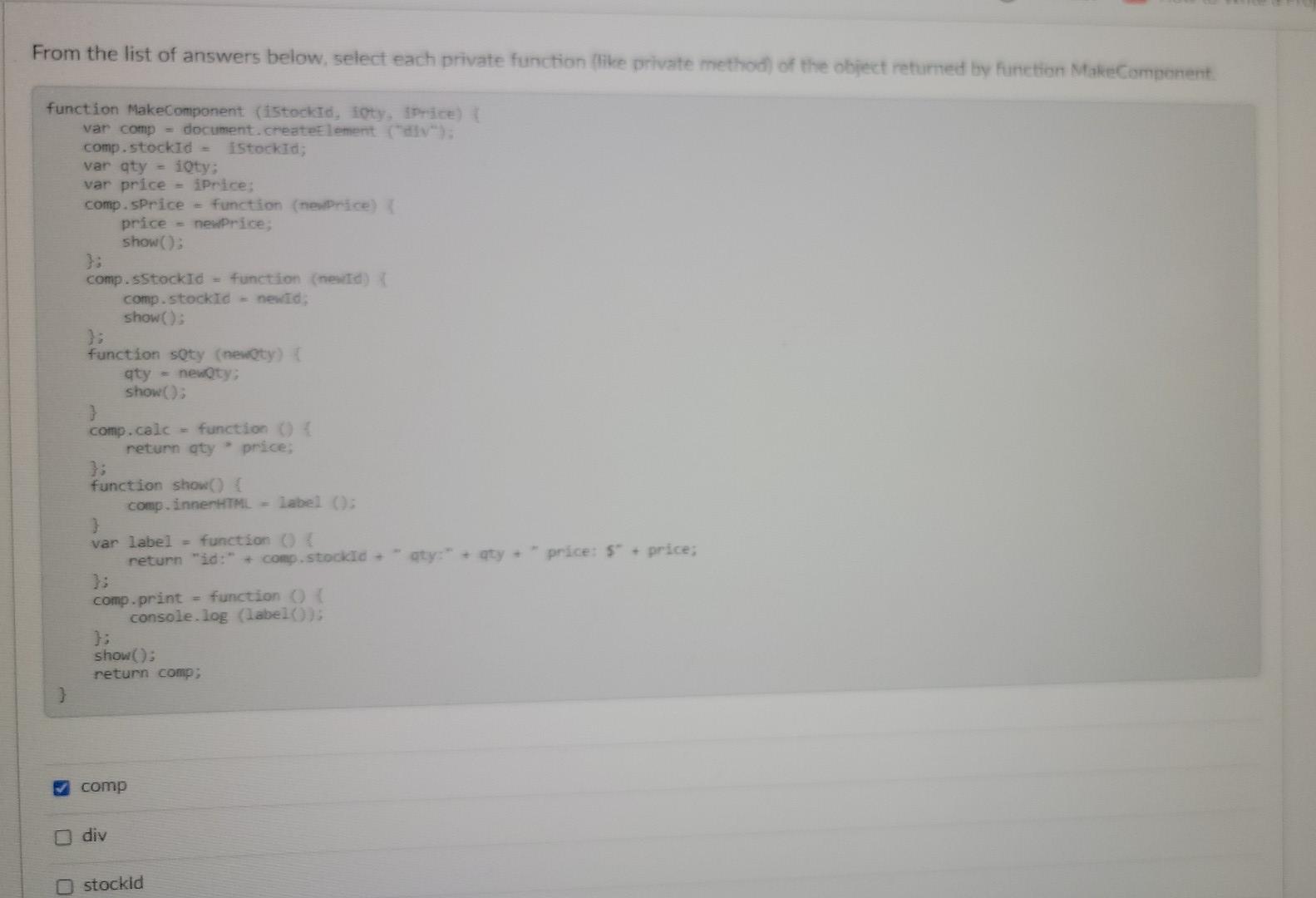
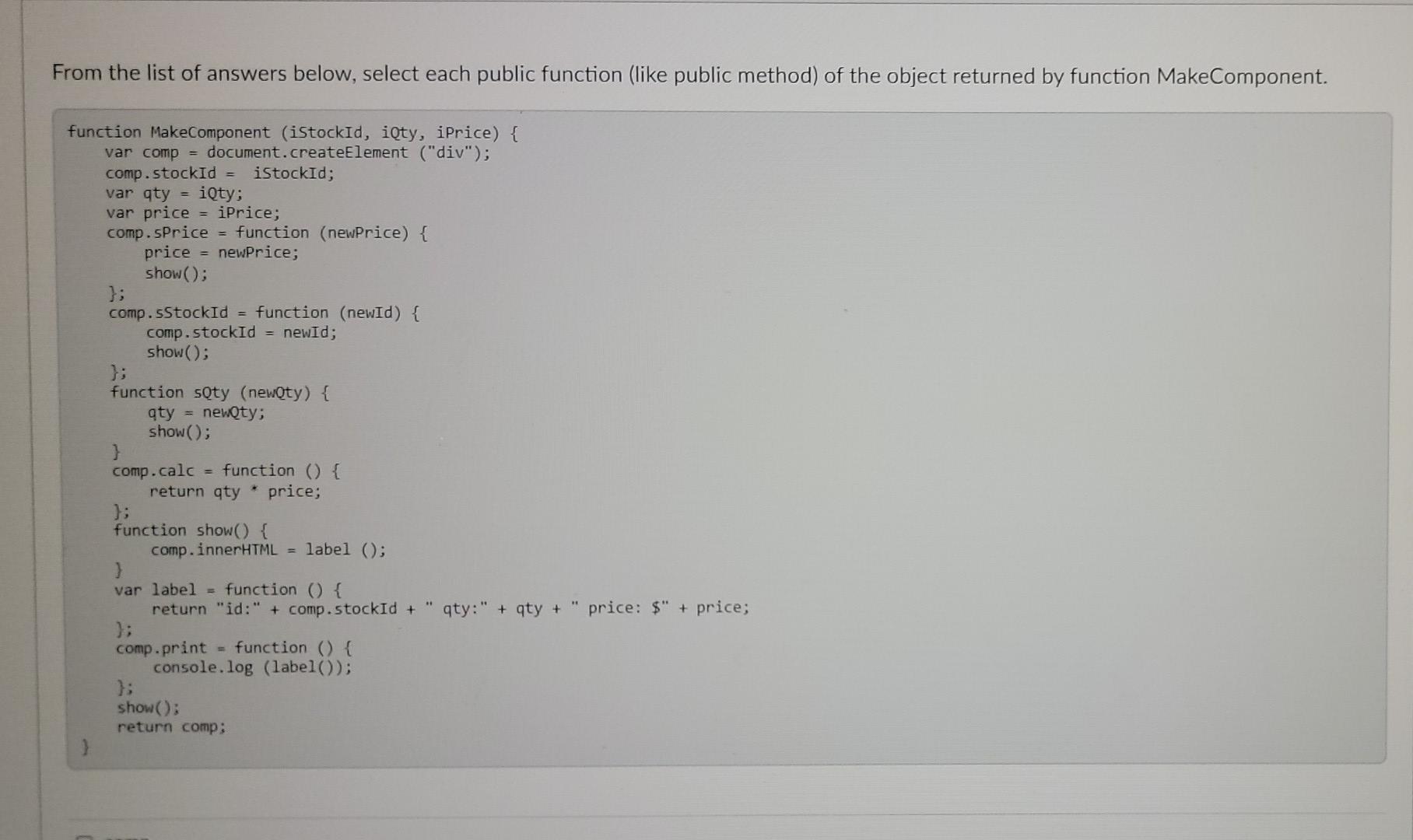
From the list of answers below, select each private (non-function) data member of the object returned by function MakeComponent. function MakeComponent (iStockid, ioty, iPrice) { var comp = document.createElement("div"); comp.stockId = iStockid; var qty = iQty: var price = iPrice; comp.sPrice = function (ne Price) { price = newPrice; show(); comp.sStockId = function (newid) { comp.stockId = newId; show(); function sQty (newty) { qty = newQty: show(); 3 comp.calc = function ({ return aty price: show(); function show() { comp.innerHTML = label: 3 var Label = function({ return "id: " + comp, stockId + aty:" + ty + "price: $" + price; comp.print = function () { console.log(label()); show(); return comp: comp stockld qty From the list of answers below, select each private function Mile private method of the object returned by function MakeComponent function MakeComponent (istockid, foty. Price) var comp = document.createElement(a) comp.stockid 1 Stockid; var aty - ioty: var price = iPrice: comp.sPrice = function (me price) price = newPrice; show(); }; comp.sStockId = function (ned) comp.stockid - ned: show() function soty (newQty) qty = newQty shows 3 comp.calc = function() { return gty price; function show() { comp.innerHTML = label : 3 var label = function return "id:" + comp.stocked price: $" + price; comp.print = function console.log(label): }; show(); return com; comp div O stockid From the list of answers below, select each public function (like public method) of the object returned by function MakeComponent. function MakeComponent (iStockid, iqty, iPrice) { var comp = document.createElement ("div"); comp.stockId = iStockId; var qty = iQty; var price = iPrice; comp.sPrice = function (newPrice) { price = newPrice; show(); }; comp.sStockId = function (newid) { comp.stockId = newid; show(); }; function soty (newoty) { qty = newQty; show(); comp.calc = function () { return qty - price; }; function show() { comp.innerHTML = label (); qty:" + qty + price: $" + price; var label = function () { return "id:" + comp.stockId + ); comp.print = function () { console.log (label()); }; show(); return comp
Step by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started


