Answered step by step
Verified Expert Solution
Question
1 Approved Answer
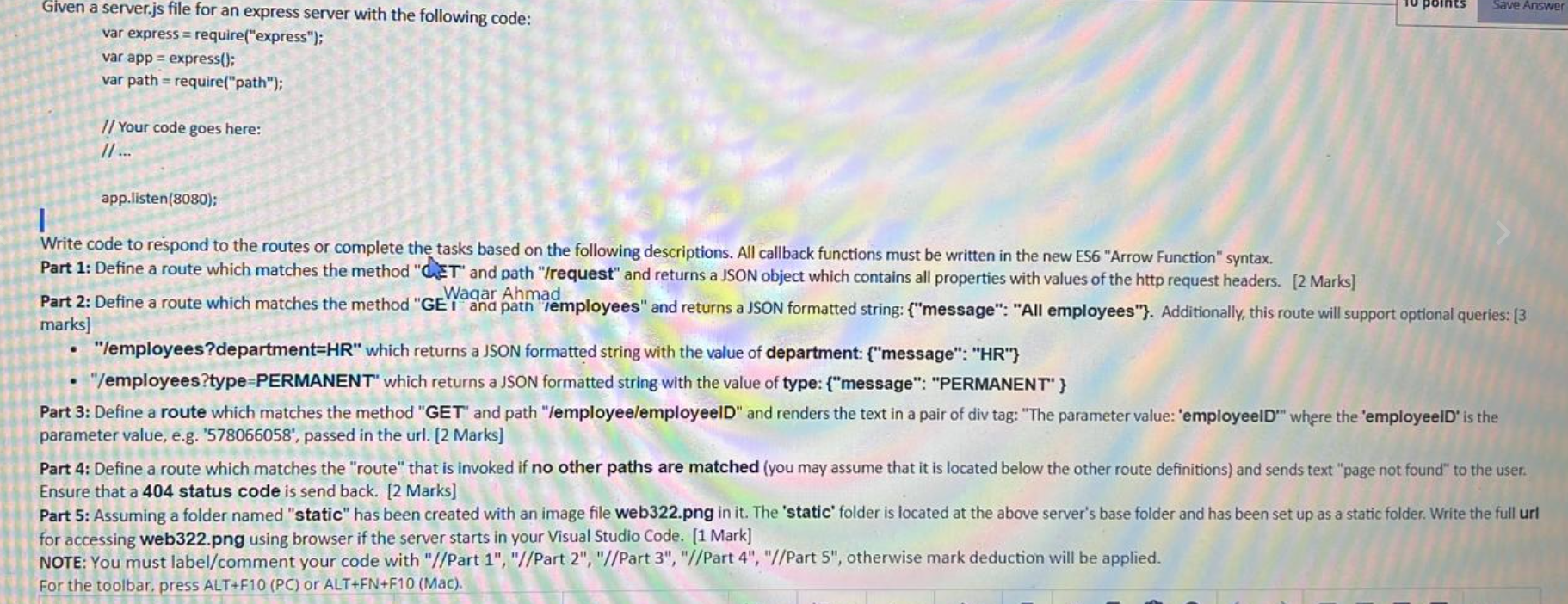
Given a server.js file for an express server with the following code: var express = require(express); var app = express(); var path = require(path);








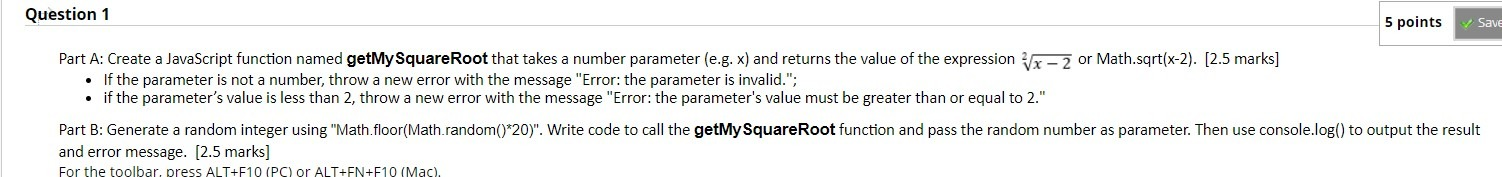
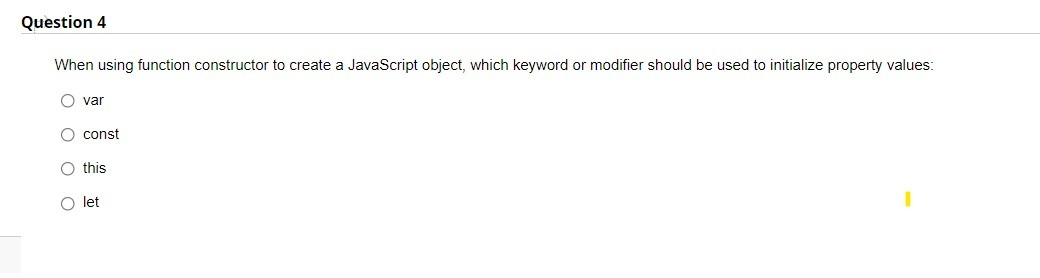
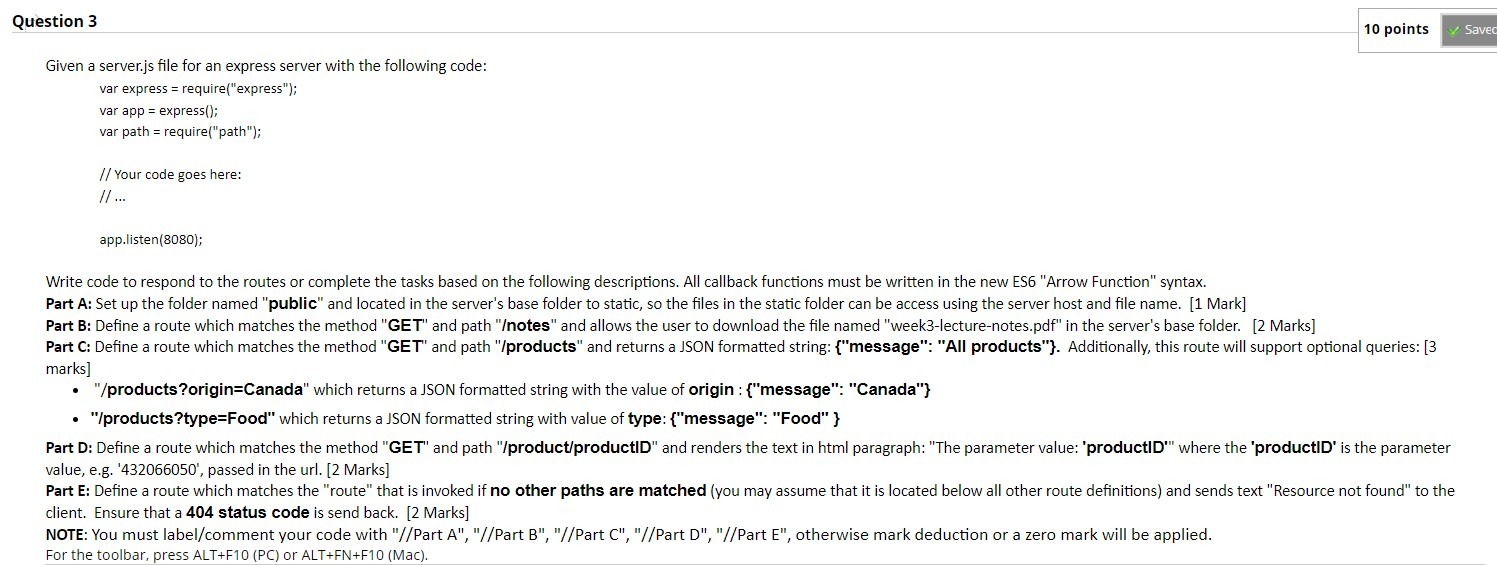
Given a server.js file for an express server with the following code: var express = require("express"); var app = express(); var path = require("path"); // Your code goes here: II... . app.listen(8080); Save Answer Write code to respond to the routes or complete the tasks based on the following descriptions. All callback functions must be written in the new ES6 "Arrow Function" syntax. Part 1: Define a route which matches the method "ET" and path "/request" and returns a JSON object which contains all properties with values of the http request headers. [2 marks] Waqar Ahmad Part 2: Define a route which matches the method "GET and path employees" and returns a JSON formatted string: {"message": "All employees"}. Additionally, this route will support optional queries: [3 marks] "/employees?department-HR" which returns a JSON formatted string with the value of department: {"message": "HR"} "/employees?type=PERMANENT" which returns a JSON formatted string with the value of type: {"message": "PERMANENT" } Part 3: Define a route which matches the method "GET" and path "/employee/employeeID" and renders the text in a pair of div tag: "The parameter value: 'employeeID"" where the 'employeeID' is the parameter value, e.g. '578066058', passed in the url. [2 marks] Part 4: Define a route which matches the "route" that is invoked if no other paths are matched (you may assume that it is located below the other route definitions) and sends text "page not found" to the user. Ensure that a 404 status code is send back. [2 Marks] Part 5: Assuming a folder named "static" has been created with an image file web322.png in it. The 'static' folder is located at the above server's base folder and has been set up as a static folder. Write the full url for accessing web322.png using browser if the server starts in your Visual Studio Code. [1 Mark] NOTE: You must label/comment your code with "//Part 1", "//Part 2", "//Part 3", "//Part 4", "//Part 5", otherwise mark deduction will be applied. For the toolbar, press ALT+F10 (PC) or ALT+FN+F10 (Mac). Question 5 To get or check the value of the response (i.e. res) header named "content-type' in Express.js, use the code: Create a JavaScript function named randomMark. In the function, a random mark from 0 to 100 will be generated by using Math.floor(Math.random()*101). The function returns a new "Promise" that will "reject" with message "the mark is unexpected." if the mark if below 60 and "resolve" with the random mark otherwise. Then call the function to output the "resolved" mark or the "rejected" message using console.log(). Question 1 Part A: Create a JavaScript function named getMy SquareRoot that takes a number parameter (e.g. x) and returns the value of the expression x-2 or Math.sqrt(x-2). [2.5 marks] If the parameter is not a number, throw a new error with the message "Error: the parameter is invalid."; if the parameter's value is less than 2, throw a new error with the message "Error: the parameter's value must be greater than or equal to 2." 5 points Save Part B: Generate a random integer using "Math.floor(Math.random()*20)". Write code to call the getMy SquareRoot function and pass the random number as parameter. Then use console.log() to output the result and error message. [2.5 marks] For the toolbar, press ALT+F10 (PC) or ALT+FN+F10 (Mac). Question 4 When using function constructor to create a JavaScript object, which keyword or modifier should be used to initialize property values: O var O const O this Olet A Moving to another question will save this response. Question 5 To declare a block-scoped local variable, you use the keyword: O var o let O this O const A Moving to another question will save this response. < < < Question 5 of 6 > >> 1 points Saved < < < Question 5 of 6 > >> Question Completion Status: A Moving to another question will save this response. Question 4 To create a new object with the specified prototype object and properties, use method: O Object.clone() O Object.inheritance() O Object.prototype() O Object.create() A Moving to another question will save this response. < < < Question 4 of 6 > >> 1 points Saved < < < Question 4 of 6 > >> A Click Submit to complete this assessment. Question 6 To get the functions/properties defined by using the prototype property for the object named architect, use the code: architect.prototype A Click Submit to complete this assessment. Save and Submit < < < Question 6 of 6 1 points Saved < < < Question 6 of 6 Save and Submit Question 3 Given a server.js file for an express server with the following code: var express = require("express"); var app = express(); var path = require("path"); // Your code goes here: // ... . 10 points app.listen (8080); Write code to respond to the routes or complete the tasks based on the following descriptions. All callback functions must be written in the new ES6 "Arrow Function" syntax. Part A: Set up the folder named "public" and located in the server's base folder to static, so the files in the static folder can be access using the server host and file name. [1 Mark] Part B: Define a route which matches the method "GET" and path "/notes" and allows the user to download the file named "week3-lecture-notes.pdf" in the server's base folder. [2 marks] Part C: Define a route which matches the method "GET" and path "/products" and returns a JSON formatted string: {"message": "All products"}. Additionally, this route will support optional queries: [3 marks] Savec "/products?origin=Canada" which returns a JSON formatted string with the value of origin : {"message": "Canada"} "/products?type-Food" which returns a JSON formatted string with value of type: {"message": "Food" } Part D: Define a route which matches the method "GET" and path "/product/productID" and renders the text in html paragraph: "The parameter value: 'productID"" where the 'productID' is the parameter value, e.g. '432066050', passed in the url. [2 marks] Part E: Define a route which matches the "route" that is invoked if no other paths are matched (you may assume that it is located below all other route definitions) and sends text "Resource not found" to the client. Ensure that a 404 status code is send back. [2 Marks] NOTE: You must label/comment your code with "//Part A", "//Part B", "//Part C", "//Part D", "//Part E", otherwise mark deduction or a zero mark will be applied. For the toolbar, press ALT+F10 (PC) or ALT+FN+F10 (Mac).
Step by Step Solution
★★★★★
3.37 Rating (150 Votes )
There are 3 Steps involved in it
Step: 1
Answer The required JavaScript code for ExpressJS server file serverjs is provided below with commen...
Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started