Answered step by step
Verified Expert Solution
Question
1 Approved Answer
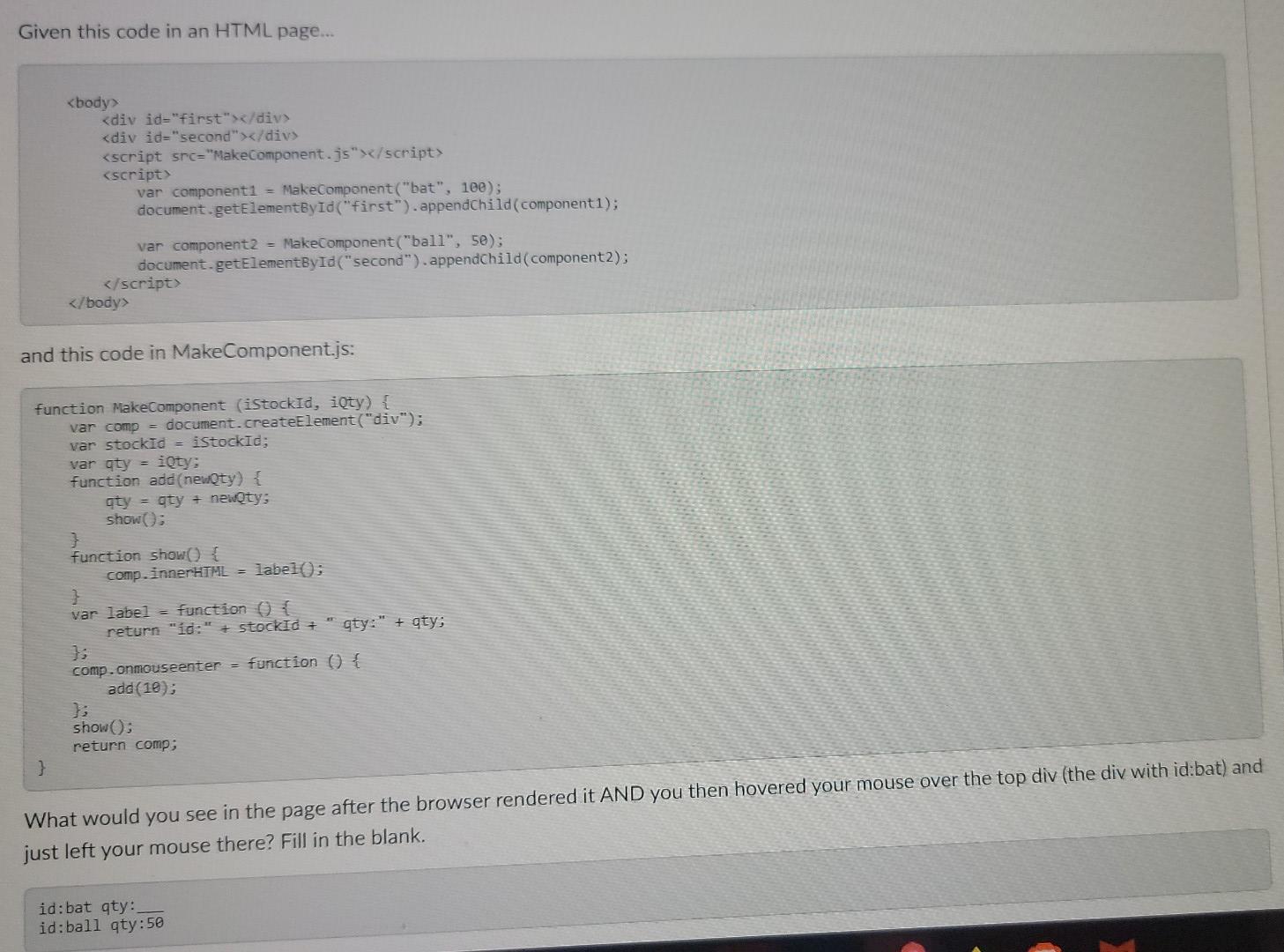
Given this code in an HTML page... var componenti = MakeComponent(bat, 100); document.getElementById(first).appendChild(componenti); var component2 = MakeComponent(ball, 50); document.getElementById(second).appendChild(component2); and this code in MakeComponent.js: function

Given this code in an HTML page... and this code in MakeComponent.js: function MakeComponent (iStockId, iQty) { var comp = document.createElement("div"); var stockid = iStockid; var qty = iQty: function add(newQty) { qty = qty = newQty: show(); function show() { comp.innerHTML = label(); } var label = function () { return "id:" + stockId + "gty:" + aty: 1: comp.onmouseenter = function () { add(10); }; show(); return comp; } What would you see in the page after the browser rendered it AND you then hovered your mouse over the top div (the div with id:bat) and just left your mouse there? Fill in the blank. id:bat qty: id:ball qty:50
Step by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started