Answered step by step
Verified Expert Solution
Question
1 Approved Answer
Guaranteed upvote for correct coding and explanation, Thanks! Refer to the screenshots INSTRUCTIONS: - 1 . You must use template given to you. You are
Guaranteed upvote for correct coding and explanation, Thanks!
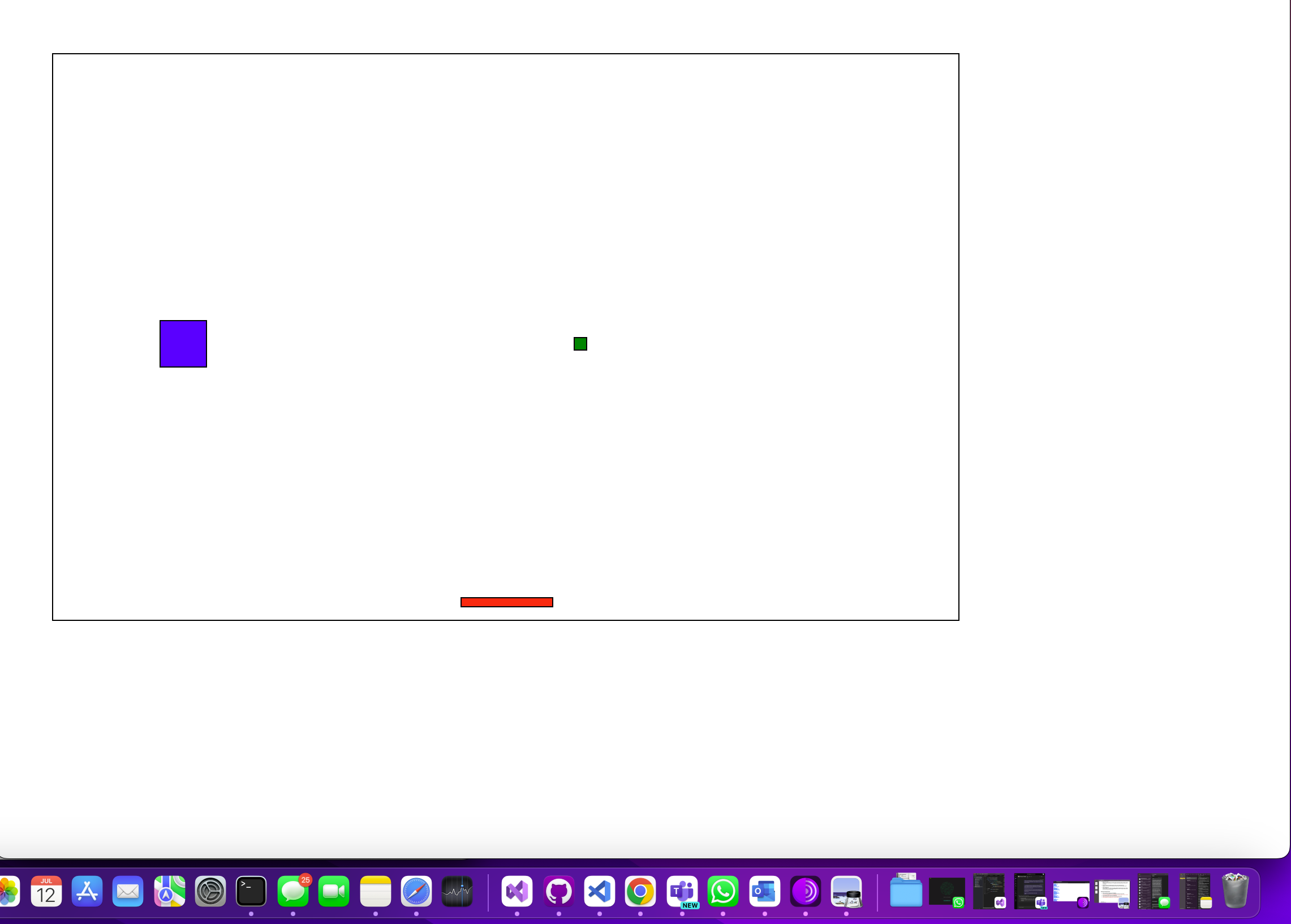
Refer to the screenshots
INSTRUCTIONS:
You must use template given to you. You are NOT allowed to modify CSS or HTML code.
You can only modify JavaScript code. You'll get zero grade if this requirement not met.
Please do NOT change the initial location and speed of the ball object.
Please do NOT change the initial location of the red racketsee #racket CSS declarations
Please define "Racket" constructor function and create racket object hint: see "ball" object
The speed of the "racket" should be at least px
You must control the racket with keyboard keys leftright arrow keys
The green square shapesee shape object must be randomly placed somewhere in the
upper right location of the containerx coordinate is at least px and y is less than
px The size of the shape must be randomly generated between px and px
The racketball and shape object must always stay within the container element. I.e
"racket" should not move outside container and the ball must correctly bounce off the racket
If the ball misses the racket it should slowly disappear at the bottom of the container.
The game ends and the red message You lost is shown.
When the ball object hits the shape the game ends and blue message You win is shown.
The game ends if you dont win or loose after seconds of playing. A green message Draw
must be shown. Make sure this message doesnt appear after you win or loose the game!
When the game ends, you must cancel all the events keyboard mouse and clear setInterval
and setTimeout You must also hide both the ball and shape elements, but not racket
The height and weight of the ball and racket shapes must be determined from the CSS
styles see comments inside DOMElement constructor function!
Your code must be reasonably optimized: do not pollute global scope with variables! Createuse
methods in the appropriate objects & functions, avoid duplicate code, cache selectors, etc.
Make sure there are no console messages of any kind and no debugging code left!
JavaScript code must be in the index.html file. Do not use external JS files!
Do NOT modify DOMElement Constructor function! Modify only Ball and Racket functions.
Additional:
To randomly place green shape you can use Math.random function.
Dont forget that shape must be placed in the upper right location
Use a constructor function to create a racket JavaScript object that inherits properties of the
DOMElement object
To detect collision between objects ball and racket or ball and shape please check
collision function in DOMElement.
Check also AxisAligned Bounding Box collision detection condition.
You should attach keydown event to window object.
To hideshow elements you should use show and hide methods defined in DOMElement.
To avoid ball "bouncing" between racket and bottom of the container you need to check the
following condition: ball.y ball.height racket.y racket.height
The ball can disappear at the bottom of the container when you reduce its height slowly at
each move until the height becomes less than ball.yspeed.
When ball.y ball.height boundary.height it means "ball" reached the bottom of the
container and it's time to reduce is height: this.setDimensionsthisboundary.height this.y;
Note: this must be done in combination of Hint N
To stop the game just call gameOver function, where youd need to hide objects ball and
shape remove all event handlers, and clear setInterval and setTimeout functions:
CSS CODE:
#container
position:absolute;
top:px;
left:px;
height:px;
width:px;
border: px solid black;
#ball
position:absolute;
width:px;
height:px;
backgroundcolor:blue;
display:block;
border: px solid black;
#racket
position:absolute;
width:px;
height:px;
backgroundcolor:red;
border: px solid black;
display:none;
top:px;
left:px;
#shape
position:absolute;
width:px;
height:px;
backgroundcolor:green;
border: px solid black;
display:none;
#message
position:absolute;
top:px;
left:px;
width:px;
padding:px;
textalign:center;
backgroundcolor:blue;
color:white;
border: px solid black;
fontfamily:monospace;
fontweight:bold;
display:none;
fontsize:px;

Step by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started


