Answered step by step
Verified Expert Solution
Question
1 Approved Answer
Guaranteed upvote if done correctly. Code this in HTML and CSS . Create a plain HTML code and then add style. When finished it should
Guaranteed upvote if done correctly.
Code this in HTML and CSS Create a plain HTML code and then add style.
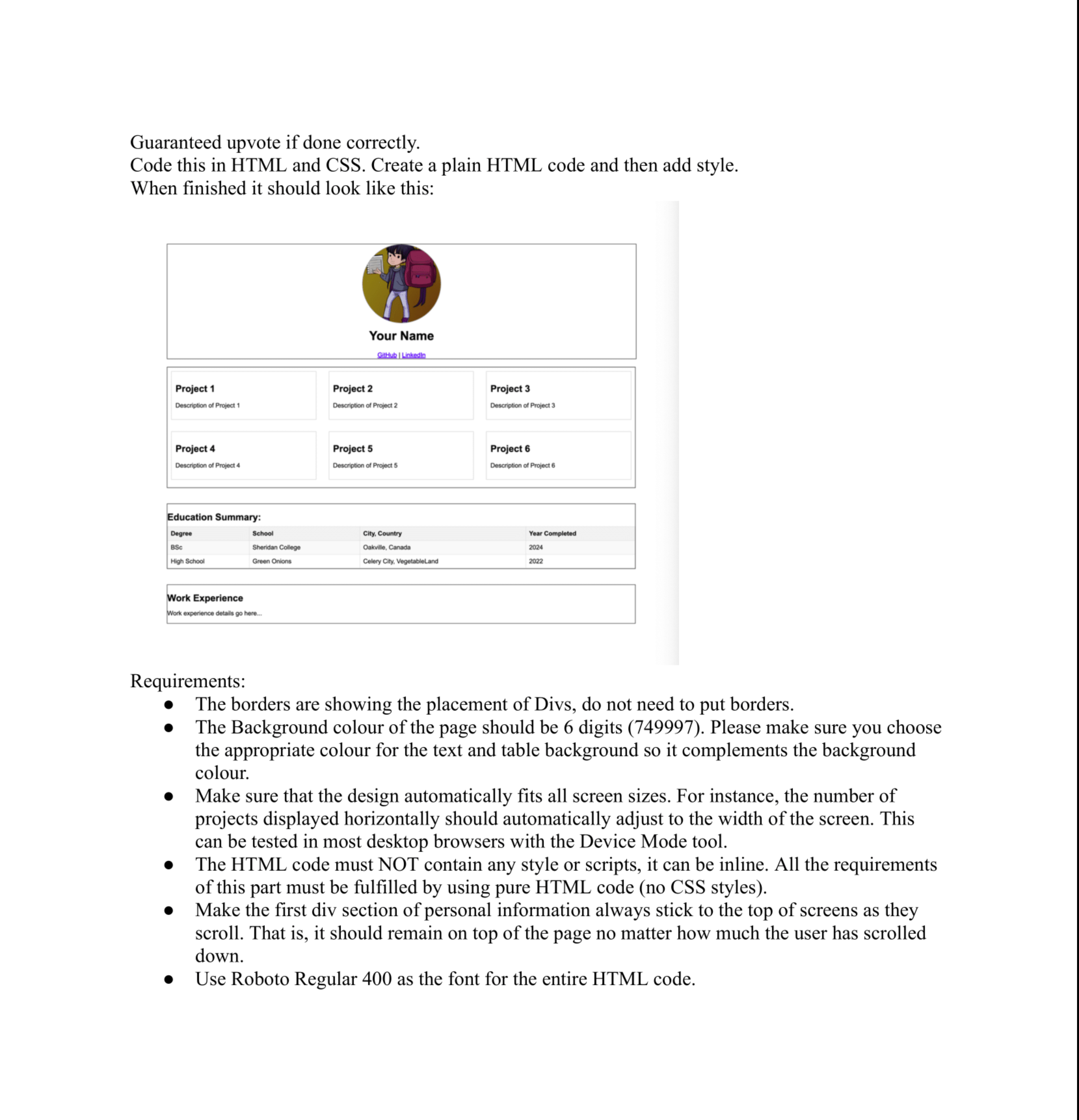
When finished it should look like this:
Requirements:
The borders are showing the placement of Divs, do not need to put borders.
The Background colour of the page should be digits Please make sure you choose the appropriate colour for the text and table background so it complements the background colour.
Make sure that the design automatically fits all screen sizes. For instance, the number of projects displayed horizontally should automatically adjust to the width of the screen. This can be tested in most desktop browsers with the Device Mode tool.
The HTML code must NOT contain any style or scripts, it can be inline. All the requirements of this part must be fulfilled by using pure HTML code no CSS styles
Make the first div section of personal information always stick to the top of screens as they scroll. That is it should remain on top of the page no matter how much the user has scrolled down.
Use Roboto Regular as the font for the entire HTML code.

Step by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started