Question: HANDS ON PROJECT 5-1 In this project, youll create an app that prints information from a browsers Navigator object to the screen. Youll then compare
HANDS ON PROJECT 5-1
In this project, youll create an app that prints information from a browsers Navigator object to the screen. Youll then compare the information reported by different browsers.

1 "use strict";
2 document.getElementsByTagName("p")[0].innerHTML =
3 "Web browser name: " + navigator.appName;
4 document.getElementsByTagName("p")[1].innerHTML =
5 "Web browser version: " + navigator.appVersion;
6 document.getElementsByTagName("p")[2].innerHTML =
7 "Operating platform: " + navigator.platform;
8 document.getElementsByTagName("p")[3].innerHTML =
9 "User agent: " + navigator.userAgent;
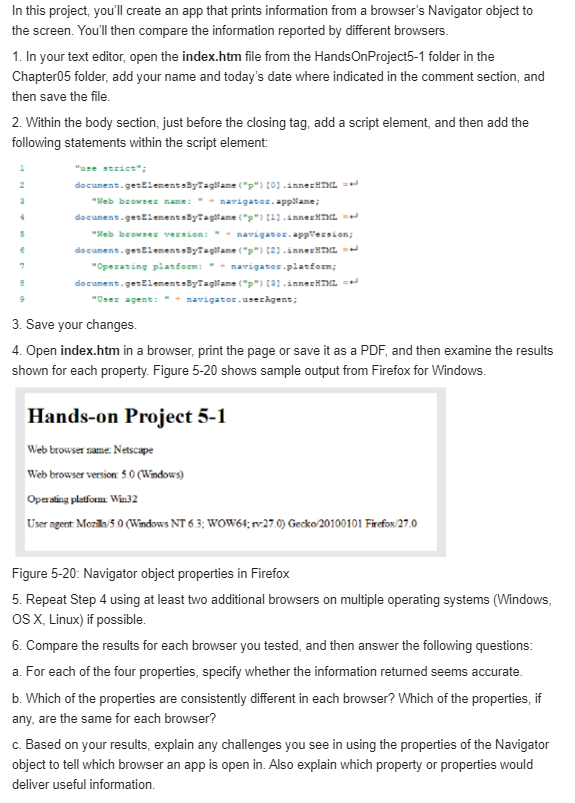
In this project, you'll create an app that prints information from a browser's Navigator object to the screen. You'll then compare the information reported by different browsers. 1. In your text editor, open the index.htm file from the Hands On Project5-1 folder in the Chapter05 folder, add your name and today's date where indicated in the comment section, and then save the file. 2. Within the body section, just before the closing tag, add a script element, and then add the following statements within the script element: document.getElementsByTagName( " 03. net "Web browser name navigator.appName; document.getElementsByTagliame("") 23.innerHL- Web browser Version - navigator.appVersion; document.getElementsByTagName("") [2).innerHTML = Operating platform: navigator.platform; document.getElementsByTagliame("") ).innerHTML = "User agent: + navigator.userAgent; 3. Save your changes. 4. Open index.htm in a browser, print the page or save it as a PDF, and then examine the results shown for each property. Figure 5-20 shows sample output from Firefox for Windows. Hands-on Project 5-1 Web browser name: Netscape Web browser version 5.0 (Windows) Operating platform.Win32 User agent: Mozilla/5.0 (Windows NT 6.3; WOW64; rv27.0) Gecko 20100101 Firefox /27.0 Figure 5-20: Navigator object properties in Firefox 5. Repeat Step 4 using at least two additional browsers on multiple operating systems (Windows, OS X, Linux) if possible. 6. Compare the results for each browser you tested, and then answer the following questions: a. For each of the four properties, specify whether the information returned seems accurate. b. Which of the properties are consistently different in each browser? Which of the properties, if any, are the same for each browser? c. Based on your results, explain any challenges you see in using the properties of the Navigator object to tell which browser an app is open in. Also explain which property or properties would deliver useful information. In this project, you'll create an app that prints information from a browser's Navigator object to the screen. You'll then compare the information reported by different browsers. 1. In your text editor, open the index.htm file from the Hands On Project5-1 folder in the Chapter05 folder, add your name and today's date where indicated in the comment section, and then save the file. 2. Within the body section, just before the closing tag, add a script element, and then add the following statements within the script element: document.getElementsByTagName( " 03. net "Web browser name navigator.appName; document.getElementsByTagliame("") 23.innerHL- Web browser Version - navigator.appVersion; document.getElementsByTagName("") [2).innerHTML = Operating platform: navigator.platform; document.getElementsByTagliame("") ).innerHTML = "User agent: + navigator.userAgent; 3. Save your changes. 4. Open index.htm in a browser, print the page or save it as a PDF, and then examine the results shown for each property. Figure 5-20 shows sample output from Firefox for Windows. Hands-on Project 5-1 Web browser name: Netscape Web browser version 5.0 (Windows) Operating platform.Win32 User agent: Mozilla/5.0 (Windows NT 6.3; WOW64; rv27.0) Gecko 20100101 Firefox /27.0 Figure 5-20: Navigator object properties in Firefox 5. Repeat Step 4 using at least two additional browsers on multiple operating systems (Windows, OS X, Linux) if possible. 6. Compare the results for each browser you tested, and then answer the following questions: a. For each of the four properties, specify whether the information returned seems accurate. b. Which of the properties are consistently different in each browser? Which of the properties, if any, are the same for each browser? c. Based on your results, explain any challenges you see in using the properties of the Navigator object to tell which browser an app is open in. Also explain which property or properties would deliver useful information
Step by Step Solution
There are 3 Steps involved in it

Get step-by-step solutions from verified subject matter experts


