Answered step by step
Verified Expert Solution
Question
1 Approved Answer
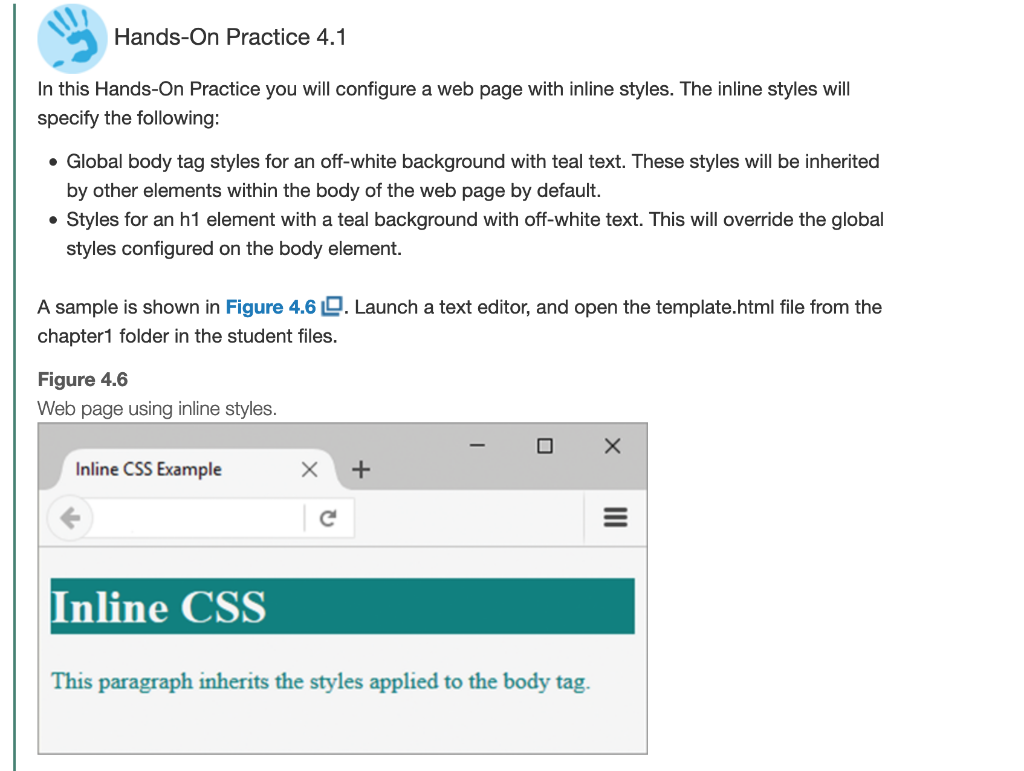
Hands-On Practice 4.1 In this Hands-On Practice you will configure a web page with inline styles. The inline styles will specify the following: Global body



Inline CSS
This paragraph inherits the styles applied to the body tag.
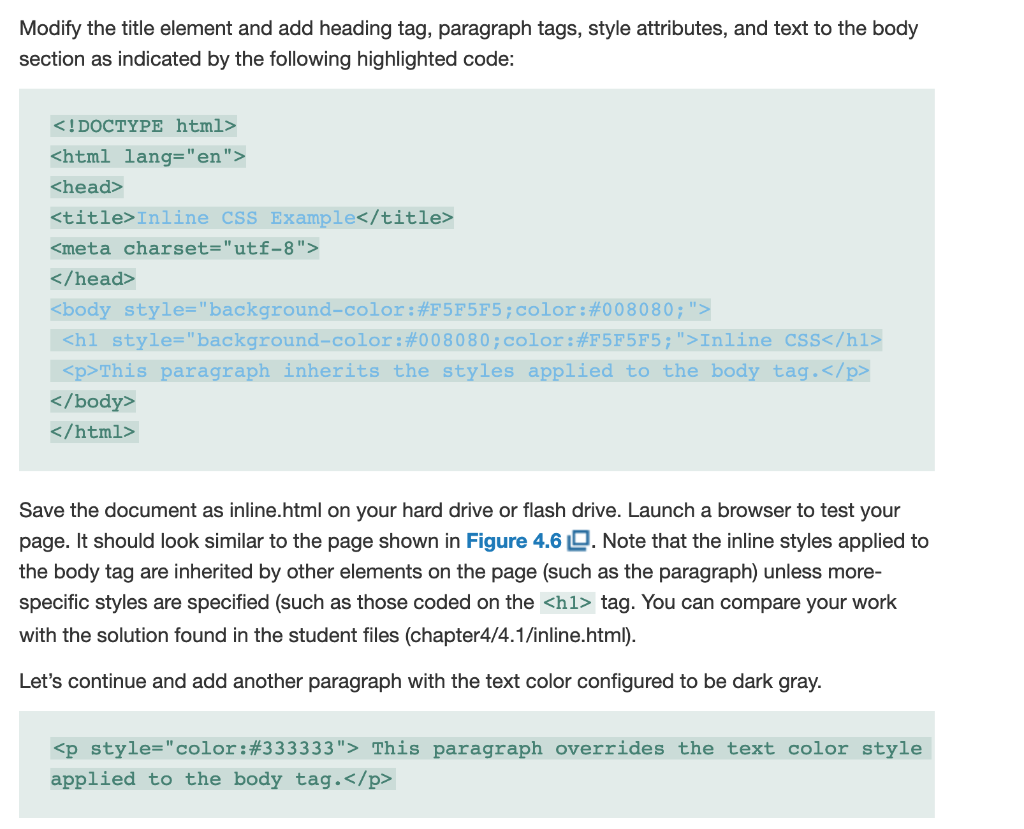
Save the document as inline.html on your hard drive or flash drive. Launch a browser to test your page. It should look similar to the page shown in Figure 4.6 O. Note that the inline styles applied to the body tag are inherited by other elements on the page (such as the paragraph) unless more- specific styles are specified (such as those coded on thetag. You can compare your work with the solution found in the student files (chapter4/4.1/inline.html). Let's continue and add another paragraph with the text color configured to be dark gray.
This paragraph overrides the text color style applied to the body tag.
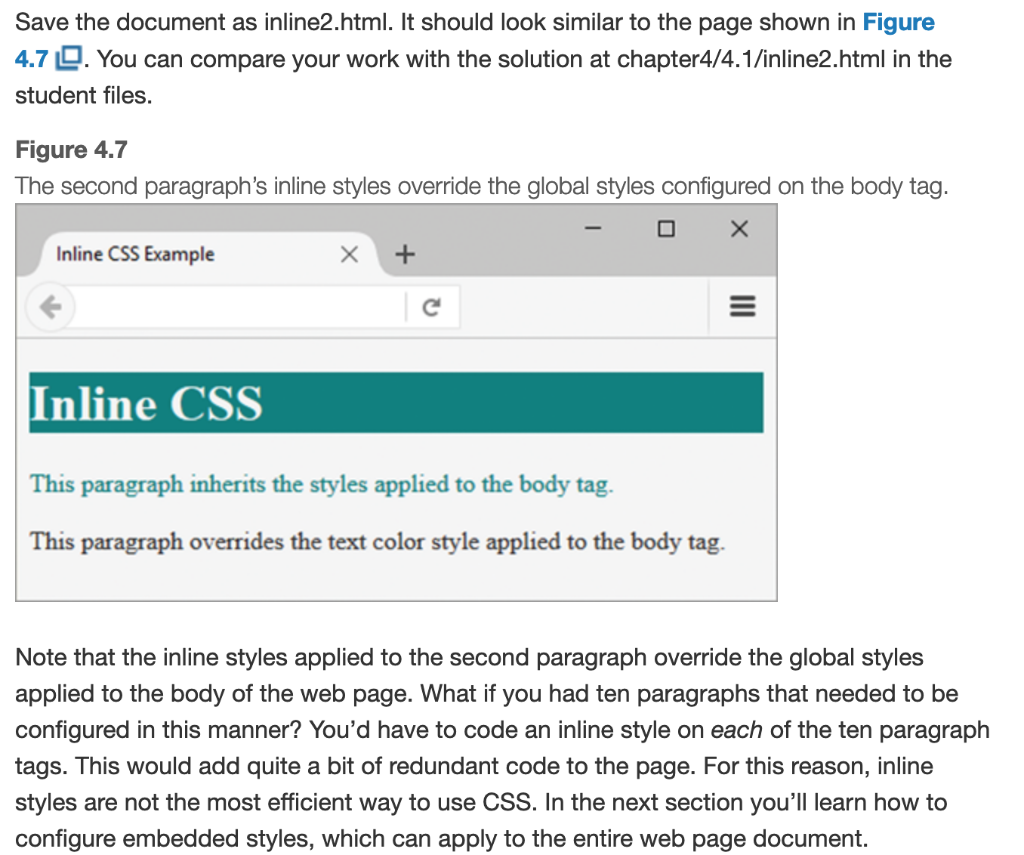
Save the document as inline2.html. It should look similar to the page shown in Figure 4.7 D. You can compare your work with the solution at chapter4/4.1/inline2.html in the student files. Figure 4.7 The second paragraph's inline styles override the global styles configured on the body tag. Inline CSS Example Inline CSS This paragraph inherits the styles applied to the body tag. This paragraph overrides the text color style applied to the body tag. Note that the inline styles applied to the second paragraph override the global styles applied to the body of the web page. What if you had ten paragraphs that needed to be configured in this manner? You'd have to code an inline style on each of the ten paragraph tags. This would add quite a bit of redundant code to the page. For this reason, inline styles are not the most efficient way to use CSS. In the next section you'll learn how to configure embedded styles, which can apply to the entire web page documentStep by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started


