Question
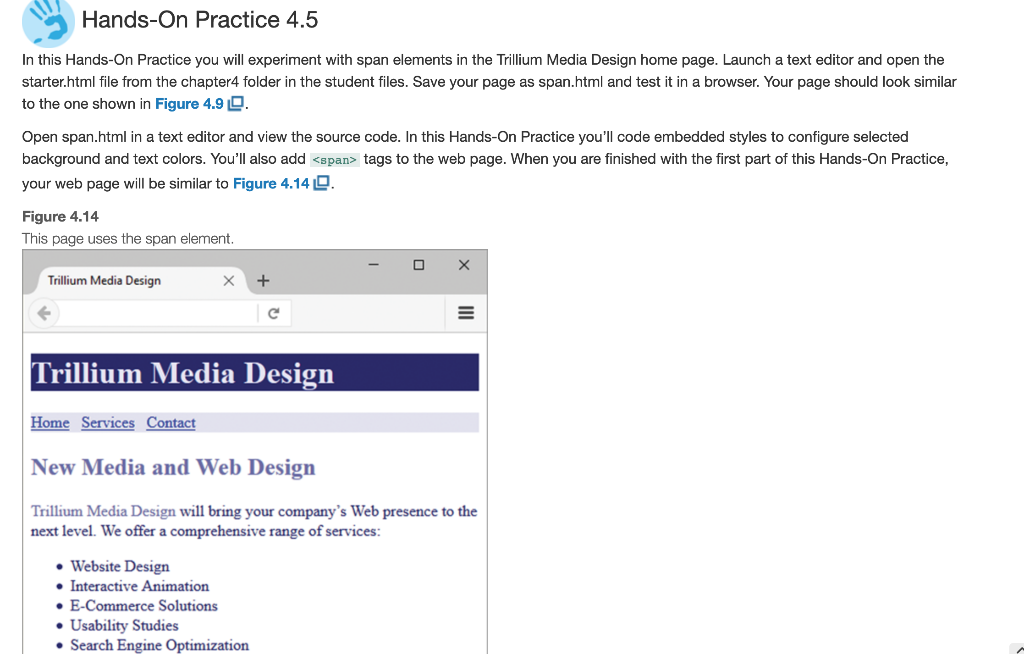
Hands-On Practice 4.5 In this Hands-On Practice you will experiment with span elements in the Trillium Media Design home page. Launch a text editor and




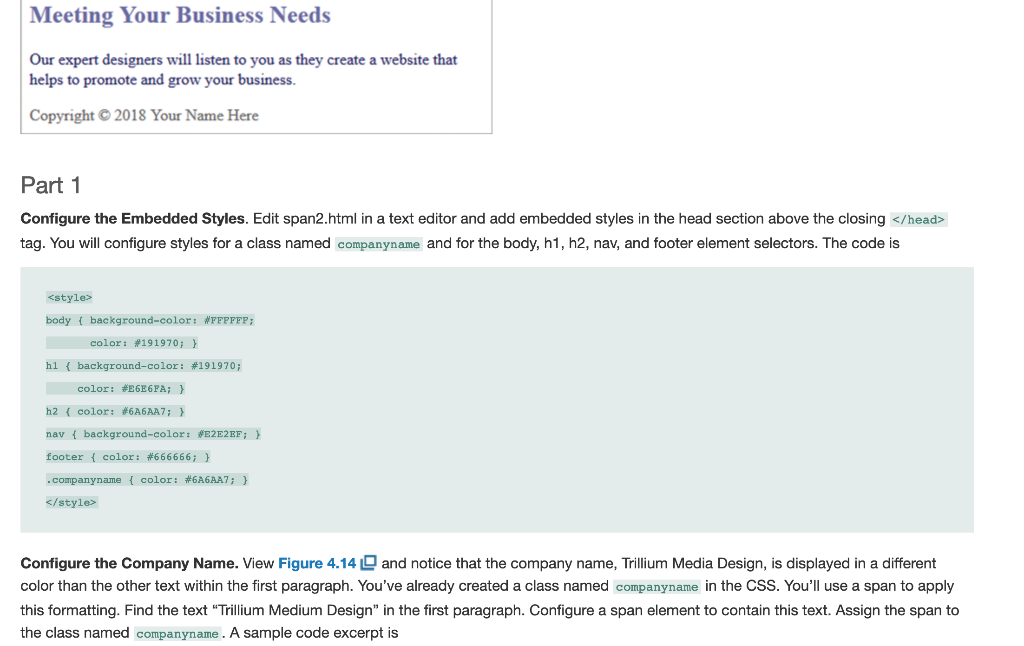
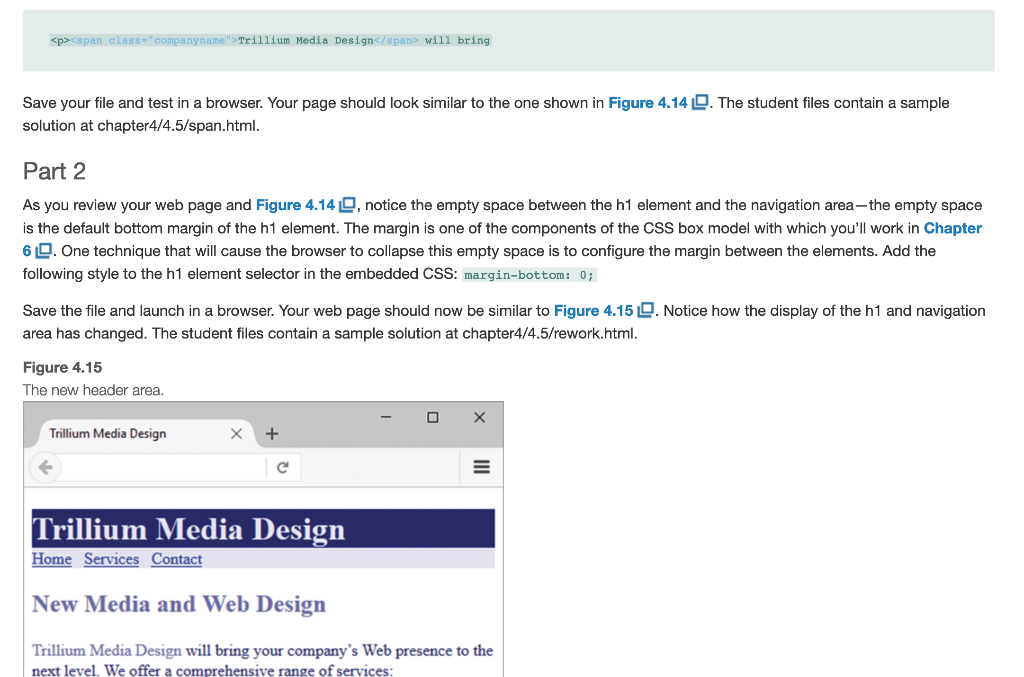
Trillium Media Design will bring Save your file and test in a browser. Your page should look similar to the one shown in Figure 4.149. The student files contain a sample solution at chapter4/4.5/span.html. Part 2 As you review your web page and Figure 4.140, notice the empty space between the h1 element and the navigation area, the empty space is the default bottom margin of the h1 element. The margin is one of the components of the CSS box model with which you'll work in Chapter 60. One technique that will cause the browser to collapse this empty space is to configure the margin between the elements. Add the following style to the h1 element selector in the embedded CSS: margin-bottom: 0; Save the file and launch in a browser. Your web page should now be similar to Figure 4.15 9. Notice how the display of the h1 and navigation area has changed. The student files contain a sample solution at chapter4/4.5/rework.html. Figure 4.15 The new header area. Trillium Media Design x + Trillium Media Design Home Services Contact New Media and Web Design Trillium Media Design will bring your company's Web presence to the next level. We offer a comprehensive range of services: Trillium Media Design will bring your company's Web presence to the next level. We offer a comprehensive range of services: Website Design Interactive Animation E-Commerce Solutions Usability Studies Search Engine Optimization Meeting Your Business Needs Our expert designers will listen to you as they create a website that helps to promote and grow your business. Copyright 2018 Your Name Here Hands-On Practice 4.5 In this Hands-On Practice you will experiment with span elements in the Trillium Media Design home page. Launch a text editor and open the starter.html file from the chapter4 folder in the student files. Save your page as span.html and test it in a browser. Your page should look similar to the one shown in Figure 4.9 0. Open span.html in a text editor and view the source code. In this Hands-On Practice you'll code embedded styles to configure selected background and text colors. You'll also add tags to the web page. When you are finished with the first part of this Hands-On Practice, your web page will be similar to Figure 4.14 0. Figure 4.14 This page uses the span element. - x Trillium Media Design Trillium Media Design Home Services Contact New Media and Web Design Trillium Media Design will bring your company's Web presence to the next level. We offer a comprehensive range of services: Website Design Interactive Animation E-Commerce Solutions Usability Studies Search Engine Optimization Meeting Your Business Needs Our expert designers will listen to you as they create a website that helps to promote and grow your business. Copyright 2018 Your Name Here Part 1 Configure the Embedded Styles. Edit span2.html in a text editor and add embedded styles in the head section above the closing tag. You will configure styles for a class named companyname and for the body, h1, h2, nav, and footer element selectors. The code is Configure the Company Name. View Figure 4.14 and notice that the company name, Trillium Media Design, is displayed in a different color than the other text within the first paragraph. You've already created a class named companyname in the CSS. You'll use a span to apply this formatting. Find the text "Trillium Medium Design" in the first paragraph. Configure a span element to contain this text. Assign the span to the class named companyname. A sample code excerpt is Trillium Media Design will bring Save your file and test in a browser. Your page should look similar to the one shown in Figure 4.149. The student files contain a sample solution at chapter4/4.5/span.html. Part 2 As you review your web page and Figure 4.140, notice the empty space between the h1 element and the navigation area, the empty space is the default bottom margin of the h1 element. The margin is one of the components of the CSS box model with which you'll work in Chapter 60. One technique that will cause the browser to collapse this empty space is to configure the margin between the elements. Add the following style to the h1 element selector in the embedded CSS: margin-bottom: 0; Save the file and launch in a browser. Your web page should now be similar to Figure 4.15 9. Notice how the display of the h1 and navigation area has changed. The student files contain a sample solution at chapter4/4.5/rework.html. Figure 4.15 The new header area. Trillium Media Design x + Trillium Media Design Home Services Contact New Media and Web Design Trillium Media Design will bring your company's Web presence to the next level. We offer a comprehensive range of services: Trillium Media Design will bring your company's Web presence to the next level. We offer a comprehensive range of services: Website Design Interactive Animation E-Commerce Solutions Usability Studies Search Engine Optimization Meeting Your Business Needs Our expert designers will listen to you as they create a website that helps to promote and grow your business. Copyright 2018 Your Name Here
Step by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started