Question
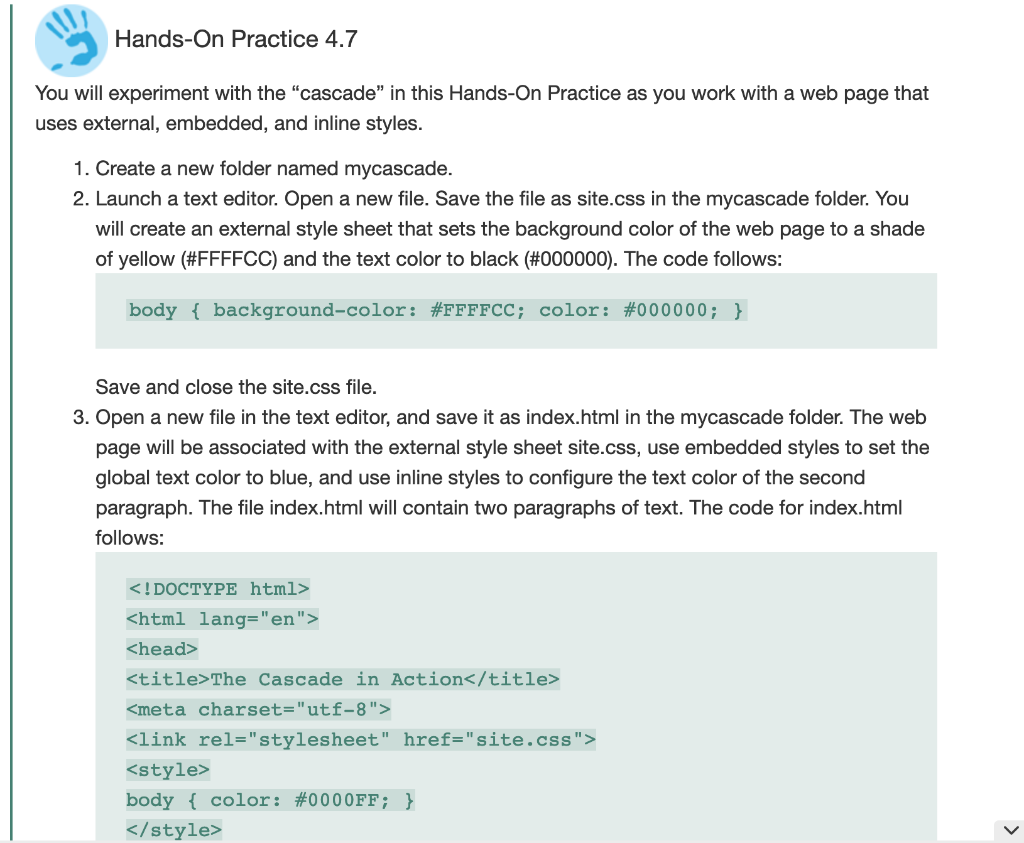
Hands-On Practice 4.7 You will experiment with the cascade in this Hands-On Practice as you work with a web page that uses external, embedded, and



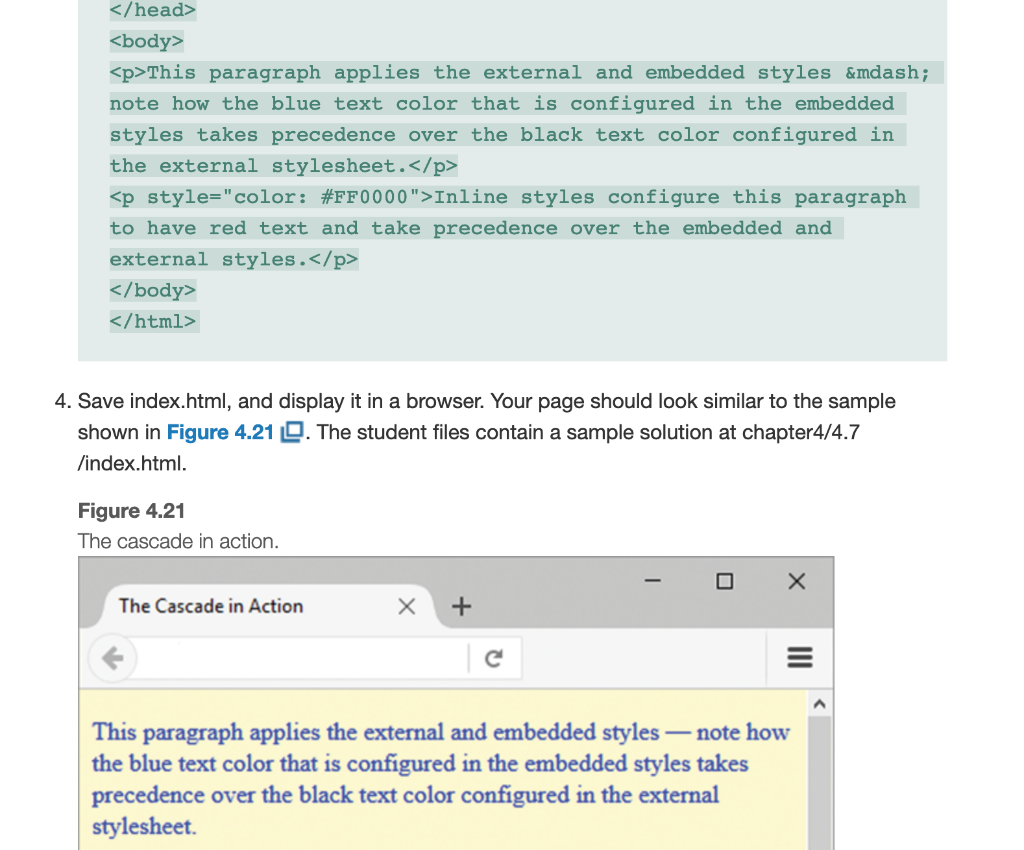
This paragraph applies the external and embedded styles — note how the blue text color that is configured in the embedded styles takes precedence over the black text color configured in the external stylesheet.
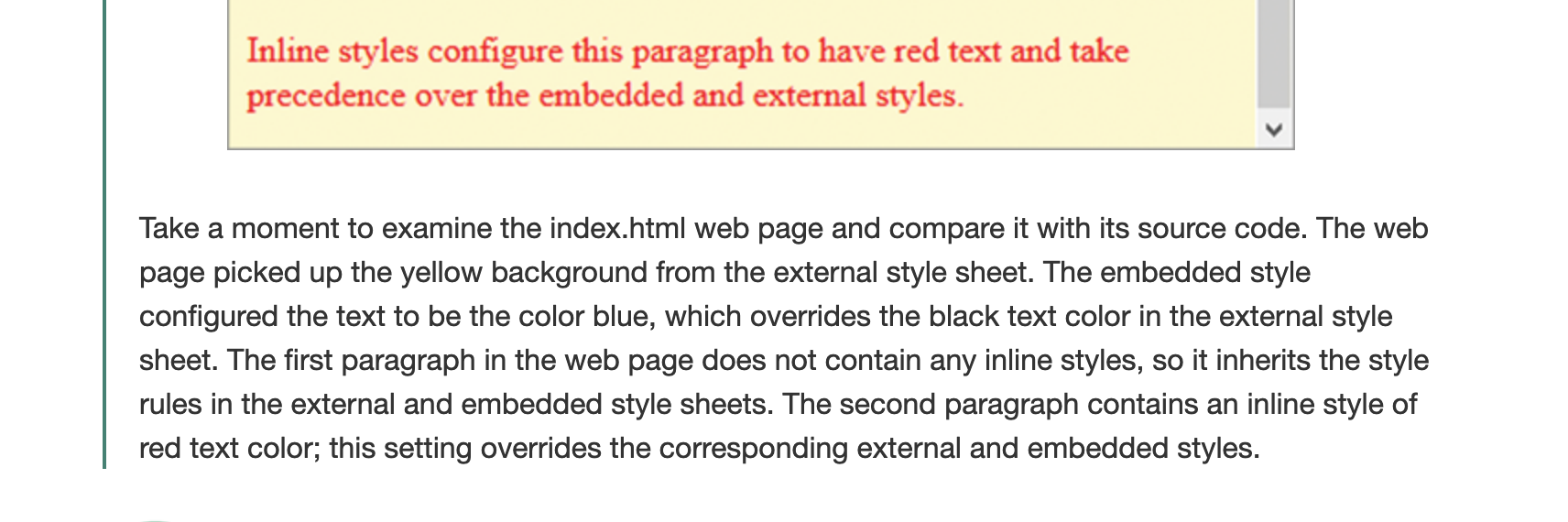
Inline styles configure this paragraph to have red text and take precedence over the embedded and external styles.
4. Save index.html, and display it in a browser. Your page should look similar to the sample shown in Figure 4.21 . The student files contain a sample solution at chapter4/4.7 /index.html. Figure 4.21 The cascade in action. The Cascade in Action + This paragraph applies the external and embedded styles note how the blue text color that is configured in the embedded styles takes precedence over the black text color configured in the external stylesheet. Inline styles configure this paragraph to have red text and take precedence over the embedded and external styles. Take a moment to examine the index.html web page and compare it with its source code. The web page picked up the yellow background from the external style sheet. The embedded style configured the text to be the color blue, which overrides the black text color in the external style sheet. The first paragraph in the web page does not contain any inline styles, so it inherits the style rules in the external and embedded style sheets. The second paragraph contains an inline style of red text color; this setting overrides the corresponding external and embedded styles. Hands-On Practice 4.7 You will experiment with the "cascade" in this Hands-On Practice as you work with a web page that uses external, embedded, and inline styles. 1. Create a new folder named mycascade. 2. Launch a text editor. Open a new file. Save the file as site.css in the mycascade folder. You will create an external style sheet that sets the background color of the web page to a shade of yellow (#FFFFCC) and the text color to black (#000000). The code follows: body { background-color: #FFFFCC; color: #000000; } Save and close the site.css file. 3. Open a new file in the text editor, and save it as index.html in the mycascade folder. The web page will be associated with the external style sheet site.css, use embedded styles to set the global text color to blue, and use inline styles to configure the text color of the second paragraph. The file index.html will contain two paragraphs of text. The code for index.html follows:This paragraph applies the external and embedded styles — note how the blue text color that is configured in the embedded styles takes precedence over the black text color configured in the external stylesheet.
Inline styles configure this paragraph to have red text and take precedence over the embedded and external styles.
4. Save index.html, and display it in a browser. Your page should look similar to the sample shown in Figure 4.21 . The student files contain a sample solution at chapter4/4.7 /index.html. Figure 4.21 The cascade in action. The Cascade in Action + This paragraph applies the external and embedded styles note how the blue text color that is configured in the embedded styles takes precedence over the black text color configured in the external stylesheet. Inline styles configure this paragraph to have red text and take precedence over the embedded and external styles. Take a moment to examine the index.html web page and compare it with its source code. The web page picked up the yellow background from the external style sheet. The embedded style configured the text to be the color blue, which overrides the black text color in the external style sheet. The first paragraph in the web page does not contain any inline styles, so it inherits the style rules in the external and embedded style sheets. The second paragraph contains an inline style of red text color; this setting overrides the corresponding external and embedded stylesStep by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started