



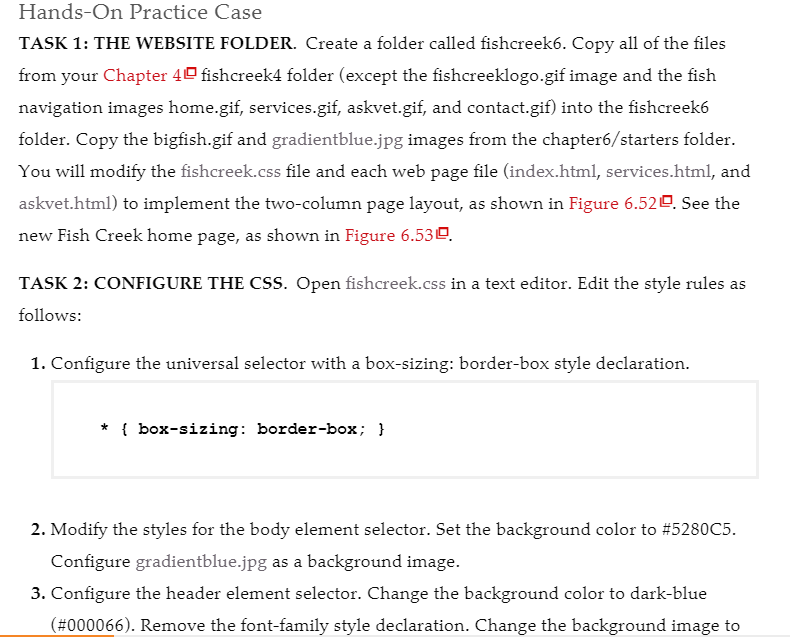
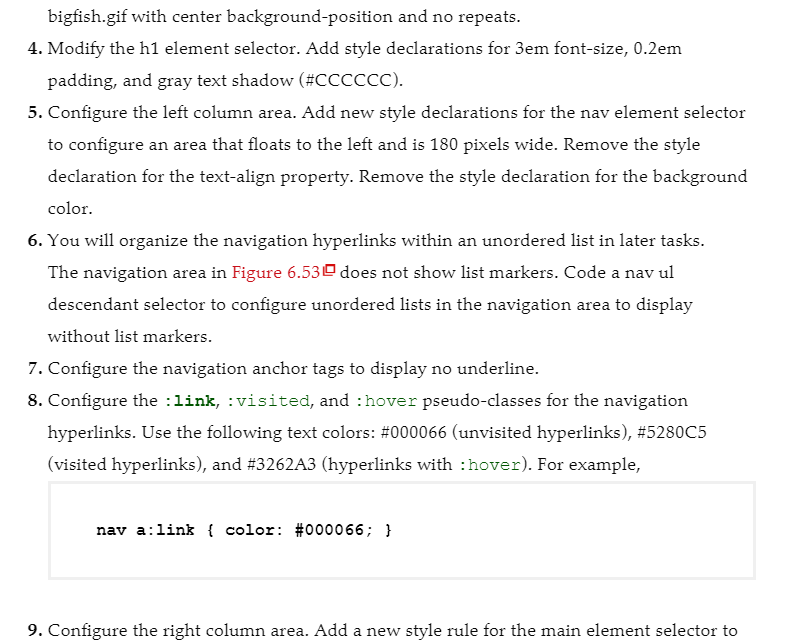
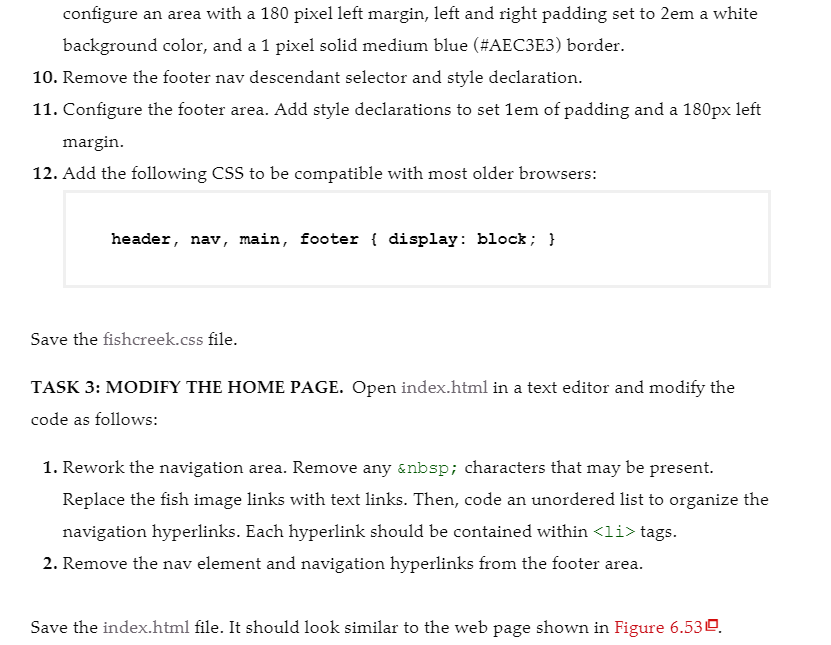
Hands-On Practice Case TASK 1: THE WEBSITE FOLDER. Create a folder called fishcreek6. Copy all of the files from your Chapter 40 fishcreek4 folder (except the fishcreeklogo.gif image and the fish navigation images home.gif, services.gif, askvet.gif, and contact.gif) into the fishcreek6 folder. Copy the bigfish.gif and gradientblue.jpg images from the chapter6/starters folder. You will modify the fishcreek.css file and each web page file (index.html, services.html, and askvet.html) to implement the two-column page layout, as shown in Figure 6.520. See the new Fish Creek home page, as shown in Figure 6.530. TASK 2: CONFIGURE THE CSS. Open fishcreek.css in a text editor. Edit the style rules as follows: 1. Configure the universal selector with a box-sizing: border-box style declaration. * { box-sizing: border-box; } 2. Modify the styles for the body element selector. Set the background color to #5280C5. Configure gradientblue.jpg as a background image. 3. Configure the header element selector. Change the background color to dark-blue (#000066). Remove the font-family style declaration. Change the background image to bigfish.gif with center background-position and no repeats. 4. Modify the h1 element selector. Add style declarations for 3em font-size, 0.2em padding, and gray text shadow (#CCCCCC). 5. Configure the left column area. Add new style declarations for the nav element selector to configure an area that floats to the left and is 180 pixels wide. Remove the style declaration for the text-align property. Remove the style declaration for the background color. 6. You will organize the navigation hyperlinks within an unordered list in later tasks. The navigation area in Figure 6.530 does not show list markers. Code a nav ul descendant selector to configure unordered lists in the navigation area to display without list markers. 7. Configure the navigation anchor tags to display no underline. 8. Configure the link, :visited, and :hover pseudo-classes for the navigation hyperlinks. Use the following text colors: #000066 (unvisited hyperlinks), #5280C5 (visited hyperlinks), and #3262A3 (hyperlinks with :hover). For example, nav a:link { color: #000066; } 9. Configure the right column area. Add a new style rule for the main element selector to configure an area with a 180 pixel left margin, left and right padding set to 2em a white background color, and a 1 pixel solid medium blue (#AEC3E3) border. 10. Remove the footer nav descendant selector and style declaration. 11. Configure the footer area. Add style declarations to set 1em of padding and a 180px left margin. 12. Add the following CSS to be compatible with most older browsers: header, nav, main, footer { display: block; } Save the fishcreek.css file. TASK 3: MODIFY THE HOME PAGE. Open index.html in a text editor and modify the code as follows: 1. Rework the navigation area. Remove any characters that may be present. Replace the fish image links with text links. Then, code an unordered list to organize the navigation hyperlinks. Each hyperlink should be contained within
tags. 2. Remove the nav element and navigation hyperlinks from the footer area. Save the index.html file. It should look similar to the web page shown in Figure 6.53 0. Reiterber tal valluding your HTML Situ CSS cari help you itu syaitax errors. Test dilu correct this page before you continue. TASK 4: MODIFY THE SERVICES PAGE. Open services.html in a text editor. Configure the navigation area, navigation hyperlinks, and footer area in the same manner as the home page. Save your new services.html page and test it in a browser. Use the CSS and HTML validators to help you find syntax errors. TASK 5: MODIFY THE ASK THE VET PAGE. Open askvet.html in a text editor. Configure the h1, navigation area, navigation hyperlinks, and footer area in the same manner as the home page. Save your new askvet.html page and test it in a browser. Use the CSS and HTML validators to help you find syntax errors. In this case study, you changed the page layout of the Fish Creek website. Notice that with just a few changes in the CSS and HTML code, you configured a two-column page layout with a completely new visual aesthetic