Question
Hands-on Project 7-4 Hands-on Project 7-4 Pizza Order Form Delivery Information Name Street Address City Email Phone Order Crust Thin Crust Deep Dish Size Small

Hands-on Project 7-4
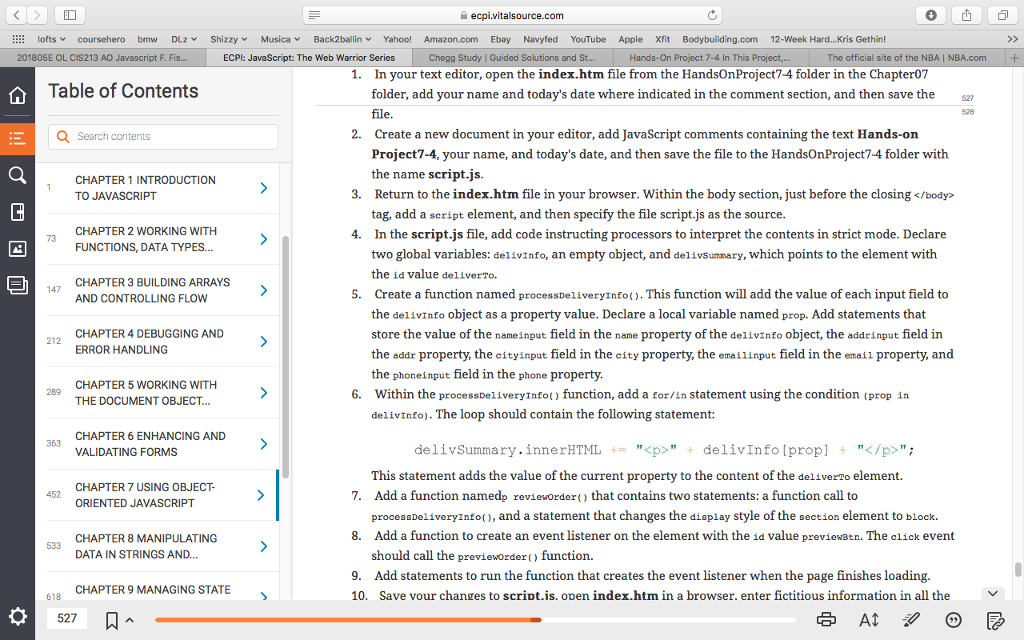
tag, add a script element, and then specify the file script.js as the source. CHAPTER 2 WORKING WITH 4. In the script.js file, add code instructing processors to interpret the contents in strict mode. Declare FUNCTIONS, DATA TYPES... two global variables: delivinfo, an empty object, and delivSummary, which points to the element with the id value deliverTo. CHAPTER 3 BUILDING ARRAYS AND CONTROLLING FLOW 5. Create a function named processDeliveryInfo(). This function will add the value of each input field to the delivinfo object as a property value. Declare a local variable named prop. Add statements that CHAPTER 4 DEBUGGING AND store the value of the nameinput field in the name property of the delivInfo object, the addrinput field in ERROR HANDLING the addr property, the cityinput field in the city property, the emailinput field in the email property, and the phoneinput field in the phone property. CHAPTER 5 WORKING WITH THE DOCUMENT OBJECT... 6. Within the processDeliveryInfo() function, add a for/in statement using the condition (prop in delivinfo). The loop should contain the following statement: CHAPTER 6 ENHANCING AND > VALIDATING FORMS delivSummary.innerHTML = "
" + delivInfo[prop] + "
"; This statement adds the value of the current property to the content of the deliverto element. CHAPTER 7 USING OBJECT- ORIENTED JAVASCRIPT 7. Add a function namedp revievorder() that contains two statements: a function call to processDeliveryInfo(), and a statement that changes the display style of the section element to block. CHAPTER 8 MANIPULATING 8. Add a function to create an event listener on the element with the id value previewBtn. The click event DATA IN STRINGS AND... should call the previeworder() function. 9. Add statements to run the function that creates the event listener when the page finishes loading. CHAPTER 9 MANAGING STATE 10. Save vour changes to script.is. open index.htm in a browser. enter fictitious information in all the 527 - 289 363 A
Step by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started