Answered step by step
Verified Expert Solution
Question
1 Approved Answer
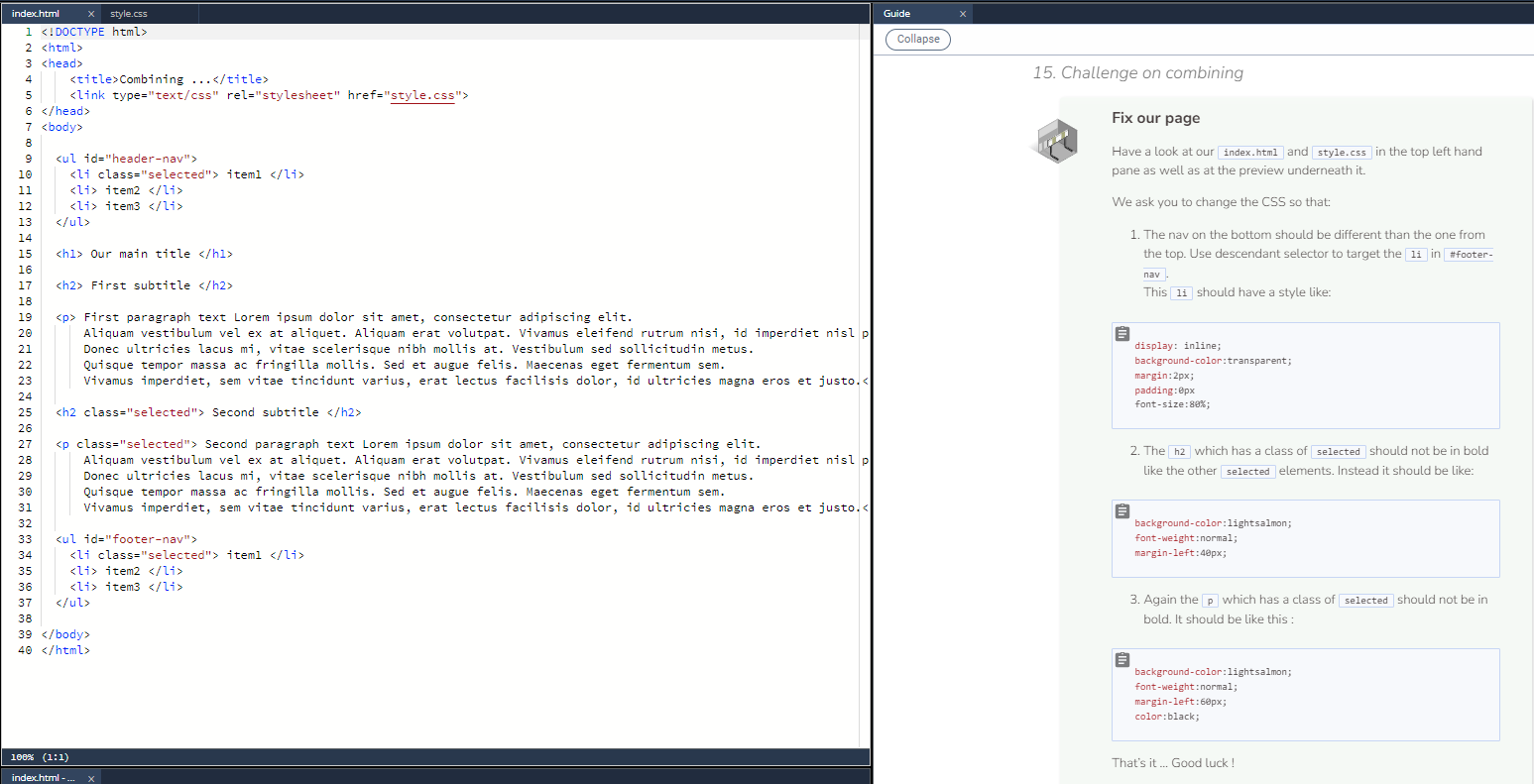
Have a look at our index.html and style.css in the top left hand pane as well as at the preview underneath it . We ask
Have a look at our index.html and style.css in the top left hand pane as well as at the preview underneath it
We ask you to change the CSS so that:
The nav on the bottom should be different than the one from the top. Use descendant selector to target the li in #footernav.
This li should have a style like:
display: inline;
backgroundcolor:transparent;
margin:px;
padding:px
fontsize:;
The h which has a class of selected should not be in bold like the other selected elements. Instead it should be like:
backgroundcolor:lightsalmon;
fontweight:normal;
marginleft:px;
Again the p which has a class of selected should not be in bold. It should be like this :
backgroundcolor:lightsalmon;
fontweight:normal;
marginleft:px;
color:black;

Step by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started