hello. can someone please help me do this clock transforms assignment. i need it asap!
start w this:
function setup () {
createCanvas (600, 600);
}
function draw () {
background (128);
}
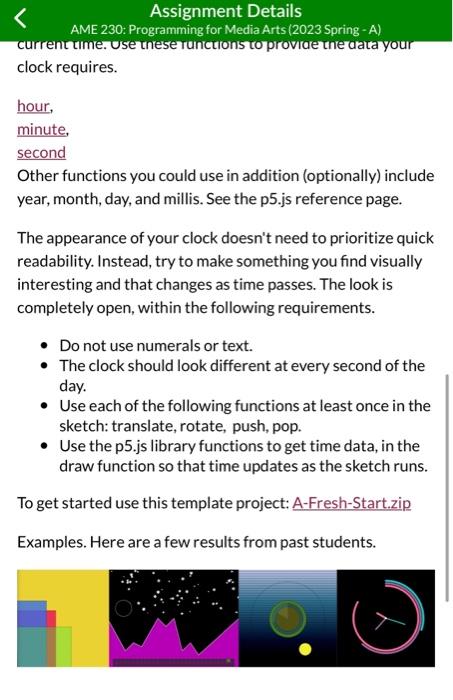
Description This assignment's topic is the set of p5.js functions that enable graphics transformations. translate is used to offset the coordinate system right/left and up/down. rotate is used to rotate the coordinate system relative to the origin. scale is used to increase or decrease the size of the coordinate system relative to the origin. push is used to save the current drawing state and transformations. pop is used to restore the drawing state and transformations. For this week's programming project, create a visual clock that displays a novel (unusual in an interesting way) representation of time. Do not use numerals. Your clock should appear different at all times of the day, and it should repeat its appearance every 24 hours. People have tracked time for thousands of years. For example, the oldest known sundial is from Egypt and dates from 1500 BC. Read the linked wikipedia article and discover that there have been many different techniques used to mark time. Challenge yourself to break away from conventional clock designs and make a clock with an unconventional display. There are a number of n, is functions available to get the AME 230: Programming for Media Arts (2023 Spring - A) tnat tnerenave Deenmany anterentecnnques useuro mark time. Challenge yourself to break away from conventional clock designs and make a clock with an unconventional display. There are a number of p 5.js functions available to get the current time. Use these functions to provide the data your clock requires. hour. minute, second Other functions you could use in addition (optionally) include year, month, day, and millis. See the p5.js reference page. The appearance of your clock doesn't need to prioritize quick readability. Instead, try to make something you find visually interesting and that changes as time passes. The look is completely open, within the following requirements. - Do not use numerals or text. - The clock should look different at every second of the day. - Use each of the following functions at least once in the sketch: translate, rotate, push, pop. - Use the p5.js library functions to get time data, in the draw function so that time updates as the sketch runs. To get started use this template project: A-Fresh-Start.zip Examples. Here are a few results from past students. AME 230: Programming for Media Arts (2023 Spring - A) currenttime. Use tnese runctions to proviaetne aata your clock requires. hour, minute. second Other functions you could use in addition (optionally) include year, month, day, and millis. See the p5.js reference page. The appearance of your clock doesn't need to prioritize quick readability. Instead, try to make something you find visually interesting and that changes as time passes. The look is completely open, within the following requirements. - Do not use numerals or text. - The clock should look different at every second of the day. - Use each of the following functions at least once in the sketch: translate, rotate, push, pop. - Use the p5.js library functions to get time data, in the draw function so that time updates as the sketch runs. To get started use this template project: A-Fresh-Start.zip Examples. Here are a few results from past students