Question
Hello, I'm working on a page to allow the people to add student name in the textbox and display the name on the table. people
Hello, I'm working on a page to allow the people to add student name in the textbox and display the name on the table. people can add up to 7 names. I store in array and display but the problem is after I display the names on the other column i have to put remove button and when they press the remove button it will remove that name; Unfortunately the remove button isn't working for me now. this page is angular Typescript. NOTE:******Typescript and it not Java Script*******
//This is my code
import { Component, OnInit } from '@angular/core';
@Component({ selector: 'app-names', template: `
Student Names
| Student name | |
|---|---|
| {{name}} |
ngOnInit(): void {
}
addName() { if (this.studentNames.length
//Pictures

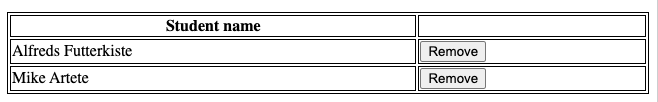
when the click remove on mike Artete, it should remove only Mike Artete name from the table
\begin{tabular}{||l||l||} \hline \hline \multicolumn{1}{|c||}{ Student name } & \\ \hline \hline Alfreds Futterkiste & Remove \\ \hline Mike Artete & Remove \\ \hline \end{tabular}Step by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started