Question
Hello. Java please!!! Homework help. Don't really know how to do this. Thanks! Create a graphical version of the bouncing ball problem from earlier in
Hello. Java please!!!
Homework help. Don't really know how to do this.
Thanks!
Create a graphical version of the bouncing ball problem from earlier in the semester. Incorporate the code you wrote (or my posted solution) to create a graphical version using JavaFX. Use ExampleAnimation.java and ExampleBall.java as starting points for your solution.
You may assume that the ball is initially thrown directly up, so that the x-position does not change. This means you can create a narrow window with height 900 and width 300. Use the power of inheritance and classes by writing a Ball class that inherits from a JavaFX Circle and create 2 instances of it. You may initialize the balls attributes (e.g. color, initial velocity, size) by reading information from the user or by hardcoding it (easier for testing purposes).
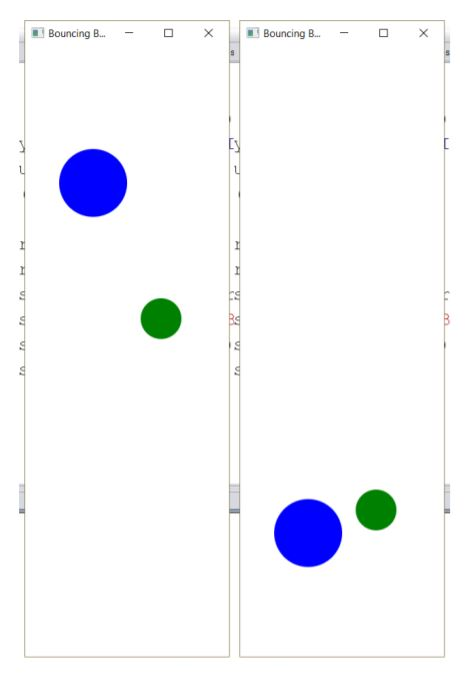
You will need to write a method in your ball class that is called from the handle method that you override in the EventHandler class (that is passed as an argument to KeyFrame which is passed to the Timeline class). This means that your ball class will need to include member class variables for the ball height and window height since 0 for the logical ball height is the ground at the bottom of your computer screen, and 0 for the window position is at the top of the window. Here are 2 screenshots from an example program:

ExampleAnimation.java
/* A JavaFX timeline is used to create animations. The timeline has key frames that map to properties of an animation. In our example we will only use a timeline in a very simple way - to indefinitely call a handler at a regular interval.
In our example well use the handler to animate a ball. The ball will bounce off the sides of the screen. Every 10ms the handler will run and update the location of the ball. By only invoking the handler every 10ms the application will remain response and be able to process other events.
To animate the ball we create a Timeline object with a KeyFrame that contains an ActionEvent handler that will update every 10ms indefinitely, or until the app is closed by the user. Inside the handler we update the location of the ball and then set its x and y coordinate to the balls new location. If the ball hits one of the borders of the application, then the velocity is reversed. */ import javafx.application.Application; import javafx.scene.canvas.Canvas; import javafx.scene.Scene; import javafx.stage.Stage; import javafx.scene.layout.Pane; import javafx.event.EventHandler; import javafx.animation.KeyFrame; import javafx.animation.Timeline; import javafx.util.Duration; import javafx.event.ActionEvent;
/** This program animates a red ball within The window. */ public class ExampleAnimation extends Application { private int time = 0; // keep track of simulation time here
public static void main(String[] args) { Application.launch(args); } @Override public void start(Stage primaryStage) throws Exception { Pane root = new Pane(); root.setPrefSize(400,400); // window size // TODO: create 2 instances of your ball class here ExampleBall ball = new ExampleBall(); System.out.println("Simulation time = " + time); // Timeline to call the event handler every 10ms // to update a bouncing ball Timeline timeline = new Timeline( new KeyFrame(Duration.millis(10), new EventHandler() { // don't worry too much about the Timeline, KeyFrame, & EventHandler code // TODO: you will need to modify the code in this handle method @Override public void handle(ActionEvent event) { time++; System.out.println("Simulation time = " + time); ball.updateLocation(); if ((ball.getX() root.getWidth())) ball.reverseX(); if ((ball.getY() root.getHeight())) ball.reverseY(); } } ) ); timeline.setCycleCount(Timeline.INDEFINITE); timeline.setAutoReverse(true); timeline.play(); // TODO: be sure to add both instances of your ball here root.getChildren().add(ball); primaryStage.setScene(new Scene(root)); primaryStage.setTitle("Bouncing Ball"); primaryStage.setAlwaysOnTop(true); // make sure window is on top (foreground) primaryStage.show(); } }
//////////////////////////////////////////////////////////////////////////////////////////////////////////
ExampleBall.java
/* To create the Ball class we make it a derived class from Circle. We give the ball a radius of 30 pixels and keep track of the center of the ball in variables x and y. The variables xVel and yVel are the velocities of the ball in the x and y directions and initialized to random values. To update the balls location, we add the current x value to xVel and the current y value to yVal. The velocities will be negative when the ball is moving to the left or towards the top. To reverse the velocities, we simply multiply by -1. */ import javafx.scene.shape.Circle; import javafx.scene.paint.Color; import java.util.Random;
// TODO: you will need to re-write much of this class public class ExampleBall extends Circle { private static final int RADIUS = 30; // allow the ball size to be changed easily private int x,y; private int xVel, yVel; public ExampleBall() { Random rnd = new Random(); setRadius(RADIUS); setFill(Color.RED); x = 50; y = 50; xVel = rnd.nextInt(20) + 5; yVel = rnd.nextInt(20) + 5; } public void updateLocation() { x += xVel; y += yVel; setCenterX(x); setCenterY(y); } public int getX() { return x; } public int getY() { return y; } public void reverseX() { xVel *= -1; } public void reverseY() { yVel *= -1; } }
Bouncing B-- -K3 Bouncing eStep by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started