Answered step by step
Verified Expert Solution
Question
1 Approved Answer
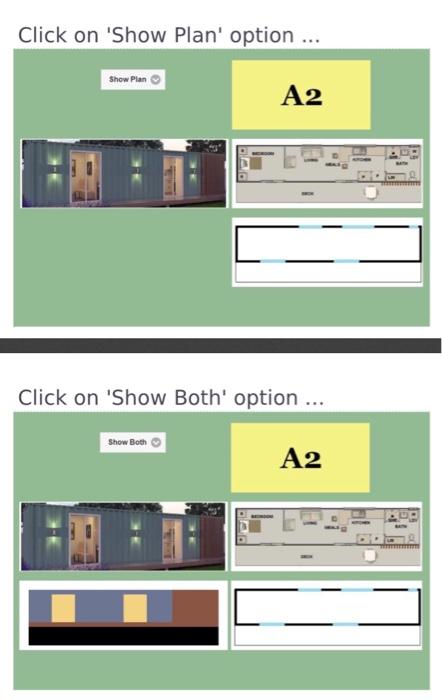
help asap. html file, js file, css file and also the code snippet. Draw the elevation and plan on a canvas from the original jpg.
help asap. html file, js file, css file and also the code snippet. 









Draw the elevation and plan on a canvas from the original jpg.
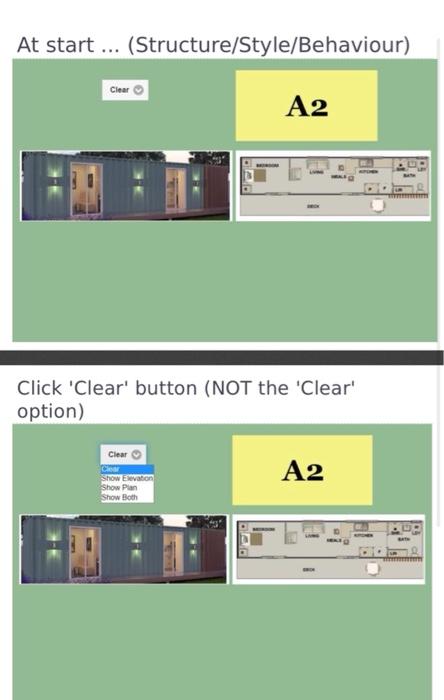
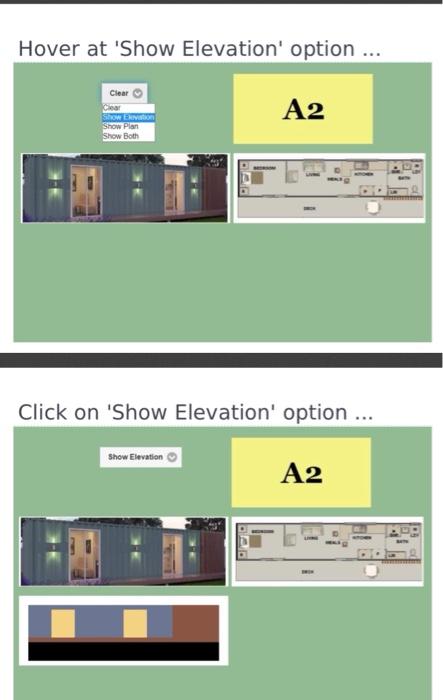
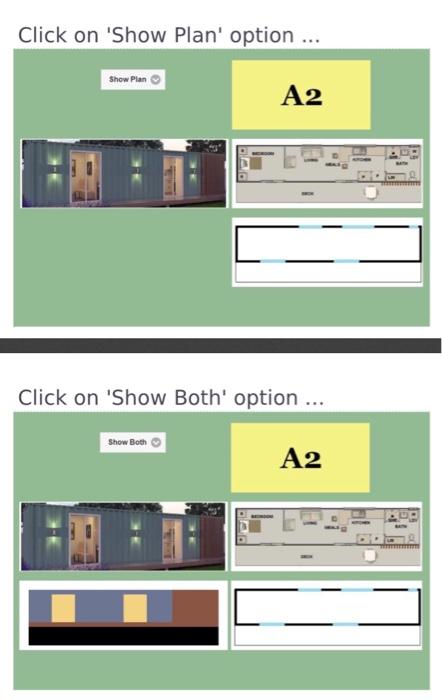
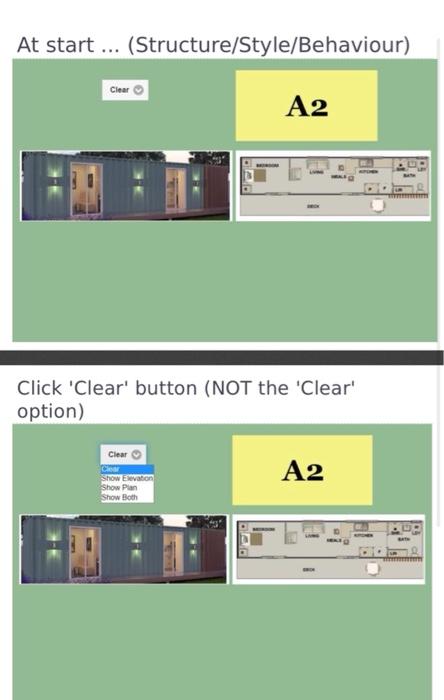
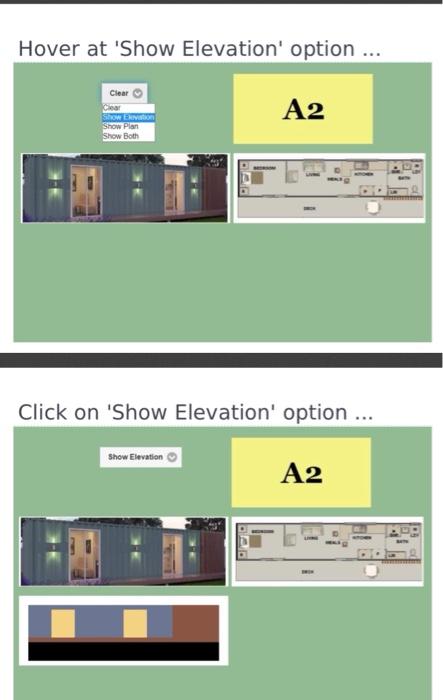
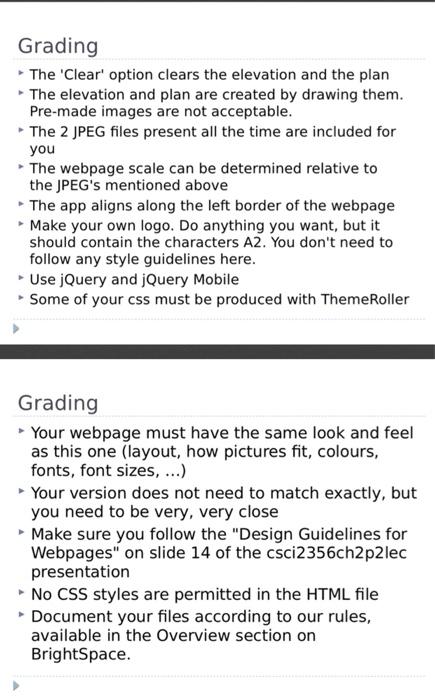
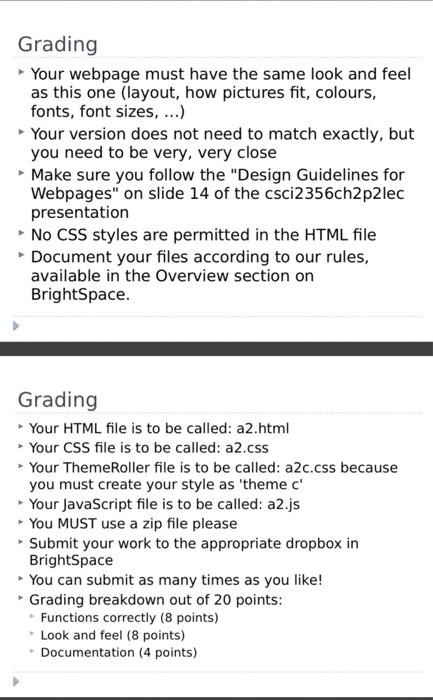
At start ... (Structure/Style/Behaviour) A2 Click 'Clear' button (NOT the 'Clear' option) Clear Clear Show Elevation Show Pan Show Both A2 Hover at 'Show Elevation' option ... Clear A2 SHOW ENVIRON Show Plan Show Both Click on 'Show Elevation' option ... Show Elevation A2 Click on 'Show Plan' option ... Show Plan A2 Click on 'Show Both' option ... Show Both A2 Grading The 'Clear' option clears the elevation and the plan The elevation and plan are created by drawing them. Pre-made images are not acceptable. The 2 JPEG files present all the time are included for you The webpage scale can be determined relative to the JPEG's mentioned above The app aligns along the left border of the webpage Make your own logo. Do anything you want, but it should contain the characters A2. You don't need to follow any style guidelines here. Use jQuery and jQuery Mobile Some of your css must be produced with Theme Roller Grading Your webpage must have the same look and feel as this one (layout, how pictures fit, colours, fonts, font sizes, ...) Your version does not need to match exactly, but you need to be very, very close Make sure you follow the "Design Guidelines for Webpages" on slide 14 of the csci2356ch2p2lec presentation No CSS styles are permitted in the HTML file Document your files according to our rules, available in the Overview section on BrightSpace. Grading Your webpage must have the same look and feel as this one (layout, how pictures fit, colours, fonts, font sizes, ...) Your version does not need to match exactly, but you need to be very, very close Make sure you follow the "Design Guidelines for Webpages" on slide 14 of the csci2356ch2p2lec presentation No CSS styles are permitted in the HTML file - Document your files according to our rules, available in the Overview section on BrightSpace. Grading Your HTML file is to be called: a2.html Your CSS file is to be called: a2.css Your ThemeRoller file is to be called: a2c.css because you must create your style as 'theme c' Your JavaScript file is to be called: a2.js You MUST use a zip file please - Submit your work to the appropriate dropbox in BrightSpace > You can submit as many times as you like! Grading breakdown out of 20 points: Functions correctly (8 points) Look and feel (8 points) Documentation (4 points) Step by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started