Answered step by step
Verified Expert Solution
Question
1 Approved Answer
HELP ME! Ajax, JSON, jQuery -Use Ajax and JSON technology to implement a portion of the Student Survey Form (from HW2) to provide a better


HELP ME!
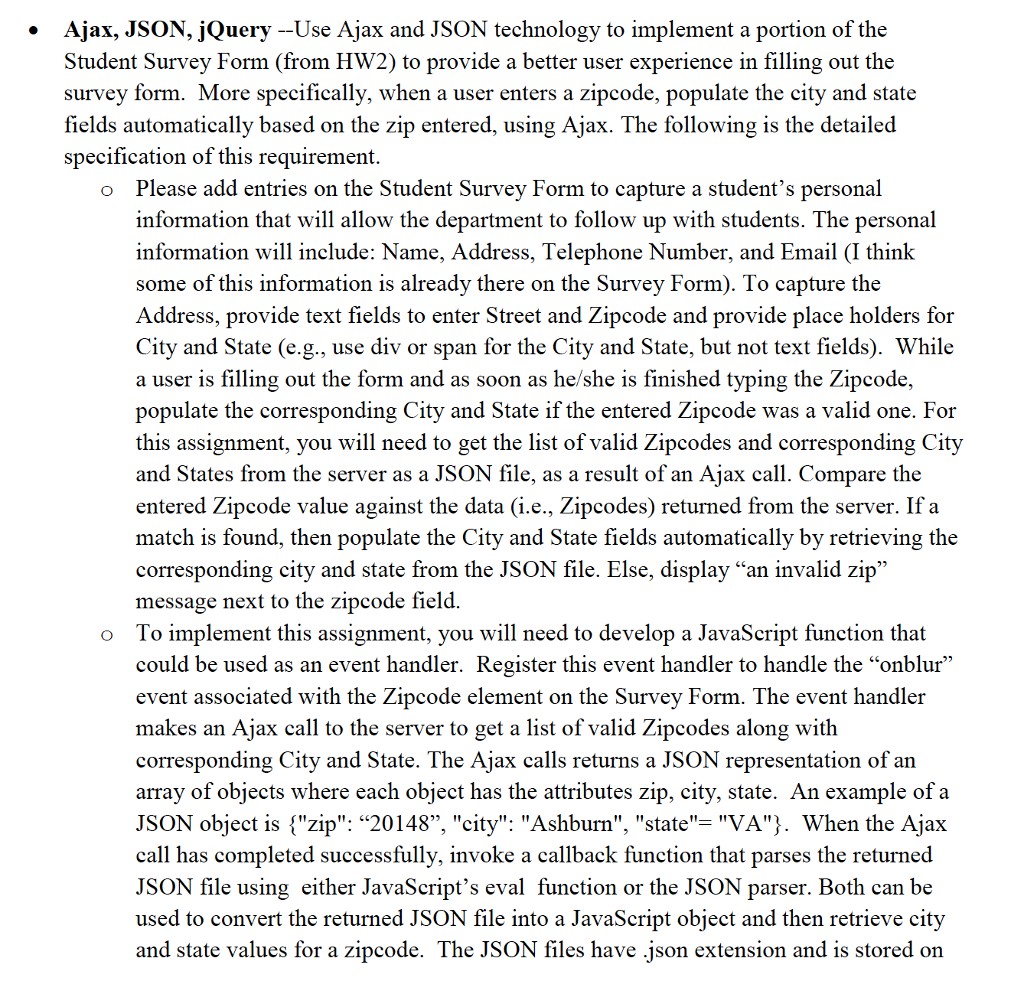
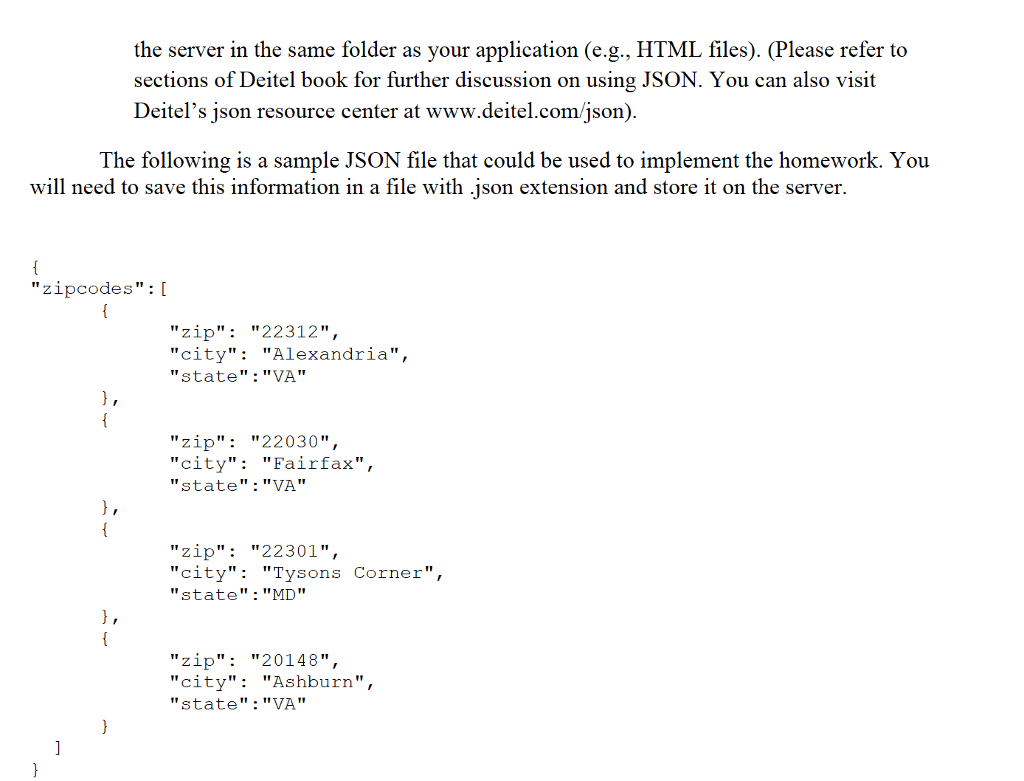
Ajax, JSON, jQuery -Use Ajax and JSON technology to implement a portion of the Student Survey Form (from HW2) to provide a better user experience in filling out the survey form. More specifically, when a user enters a zipcode, populate the city and state fields automatically based on the zip entered, using Ajax. The following is the detailed specification of this requirement. Please add entries on the Student Survey Form to capture a student's personal information that will allow the department to follow up with students. The personal information will include: Name, Address, Telephone Number, and Email (I think some of this information is already there on the Survey Form). To capture the Address, provide text fields to enter Street and Zipcode and provide place holders for City and State (e.g., use div or span for the City and State, but not text fields). While a user is filling out the form and as soon as he/she is finished typing the Zipcode, populate the corresponding City and State if the entered Zipcode was a valid one. For this assignment, you will need to get the list of valid Zipcodes and corresponding City and States from the server as a JSON file, as a result of an Ajax call. Compare the entered Zipcode value against the data (i.e., Zipcodes) returned from the server. If a match is found, then populate the City and State fields automatically by retrieving the corresponding city and state from the JSON file. Else, display "an invalid zip" message next to the zipcode field To implement this assignment, you will need to develop a JavaScript function that could be used as an event handler. Register this event handler to handle the "onblur event associated with the Zipcode element on the Survev Form. The event handler makes an Ajax call to the server to get a list of valid Zipcodes along with corresponding City and State. The Ajax calls returns a JSON representation of an array of objects where each object has the attributes zip, city, state. An example of a JSON object is {"zip": "20148", "city": "Ashburn", "state"-"VA". When the Ajax call has completed successfully, invoke a callback function that parses the returned JSON file using either JavaScript's eval function or the JSON parser. Both can be used to convert the returned JSON file into a JavaScript object and then retrieve city and state values for a zipcode. The JSON files have .json extension and is stored on o o 5Step by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started