Question
Help with javascript coding Diego wants to show three types of merchandise on the shopping page. The first item is a Walnut Guitar Mount
Help with javascript coding
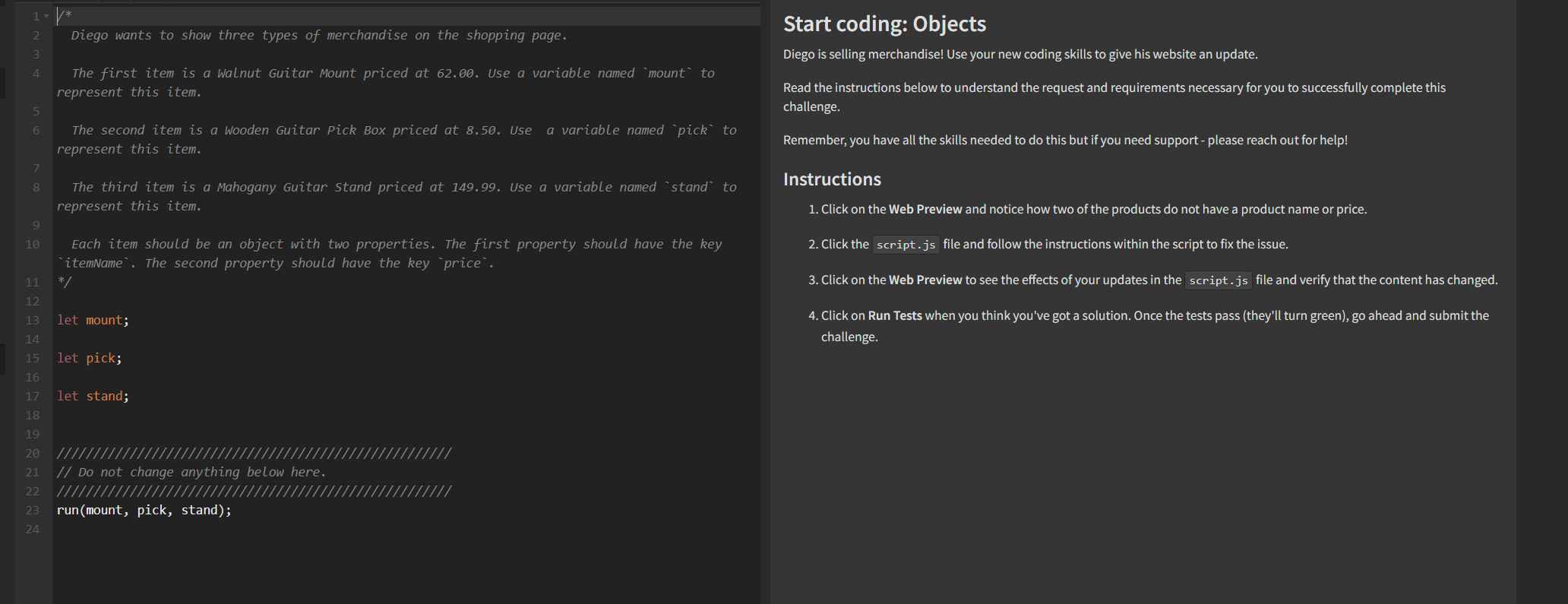
Diego wants to show three types of merchandise on the shopping page.
The first item is a Walnut Guitar Mount priced at 62.00. Use a variable named `mount` to represent this item.
The second item is a Wooden Guitar Pick Box priced at 8.50. Use a variable named `pick` to represent this item.
The third item is a Mahogany Guitar Stand priced at 149.99. Use a variable named `stand` to represent this item.
Each item should be an object with two properties. The first property should have the key `itemName`. The second property should have the key `price`.
*/
let mount;
let pick;
let stand;
//////////////////////////////////////////////////////
// Do not change anything below here.
//////////////////////////////////////////////////////
run(mount, pick, stand);

1 2 Diego wants to show three types of merchandise on the shopping page. 3 4 5 6 7 8 The first item is a Walnut Guitar Mount priced at 62.00. Use a variable named mount to represent this item. The second item is a Wooden Guitar Pick Box priced at 8.50. Use a variable named pick to represent this item. The third item is a Mahogany Guitar Stand priced at 149.99. Use a variable named stand to represent this item. 9 10 Each item should be an object with two properties. The first property should have the key itemName. The second property should have the key `price`. 11 12 13 15 16 18 19 21 23 24 #209952222222 */ let mount; 14 let pick; 17 let stand; // Do not change anything below here. ////// run(mount, pick, stand); Start coding: Objects Diego is selling merchandise! Use your new coding skills to give his website an update. Read the instructions below to understand the request and requirements necessary for you to successfully complete this challenge. Remember, you have all the skills needed to do this but if you need support - please reach out for help! Instructions 1. Click on the Web Preview and notice how two of the products do not have a product name or price. 2. Click the script.js file and follow the instructions within the script to fix the issue. 3. Click on the Web Preview to see the effects of your updates in the script.js file and verify that the content has changed. 4. Click on Run Tests when you think you've got a solution. Once the tests pass (they'll turn green), go ahead and submit the challenge.
Step by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started