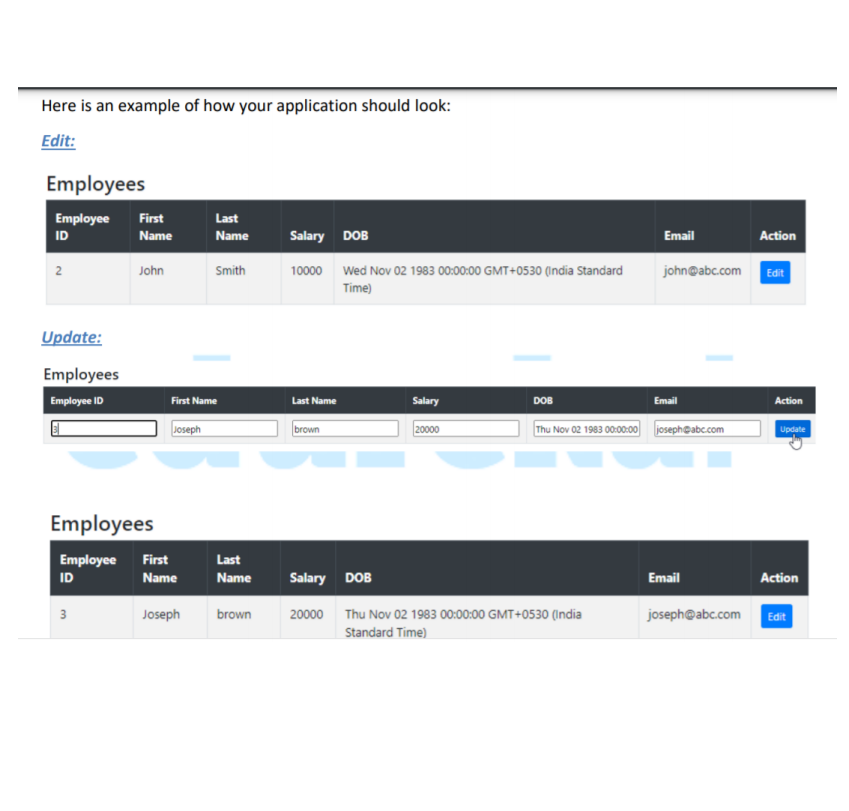
Question: Here is an example of how your application should look: Edit: Employees Employee First ID Name John 2 Update: Employees Employee ID 3 First


Here is an example of how your application should look: Edit: Employees Employee First ID Name John 2 Update: Employees Employee ID 3 First Name Joseph Employees Employee First ID Name Last Name Salary DOB Smith Joseph Last Name brown 10000 Wed Nov 02 1983 00:00:00 GMT+0530 (India Standard Time) Last Name brown Salary DOB Salary 20000 DOB Thu Nov 02 1983 00:00:00 20000 Thu Nov 02 1983 00:00:00 GMT+0530 (India Standard Time) Email john@abc.com Edit Email joseph@abc.com Action Email Action Update Action joseph@abc.com Edit Assignment -2: Problem Statement Bind data to the employee component created in Module 2 assignment 2 using String Interpolation. Using two-way databinding, edit and update the employee details. Perform the following operations to build the application: 1. Under the employee folder, create a new file 'employee.ts'. In this file create employee interface and add the 6 properties/variables Employee ID First Name Last Name Salary DOB Email Action 2. Import the employee.ts file in employee.component.ts 3. Create an employee object in employee.component.ts file to store dummy employee data Action property: This property helps to edit the details of the employee and display the updated details on the browser. To implement this: 4. Create two methods namely, EditEmp() and Update Emp(), and a boolean variable "showEdit" in employee.component.ts file. 5. Set the value of the variable "show Edit" to false. 6. Implement the logic for the two methods EditEmp() and UpdateEmp() such that: The EditEmp() must change the Boolean value of the property "showEdit" to true The UpdateEmp() changes the Boolean value of the property "showEdit" to false 7. In the employee.component.html file, link the action property with EditEmp() and UpdateEmp() methods. Create two buttons for the same, i.e., Edit and Update 8. The edit button must invoke the Edit Emp() method and the update button must invoke the UpdateEmp() method. 9. Use the *nglf directive with [(ngModel)] to implement two-way databinding and change the employee details when the edit button is clicked.
Step by Step Solution
There are 3 Steps involved in it
Heres how you can implement the requirements step by step Step 1 Create an employeets file under the ... View full answer

Get step-by-step solutions from verified subject matter experts


