Question
Hi, I am having difficulty in this assignment. I want to get my code to look like this image below: but my current code looks
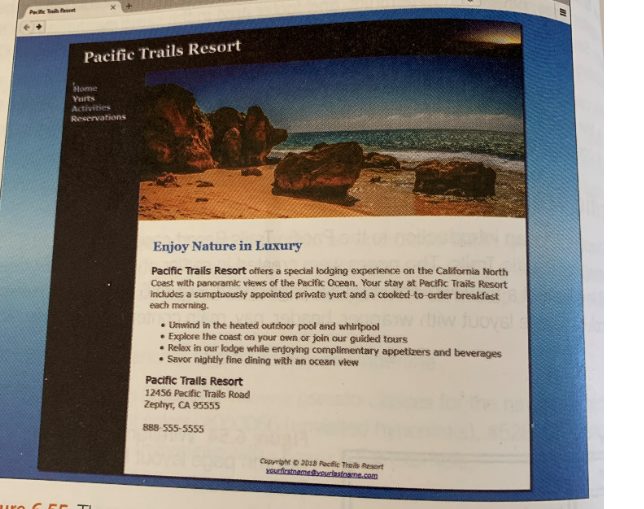
Hi, I am having difficulty in this assignment. I want to get my code to look like this image below:

but my current code looks like this:

this is my current code:
Pacific Trails Resort
Enjoy Nature in Luxury
- Unwind in the heated outdoor pool and whirlpool
- Explore the coast on your own or join our guided tours
- Relax in our lodge while enjoying complimentary appetizers and beverages
- Savor nightly fine dining with an ocean view
/////////////////////
This is my external .css file if you want to take a look
{box-sizing: border-box;}
body{background-image: url('background.jpg'); background-color: #FFFFFF; color: #666666; font-family: 'Verdana'; }
header {background-color: #F5F5F5; min-width:1000px; max-width:2000px; background-size:100% 100%; background-image: url("sunset.jpg"); background-repeat: no-repeat;}
#wrapper{ background-color: #ffffff; min-width: 700px; max-width: 1024px; box-shadow:10px 10px 5px blue; width:auto;}
h1{ line-height : 200%; background-image: url('sunset.jpg'); background-repeat: no-repeat; padding-left: 20px; height: 72px; margin-bottom: 0;}
h1 { padding-top:50px; padding-left: 30px; padding-bottom: 50px; }
#nav{font-weight: bold; padding:0; float: left; width: 160px;}
nav a:link {color: #FFFFFF;}
nav a:link {color: #C2E0F0; }
nav a:hover {color: #CCCCCC;}
nav ul{list-style: none; padding: 1em;}
h3{ color: #000033;}
main{ background-color: #FFFFFF; margin-left: 170px; padding-top: 1px; padding-bottom: 1px; padding-left: 20px; padding-right: 20px; display: block; }
#homehero{height: 300px; background-image: url('coast.jpg'); background-size: 100% 100%; background-repeat: no-repeat; margin-left: 170px;}
#yurthero{ height: 300px; background-image: url('yurt.jpg'); background-size: 100% 100%; background-repeat: no-repeat; margin-left: 170px; }
#trailhero{ height: 300px; background-image: url('trail.jpg'); background-size: 100% 100%; background-repeat: no-repeat; margin-left: 170px;}
nav { text-decoration: none; }
#links, #first, #sec, #third, #fourth
{display : inline; background-color: #90C7E3; }
#Footer{ font-style: italic; Font-size : 0.7em; padding: 10px; }
#hh{background-color: black; line-height : 200%; color: white; }
#mydivision{font-weight: bold; color: black;}
a{text-decoration: none; } li {display : inline; background-color: #90C7E3; }
h2 { color: #3399CC; font-family: Georgia; }
#resort{Color: #000033; Font-size: 1.2em; }
#Footer{font-style: italic; Font-size : 0.7em; padding: 10px;}
header, nav, main,footer{ display: block; }
Pacific Trails Resort Home Yurts Enjoy Nature in Luxury Pacific Trails Resort offers a special lodging experience on the California North Coast wilth panoramic views of the Pacific Ocean. Your stay at Pecific Trails Resort includes a sumptuously appointed private yurt and a cooked-to order breakfast each morning Unwind in the heated outdoor pool and whirlpool Explore the coast oa your own or join our guided tours Relax in our lodge while enjoying complmentary appetizers and beverages Savor nightly fine dining with an ocean view Pacific Tralls Resort 12456 Pacific Trails Road Zepthys, CA 95555 888 555-5555 Pacific Trails Resort Autivit Enjoy Nature in Luxnry Pacific Trails Resort offers a special Todahg rals Resar tuously a Pacitic Trails Resort 2010 Pacific Trail RO Zephyr. CA 95555Step by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started


