Question
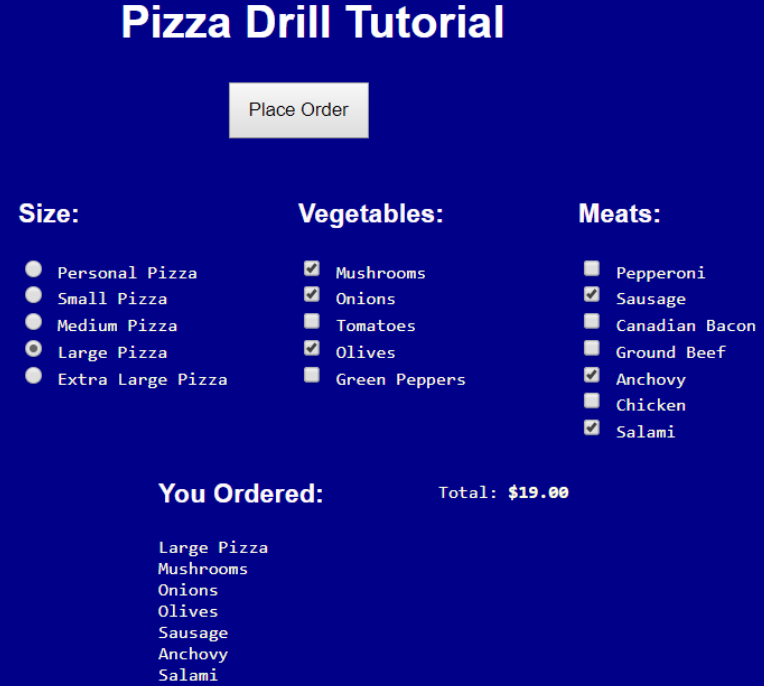
Hi! I am suppose to write a code that displays something like the image below only using JS,HTML and CSS. I was able to do
Hi! I am suppose to write a code that displays something like the image below only using JS,HTML and CSS. I was able to do most of it but the You Ordered: list won't display when you click Place Order button on the webpage and won't display the total amount on the side either. I need help finding the error in my code please! Thank you

HTML CODE:
JS CODE:
function getReceipt(){
//this initializes our string so it can get passed from
//function to function, growing line by line into a full receipt
var text1="
You Ordered:
";var runningTotal=0;
var sizeTotal=0;
var sizeArray= document.getElementsByClassName('size');
for(var i=0; i if(sizeArray[i].checked){ var selectedSize=sizeArray[i].value; text1 = text1+selectedSize+" " } } if(selectedSize==="Kid Pizza"){ sizeTotal=5; } else if(selectedSize==="Personal Pizza"){ sizeTotal=6; } else if(selectedSize==="Medium Pizza"){ sizeTotal=10; } else if(selectedSize==="Large Pizza"){ sizeTotal=14; } else if(selectedSize==="Extra Large Pizza"){ sizeTotal=16; } runningTotal=sizeTotal; console.log(selectedSize+" = $"+sizeTotal+".00"); console.log("size text1: "+text1); console.log("subtotal: $"+runningTotal+" .00"); //these variables will get passed on to each function getTopping(runningTotal,text1); }; function getTopping(runningTotal,text1){ var toppingTotal=0; var selectedTopping=[]; var toppingArray=document.getElementsByClassName("toppings"); for(var j=0; j if(toppingArray[j].checked){ selectedTopping.push(toppingArray[j].value); console.log("selected topping item: ("+toppingArray[j].value+")"); text1=text1+toppingArray[j].value+" "; } } var toppingCount=selectedTopping.length; if(toppingCount>1){ toppingTotal=(toppingCount-1); } else{ toppingTotal=0; }; function getVeggies(runningTotal,text1){ var toppingTotal=0; var selectedVeggies=[]; var veggiesArray=document.getElementsByClassName("veggies"); for(var j=0; j if(veggiesArray[j].checked){ selectedVeggies.push(veggiesArray[j].value); console.log("selected topping item: ("+veggiesArray[j].value+")"); text1=text1+veggiesArray[j].value+" "; } } var veggiesCount=selectedVeggies.length; if(veggiesCount>1){ veggiesTotal=(veggiesCount-1); } else{ veggiesTotal=0; }; runningTotal=(runningTotal+toppingTotal+veggiesTotal); console.log("total selected topping items: "+toppingCount); console.log(toppingCount+" topping - 1 free topping ="+"$"+toppingTotal+".00"); console.log("topping text1: "+text1); console.log("Purchase Total: "+"$"+runningTotal+".00"); document.getElementById("showText").innerHTML=text1; document.getElementById("totalPrice").innerHTML=" }; } CSS CODE: body{ background-color:#afe7e7 ; } h1{ color: rgba(214, 10, 10, 0.822); font-family: 'Courier New', Courier, monospace; } h3{ color: #0000; font-family: 'Courier New', Courier, monospace; } div{ color: #ad343E; font-family: 'Courier New', Courier, monospace; } #menuBG{ width:400px; height:470px; margin:10px auto; } #frmMenu{ width:400px; height:200px; } #totalPrice{ width:200px; height:190px; margin:0 auto; float:right; } .left{ width:200px; height:200px; float:left; } .center{ width:200px; height:200px; float:left; } .right{ width:200px; height:200px; float:right; } #showText{ width:200px; height:190px; margin:0px auto; float:left; } #cart{ top:0;margin:0px auto; width:400px; height:200px; } #btnOrder{ margin:10px 0px 0px 100px; width: 100px; height:40px; } Total: $"+runningTotal+".00"+"
";
Step by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started