Question
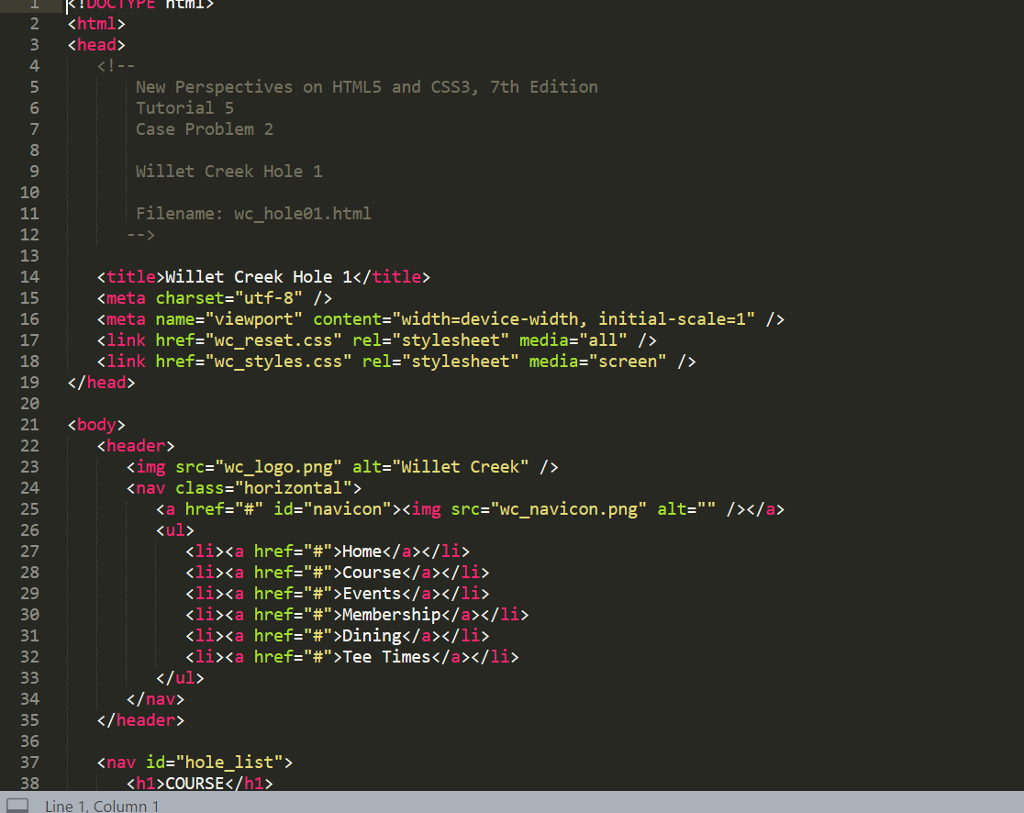
Hi, I needed help with these questions. I have also uploaded screenshots of what I have so far and the generic code that is given.
Hi, I needed help with these questions. I have also uploaded screenshots of what I have so far and the generic code that is given. I appreciate any help, thank you!
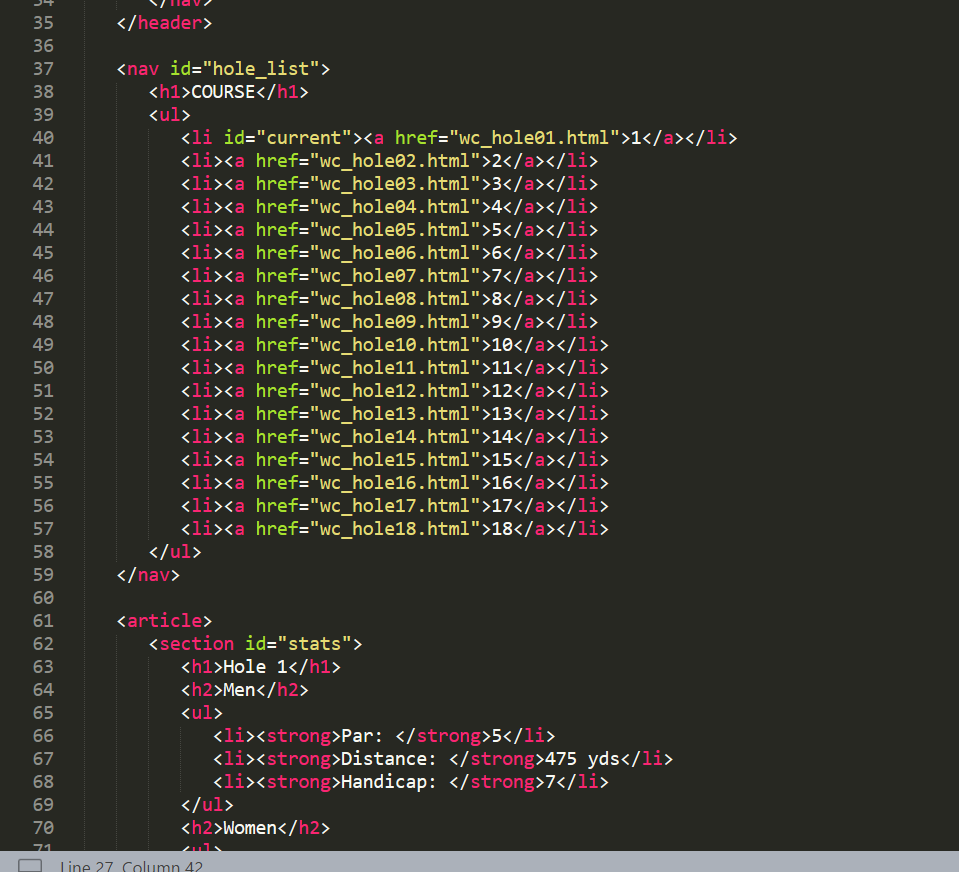
1.Two of the child elements of the page body are a navigation list with the ID hole_list and an article element containing information about the current hole. Add a style rule that sets the flex growth, shrink, and basis size values of the hole_list navigation list to 1, 3, and 140 pixels.
2. Add a style rule that sets the flex growth, shrink, and basis size values of the article element to 3, 1, and 341 pixels.
3. . The article element contains statistics and a summary about the current hole. Michael also wants this element to be treated as a flexbox. Add to the style rule for the article element styles that display the element as a flexbox oriented in the row direction with wrapping
4. The two items within the article element are a section element with the ID stats and a section element with the ID summary. Create a style rule for the stats section that sets its flex growth, shrink, and basis values to 1, 4, and 120 pixels.
5. Create a style rule for the summary section that sets its flex growth, shrink, and basis values to 4, 1, and 361 pixels respectively.
6. The aside element contains an advertisement for other services offered by the Willet Creek Resort. Add a style rule that displays this element as a flexbox in row orientation with wrapping.
7. Information about individual services are saved in a div element within the aside element. Michael wants these div elements to be laid out with equal flex sizes. Create a style rule for every div element within the aside element that sets the flex growth and shrink values to 1 and the basis value to 180 pixels.
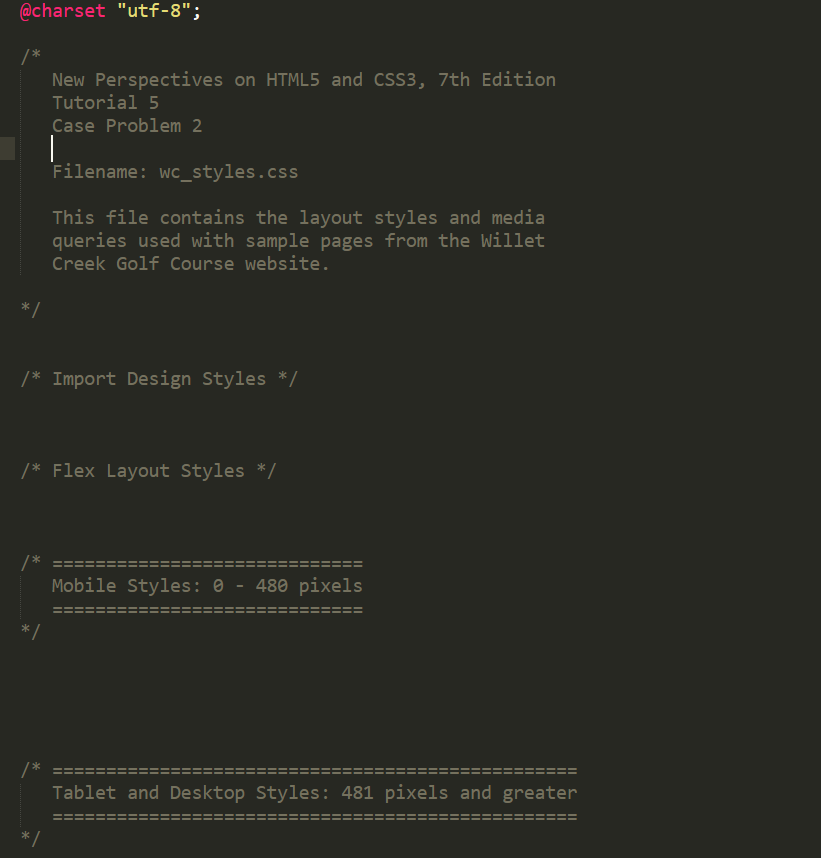
8.. Next, youll design the layout for the mobile version of the page. Go to the Mobile Styles section and add a media query for screen devices with a maximum width of 480 pixels.
9. Under the mobile layout, Michael wants the navigation list containing links to the 18 holes on the course to be displayed near the bottom of the page. Create a style rule that sets the flex order of the hole_list navigation list to 99. Create a style rule that sets the flex order of the footer to 100.
10. To reduce clutter, Michael wants the horizontal navigation list at the top of the page to be hidden unless the user taps a navicon. Create this hidden menu system by adding the following style rules to a. hide the display of the ul element within the horizontal navigation list. b. change the display property of the ul element to block if the user hovers over the navicon hypertext link or hovers over the unordered list within the horizontal navigation list. (Hint: Review the hover discussion in session 5.2 as needed.)





Step by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started