Answered step by step
Verified Expert Solution
Question
1 Approved Answer
Hi I'm trying to insert a picture within a web page that has no background and have a background color of my choosing behind it
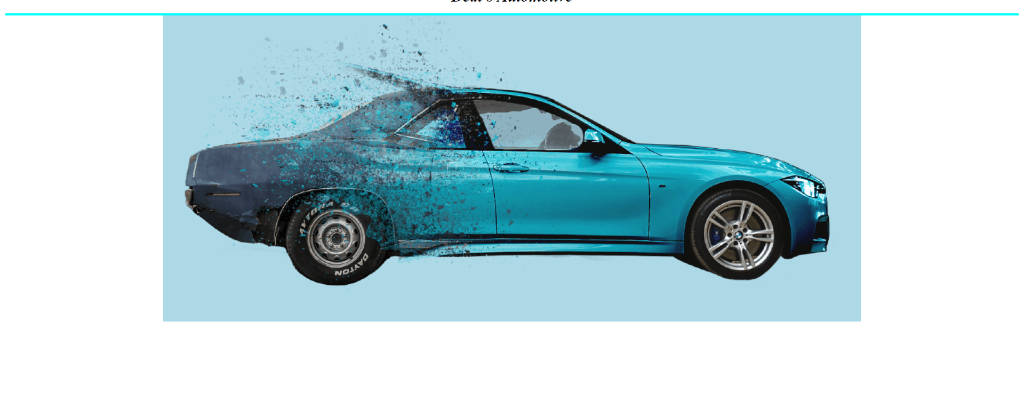
Hi I'm trying to insert a picture within a web page that has no background and have a background color of my choosing behind it that spans the entire page, but have the picture itself only span half or perhaps less of the page.

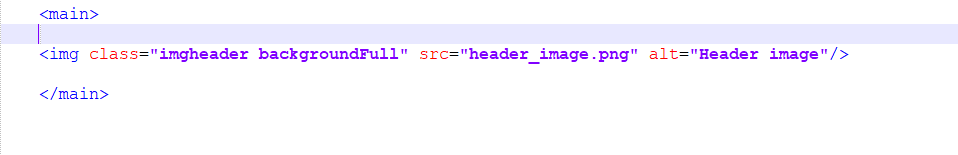
So as you can see the picture of the car and the light blue background picture stay the same, how do I utilize class or
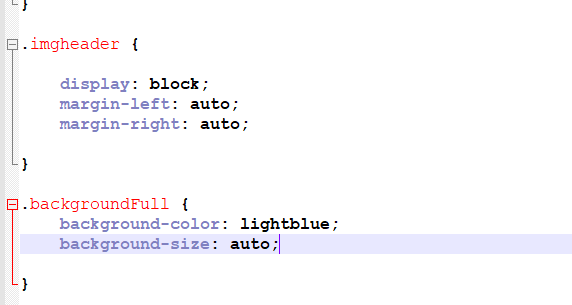
in CSS ONLY to change it so the size of the car stays the same but the size of the light blue background spans the entire page? How could I make it so it aligns from the left half of the screen to the center? imgheader ( display: block; margin-left: auto; margin-right: auto; backgroundFull background-color lightblue; background-size: auto


Step by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started