Hi need help with this assignment using HTML! (It has 4 parts) Please add comments if possible as I would like to learn as well 



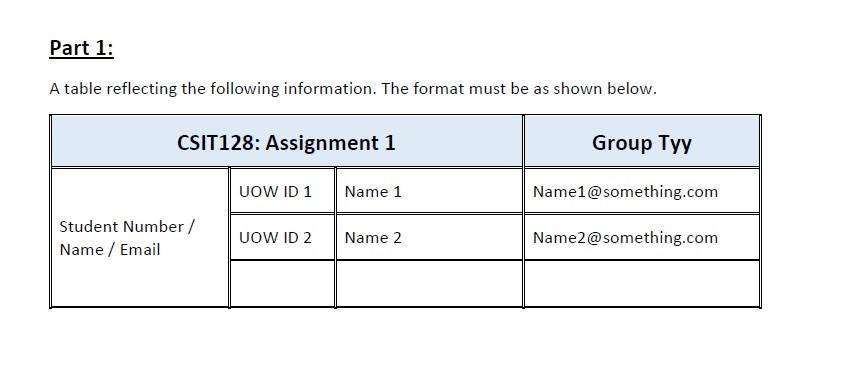
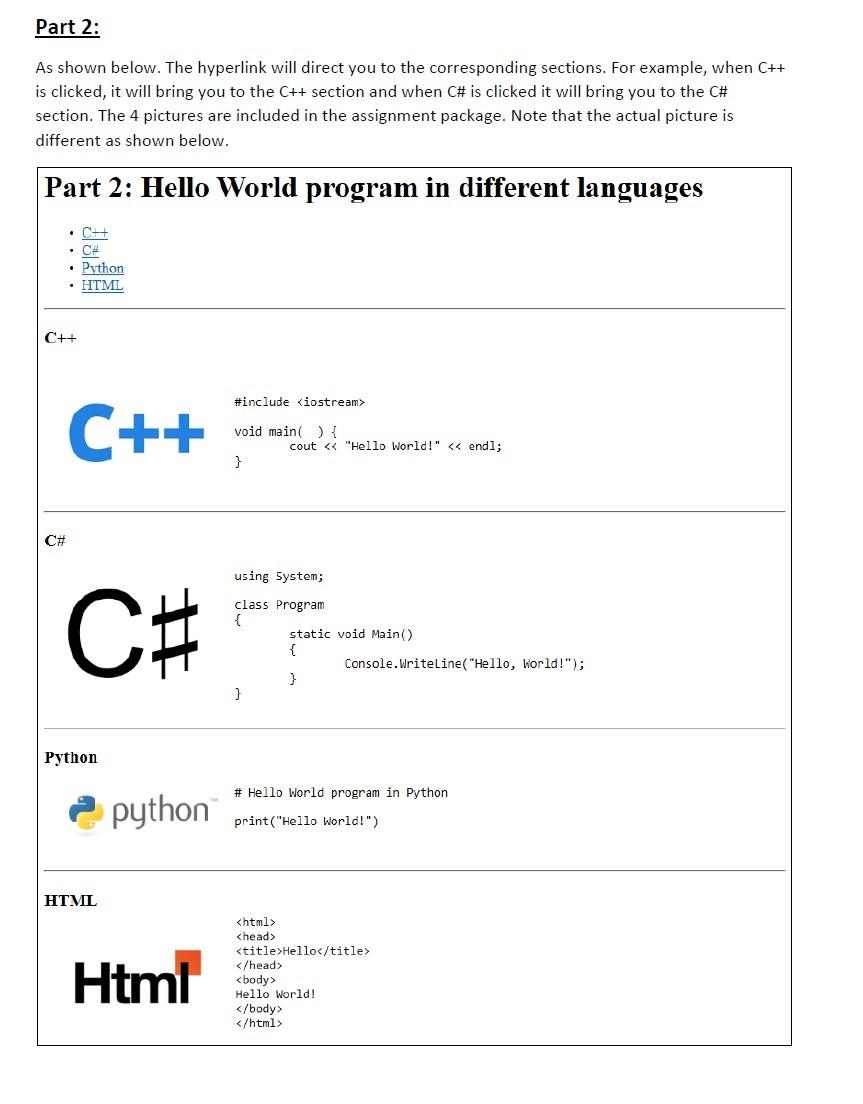
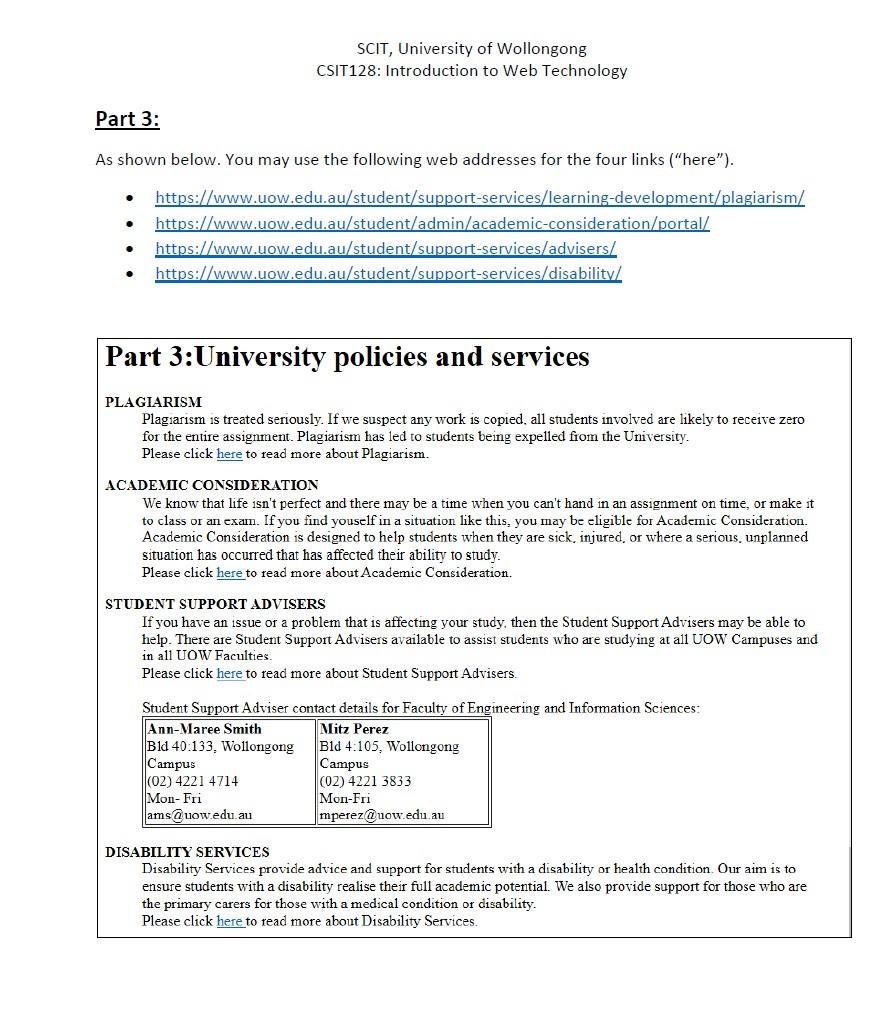
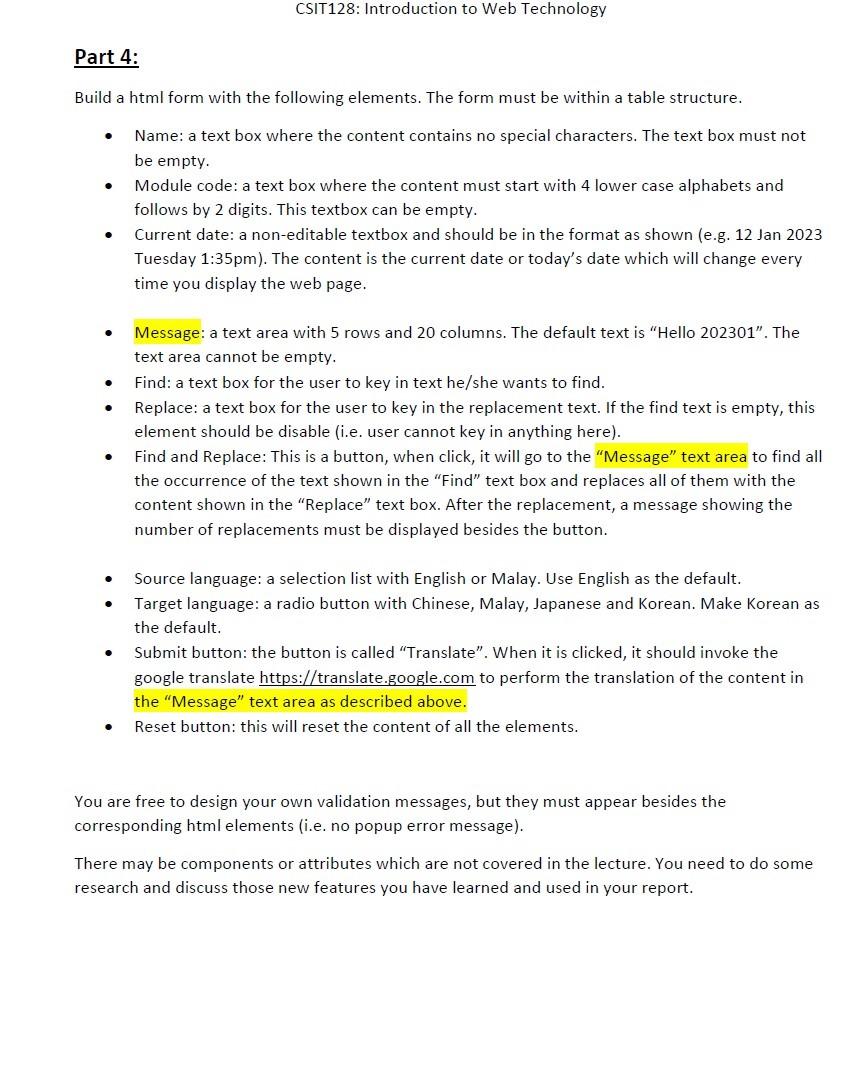
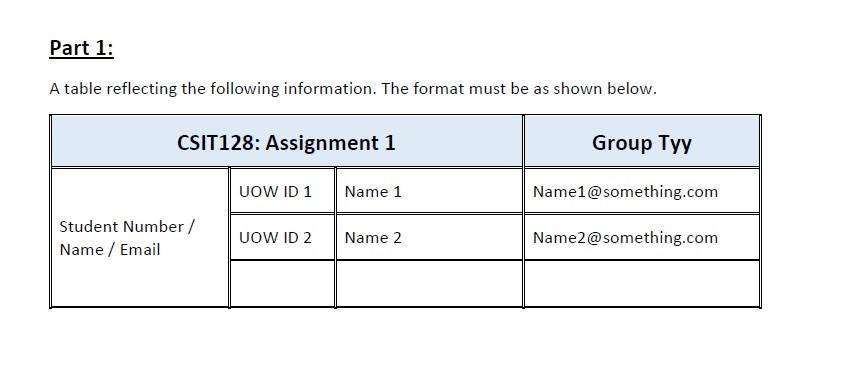
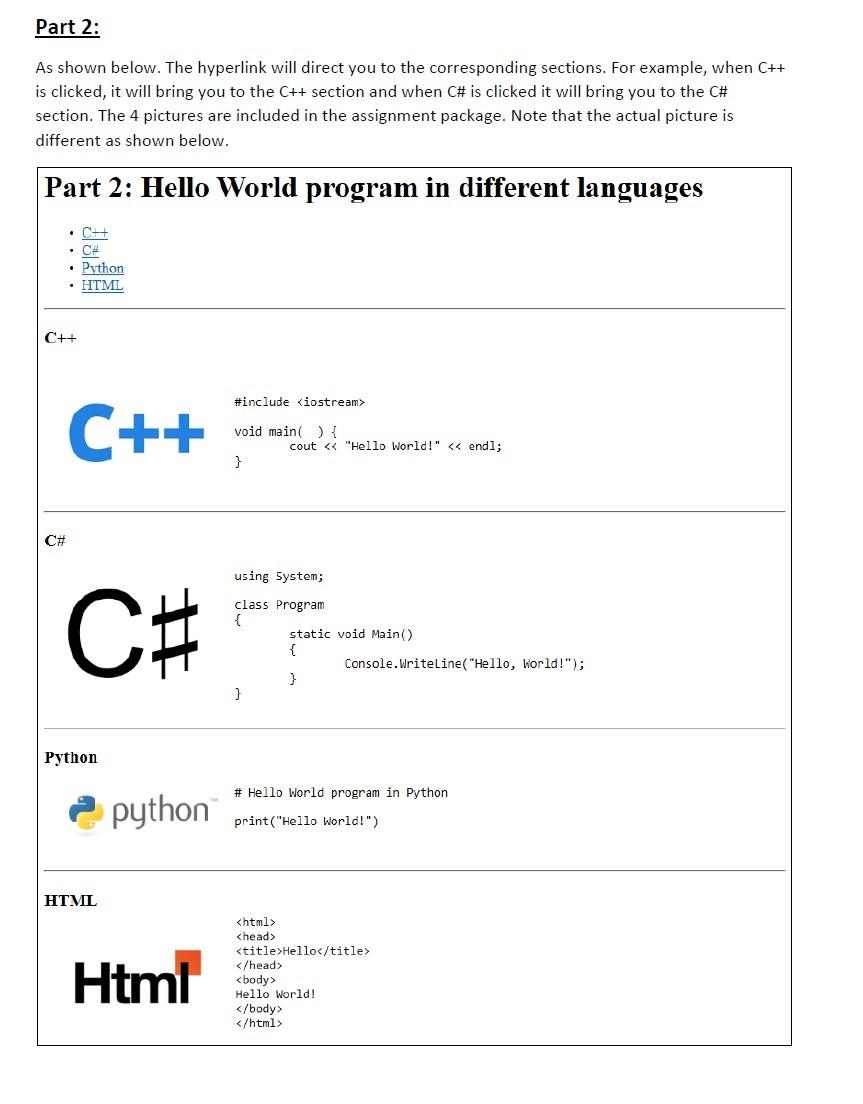
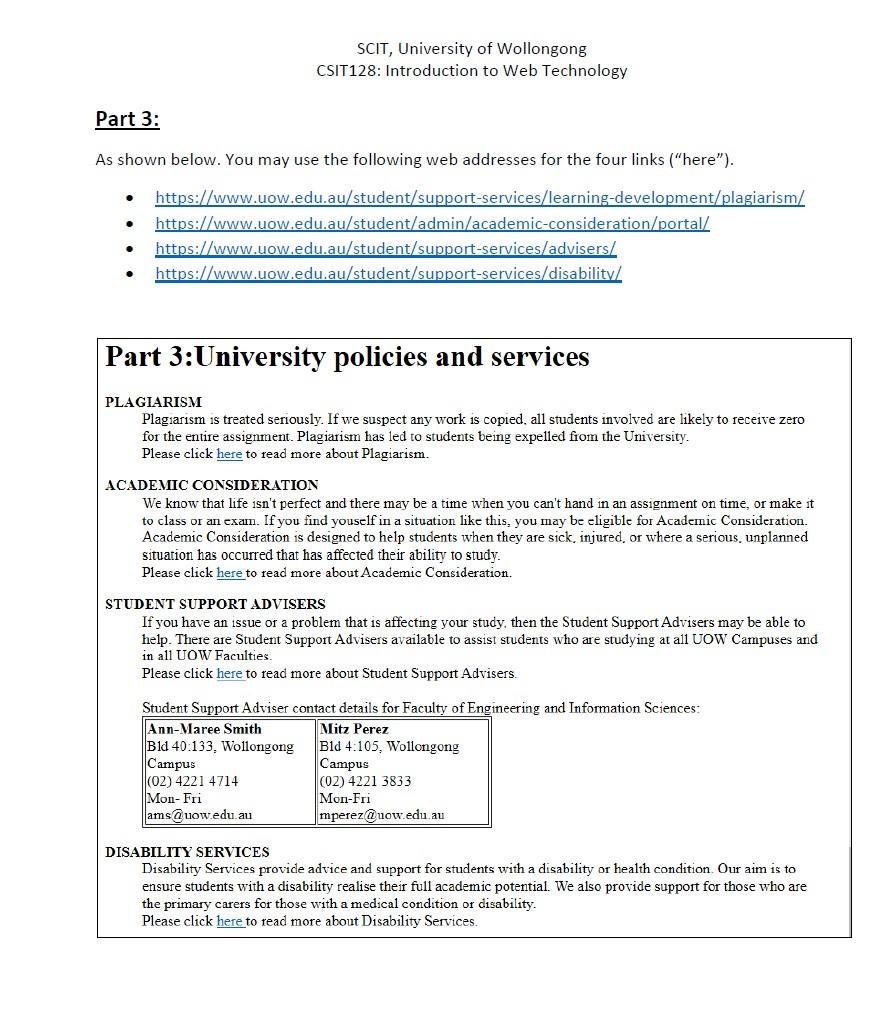
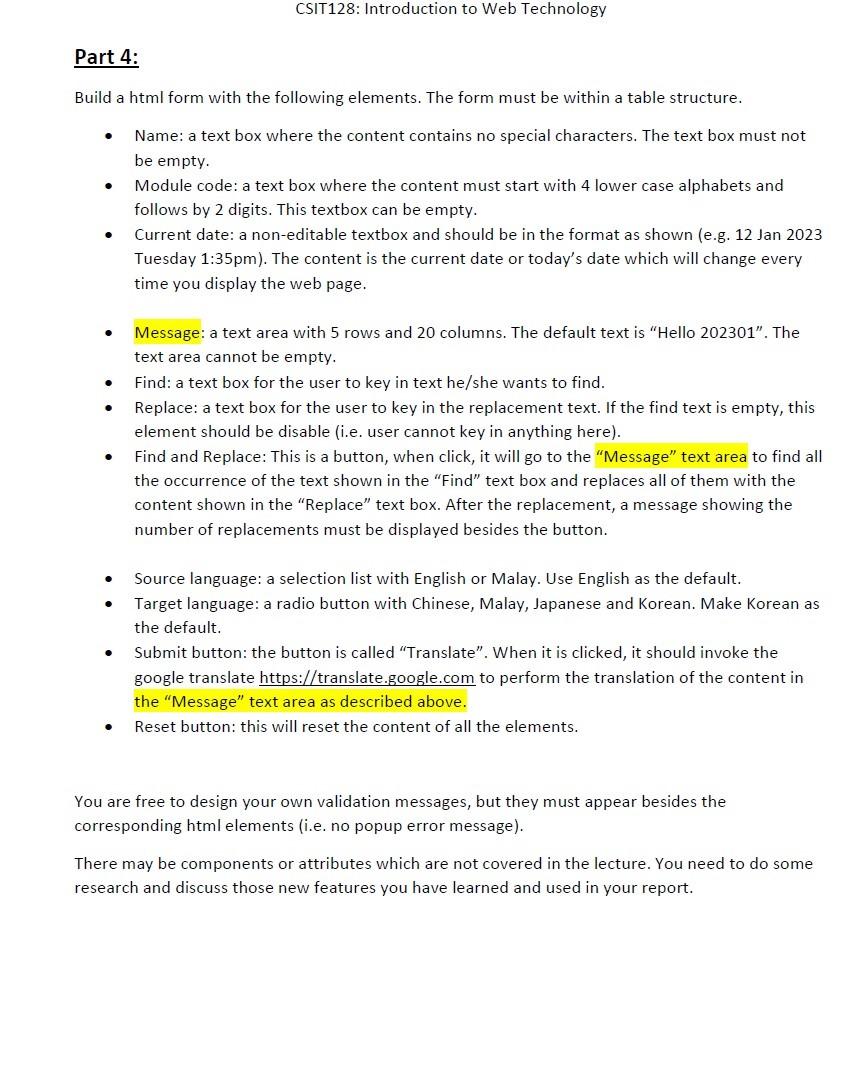
A table reflecting the following information. The format must be as shown below. Part 2: As shown below. The hyperlink will direct you to the corresponding sections. For example, when C++ is clicked, it will bring you to the C++ section and when C# is clicked it will bring you to the C\# section. The 4 pictures are included in the assignment package. Note that the actual picture is different as shown below. Part 2: Hello World program in different languages - C++ - C# - Pvthon - HTML C++ \#include void main( ) cout "Hello World!" endl; \} Python \# Hello World program in Python HTMIL SCIT, University of Wollongong CSIT128: Introduction to Web Technology Part 3: As shown below. You may use the following web addresses for the four links ("here"). - https://www.uow.edu.au/student/support-services/learning-development/plagiarism/ - https://www.uow.edu.au/student/admin/academic-consideration/portal/ - https://www.uow.edu.au/student/support-services/advisers/ - https://www.uow.edu.au/student/support-services/disability/ Part 3:University policies and services PLAGIARISM Plagiarism is treated seriously. If we suspect any work is copied, all students involved are likely to receive zero for the entire assignment. Plagiarism has led to students being expelled from the University. Please click here to read more about Plagiarism. ACADEMIC CONSIDERATION We know that life isn't perfect and there may be a time when you can't hand in an assignment on time, or make it to class or an exam. If you find youself in a situation like this, you may be eligible for Academic Consideration. Academic Consideration is designed to help students when they are sick. injured. or where a serious, unplanned situation has occurred that has affected their ability to study. Please click here to read more about A cademic Consideration. STUDENT SUPPORT ADVISERS If you have an issue or a problem that is affecting your study, then the Student Support Advisers may be able to help. There are Student Support Advisers available to assist students who are studying at all UOW Campuses and in all UOW Faculties. Please click here to read more about Student Support Advisers. Student Support Adviser contact details for Faculty of Engineering and Information Sciences: DISABILITY SERVICES Disability Services provide advice and support for students with a disability or health condition. Our aim is to ensure students with a disability realise their full academic potential. We also provide support for those who are the primary carers for those with a medical condition or disability. Please click here to read more about Disability Services. Part 4: Build a html form with the following elements. The form must be within a table structure. - Name: a text box where the content contains no special characters. The text box must not be empty. - Module code: a text box where the content must start with 4 lower case alphabets and follows by 2 digits. This textbox can be empty. - Current date: a non-editable textbox and should be in the format as shown (e.g. 12 Jan 2023 Tuesday 1:35pm ). The content is the current date or today's date which will change every time you display the web page. - Message: a text area with 5 rows and 20 columns. The default text is "Hello 202301 ". The text area cannot be empty. - Find: a text box for the user to key in text he/she wants to find. - Replace: a text box for the user to key in the replacement text. If the find text is empty, this element should be disable (i.e. user cannot key in anything here). - Find and Replace: This is a button, when click, it will go to the "Message" text area to find all the occurrence of the text shown in the "Find" text box and replaces all of them with the content shown in the "Replace" text box. After the replacement, a message showing the number of replacements must be displayed besides the button. - Source language: a selection list with English or Malay. Use English as the default. - Target language: a radio button with Chinese, Malay, Japanese and Korean. Make Korean as the default. - Submit button: the button is called "Translate". When it is clicked, it should invoke the google translate https://translate.google.com to perform the translation of the content in the "Message" text area as described above. - Reset button: this will reset the content of all the elements. You are free to design your own validation messages, but they must appear besides the corresponding html elements (i.e. no popup error message). There may be components or attributes which are not covered in the lecture. You need to do some research and discuss those new features you have learned and used in your report