Question
Hi there! I'm continuing experimentation with web design and would like help from this problem from the book Web Development and Design Foundations with HTML5.
Hi there! I'm continuing experimentation with web design and would like help from this problem from the book Web Development and Design Foundations with HTML5. In this case study, the only things really changing are the javajam.css and the menu.html files, so I've only included those. The images are also irrelevant for this assignemnt, so I've decided to leave them out. I would appreciate the new files, and thanks so much in advance for the help!
menu.html
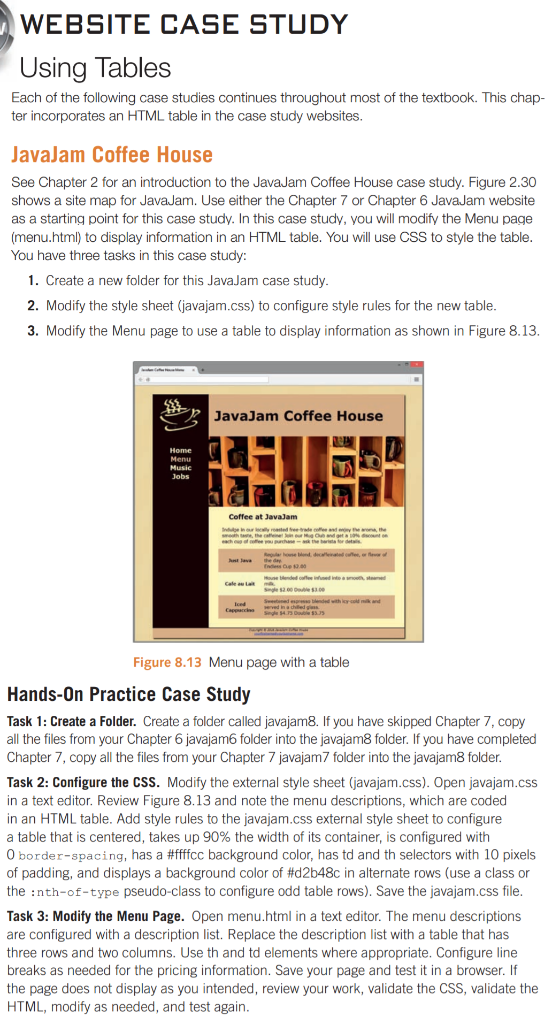
JavaJam Coffee House
javajam.css *{ box-sizing: border-box; } #heroroad { background-image: url('IMAGES/heroroad.jpg'); background-size: 100%; height: 250px; background-repeat:no-repeat; } #heromugs { background-image: url('IMAGES/heromugs.jpg'); background-size: 100%; height: 250px; background-repeat: no-repeat; } #heroguitar { background-image: url('IMAGES/heroguitar.jpg'); background-size: 100%; height: 250px; background-repeat: no-repeat; } #wrapper { background-color: #231814; min-width: 900px; max-width: 1280px; width: 80%; margin-left: auto; margin-right: auto; } .floatleft { float: left; padding-right: 20px; padding-bottom: 20px; } .details { padding-left: 20%; padding-right: 20%; overflow: auto; } body { background-color: #FCEBB6; font-family: Arial; color: #221811; background-image: url("IMAGES/background.gif"); } main { padding-bottom: 2em; padding-left: 0; padding-right: 0; margin-left: 200px; padding-top:0; display: block; background-color: #FEF6C2; } main h2, h3, h4, p, div, ul, dl { padding-left: 3em; padding-right: 2em; } nav { text-align: center; font-weight: bold; font-size: 1.5em; padding-top: 10px; float: left; width: 200px; } nav a:link { color:#FEF6C2; } nav a:visited { color:#D2B48C; } nav a:hover{ color:#CC9933; } nav a { text-decoration: none; } nav ul { list-style: none; padding-left: 0%; } img{ padding-left: 10px; padding-right: 10px; } header nav, main, footer { display: block; } header { text-align: center; } h1 { padding-top: 45px; padding-left: 220px; font-size: 3em; } h4 { background-color: #D2B48C; font-size: 1.2em; padding-left: 10px; padding-bottom: 0; border-bottom: 0; text-transform: uppercase; clear: left; }
header { background-color: #D2B48C; height: 150px; background-image: url('IMAGES/javajamlogo.jpg'); background-repeat: no-repeat; } footer { width: 1247px; background-color: #D2B48C; font-size: .60em; font-style: italic; text-align: center; padding-bottom: 10px; border-top: 2px; color: #221811; margin-left: -47px; margin-right: 47px; } #mobile { display: none; } #desktop { display: inline; } @media only screen and (max-width: 1024px) { body { margin:0px; background-image:none; } #wrapper { width: auto; box-shadow:none; margin:0px; padding:0px; min-width:0px; } header { border-bottom: 5px solid #FEF6C2; } h1 { margin-top:0px; margin-bottom:1em; padding-top:1em; padding-bottom:1em; font-size:2.5em; } nav { float:none; width:auto; padding-top:0px; margin:10px; font-size:1.3em; } nav li{ display:inline-block; } nav a{ padding:1em; width:8em; font-weight:bold; border-style:none; } nav ul{ padding:0px; margin:0px; } #heroroad, #heromugs, #herguitar { margin:0px; padding:0px; } main { padding:0px; margin:0px; font-size:90%; } } @media only screen and(max-width: 768px) { header { background-image:url('IMAGES/javajammini.jpg'); height:128px; } h1 { font-size:2em; text-align:center; padding-left:0px; } nav { margin:0px; } nav a { display:block; padding:0.2em; width:auto; border-bottom:1px #FEF6C2; } nav li { display:block; } main { padding-top:1px; } h2 { padding-top:0.5em; padding-bottom:0em; padding-left:0.5em; padding-right:0em; margin-right:0.5em; } .details { padding-left:0px; padding-right:0px; } #heroroad, #heromugs, #herguitar { height:auto; background-image:none; } .floatleft { padding-left:0.5em; padding-right:0.5em; } #mobile { display: none; } #desktop { display: inline; } }
### BOOK INSTRUCTIONS ### 
Step by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started