Answered step by step
Verified Expert Solution
Question
1 Approved Answer
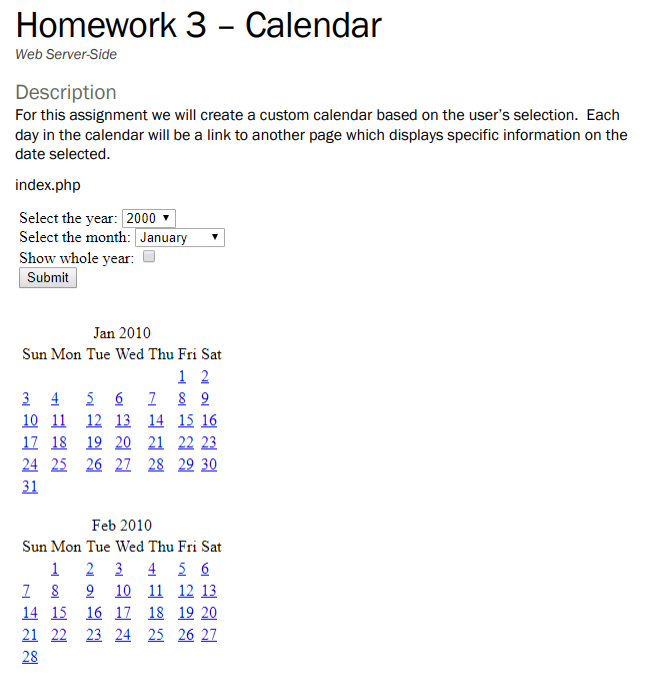
Homework 3 - Calendar Web Server-Side Description For this assignment we will create a custom calendar based on the user's selection. Each day in the



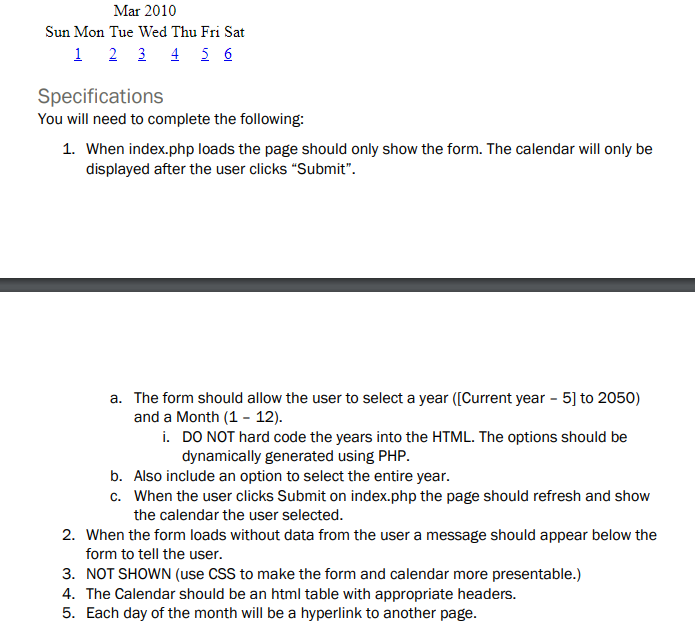
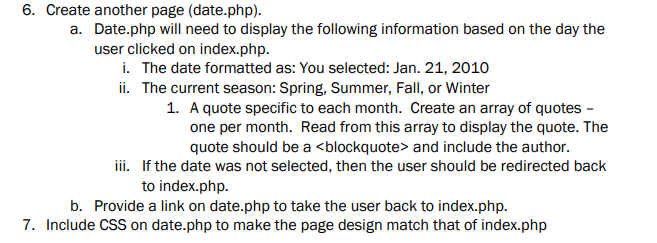
and include the author. If the date was not selected, then the user should be redirected back iii. to index.php. b. Provide a link on date.php to take the user back to index.php. 7. Include CSS on date.php to make the page design match that of index.php Homework 3 - Calendar Web Server-Side Description For this assignment we will create a custom calendar based on the user's selection. Each day in the calendar will be a link to another page which displays specific information on the date selected index.php Select the year: 2000 Select the month: Janua Show whole year: Submit Jan 2010 Sun Mon Tue Wed Thu Fri Sat 10 11 12 13 14 15 16 1 18 19 20 21 22 23 24 25 26 2 28 22 30 31 Feb 2010 Sun Mon Tue Wed Thu Fri Sat Z 8 2 10 11 12 13 14 15 16 11 18 19 20 21 22 23 24 25 26 27 28 Mar 2010 Sun Mon Tue Wed Thu Fri Sat 1 2 3 4 5 6 Specifications You will need to complete the following: 1. When index.php loads the page should only show the form. The calendar will only be displayed after the user clicks "Submit" a. The form should allow the user to select a year (Current year 5] to 2050) and a Month (1 12) dynamically generated using PHP. b. Also include an option to select the entire year. c. When the user clicks Submit on index.php the page should refresh and show the calendar the user selected. 2. When the form loads without data from the user a message should appear below the form to tell the user. 3. NOT SHOWN (use CSS to make the form and calendar more presentable.) 4. The Calendar should be an html table with appropriate headers. 5. Each day of the month will be a hyperlink to another page. 6. Create another page (date.php) Date.php will need to display the following information based on the day the user clicked on index.php. a. i. The date formatted as: You selected: Jan. 21, 2010 ii. The current season: Spring, Summer, Fall, or Winter 1. A quote specific to each month. Create an array of quotes - one per month. Read from this array to display the quote. The quote should be aand include the author. If the date was not selected, then the user should be redirected back iii. to index.php. b. Provide a link on date.php to take the user back to index.php. 7. Include CSS on date.php to make the page design match that of index.php
Step by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started


