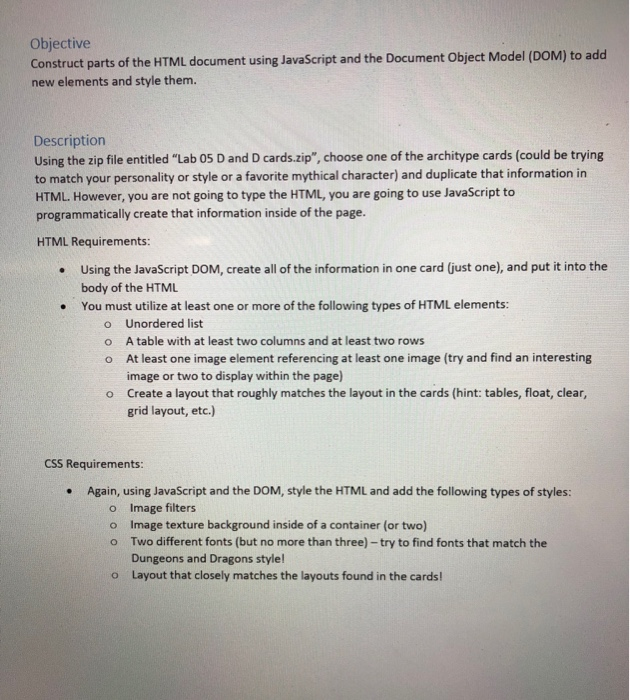
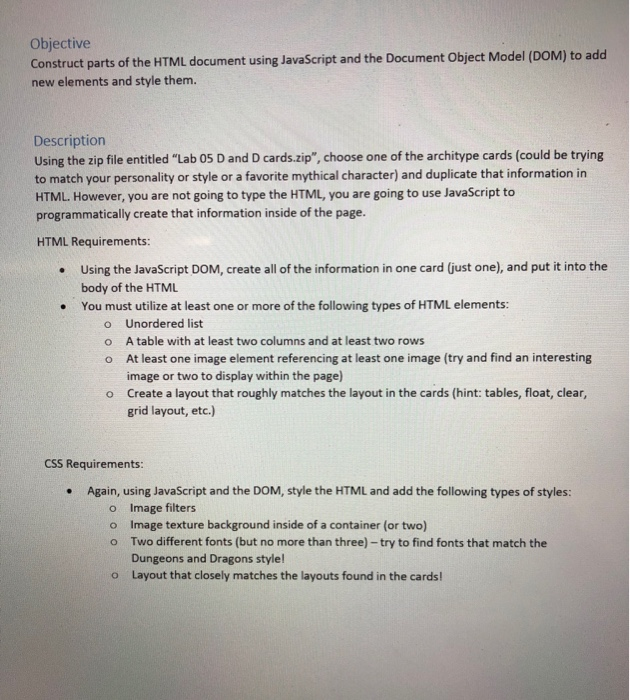
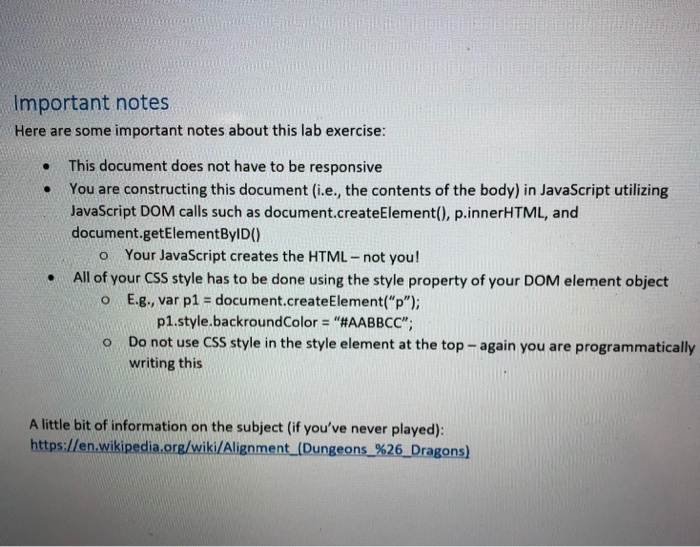
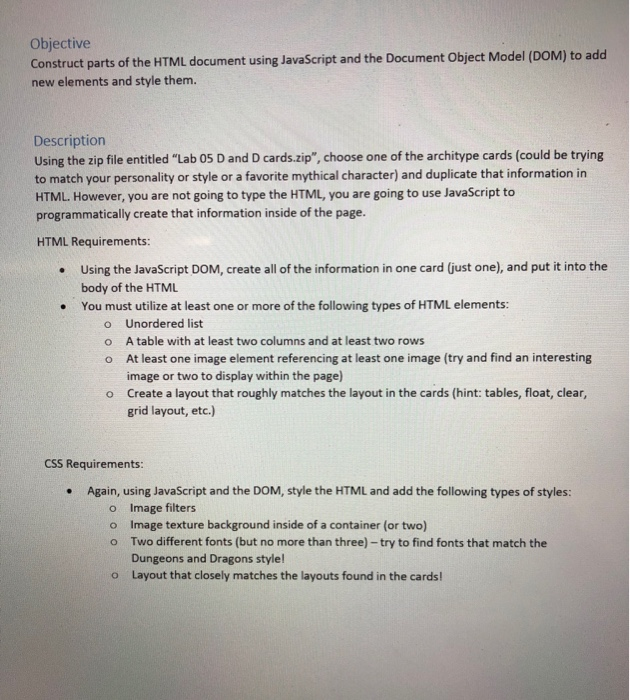
How to make this card layout shown below using JavaScript to programmatically create that information inside of page.
The conditions are shown in the pictures.

Objective Construct parts of the HTML document using JavaScript and the Document Object Model (DOM) to add new elements and style them. Descriptiorn Using the zip file entitled "Lab 05 D and D cards.zip", choose one of the architype cards (could be trying to match your personality or style or a favorite mythical character) and duplicate that information in HTML. However, you are not going to type the HTML, you are going to use JavaScript to programmatically create that information inside of the page. HTML Requirements: Using the JavaScript DOM, create all of the information in one card (just one), and put it into the body of the HTML You must utilize at least one or more of the following types of HTML elements: o Unordered list o A table with at least two columns and at least two rows o At least one image element referencing at least one image (try and find an interesting image or two to display within the page) Create a layout that roughly matches the layout in the cards (hint: tables, float, clear, grid layout, etc.) o CSS Requirements: Again, using JavaScript and the DOM, style the HTML and add the following types of styles: . o Image filters o Image texture background inside of a container (or two) o Two different fonts (but no more than three)-try to find fonts that match the Dungeons and Dragons stylel o Layout that closely matches the layouts found in the cards! Objective Construct parts of the HTML document using JavaScript and the Document Object Model (DOM) to add new elements and style them. Descriptiorn Using the zip file entitled "Lab 05 D and D cards.zip", choose one of the architype cards (could be trying to match your personality or style or a favorite mythical character) and duplicate that information in HTML. However, you are not going to type the HTML, you are going to use JavaScript to programmatically create that information inside of the page. HTML Requirements: Using the JavaScript DOM, create all of the information in one card (just one), and put it into the body of the HTML You must utilize at least one or more of the following types of HTML elements: o Unordered list o A table with at least two columns and at least two rows o At least one image element referencing at least one image (try and find an interesting image or two to display within the page) Create a layout that roughly matches the layout in the cards (hint: tables, float, clear, grid layout, etc.) o CSS Requirements: Again, using JavaScript and the DOM, style the HTML and add the following types of styles: . o Image filters o Image texture background inside of a container (or two) o Two different fonts (but no more than three)-try to find fonts that match the Dungeons and Dragons stylel o Layout that closely matches the layouts found in the cards