HTML 5 , validation required with no errors via w3 validator

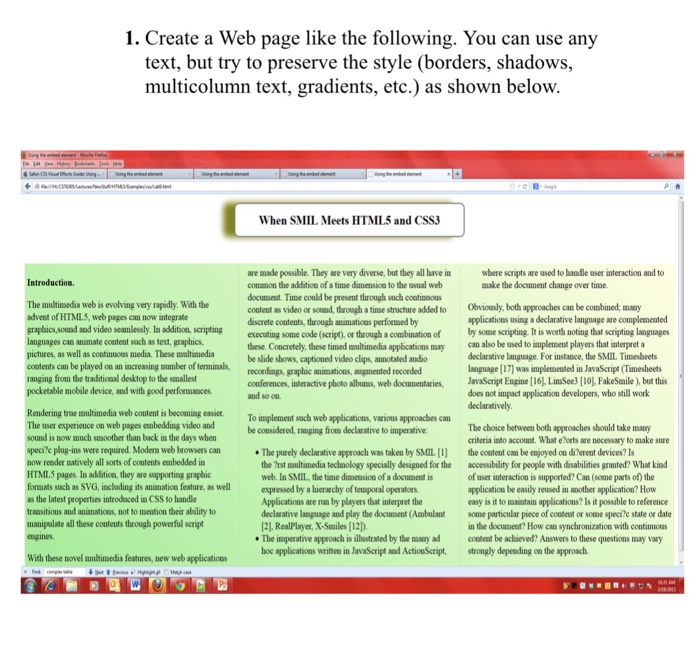
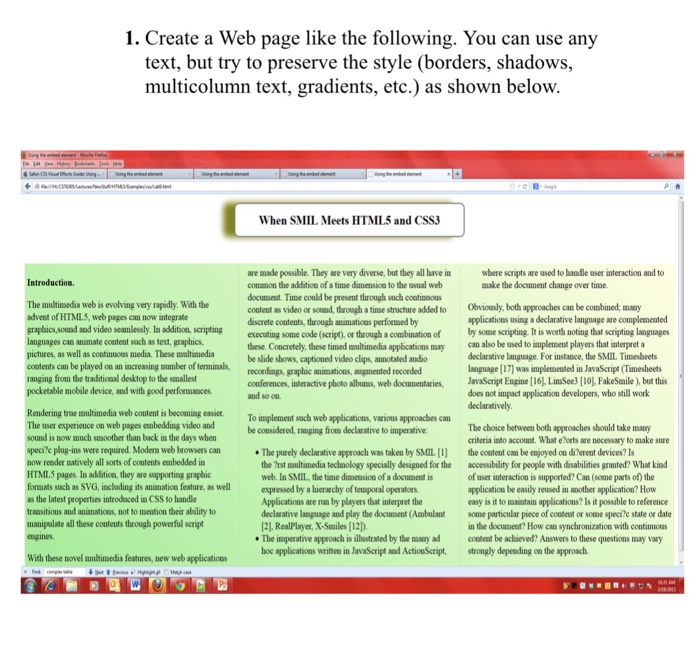
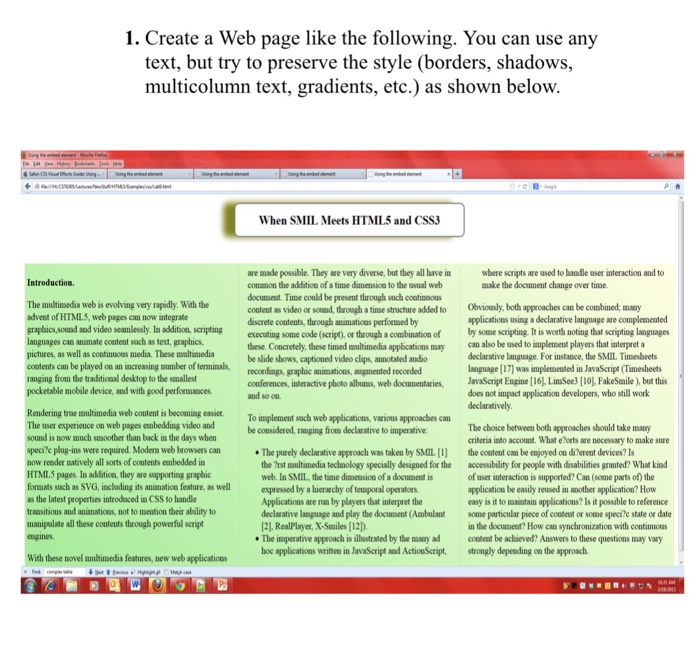
I. Create a Web page like the following. You can use any text, but try to preserve the style (borders, shadows, multicolumn text, gradients, etc.) as shown below. When SMIL Meets HTML5 and CSS3 are made possible. They are very diverse, but they all have in common the addition of a time dimension to the usual web wbere scripts are used to handle user interaction and to Introduction. make the document change over time dacument e multimedia web is evolving very rapidly. With the advent of HTMLS, web pages can now integrate graphics,sound and video seamlessly. In addition, seripting content as video or sound, through a time structure added to discrete contents, through animations performed by Obviously, both approaches can be combined, many applications using a declarative language are complemented executing some code (script), or through a combination of by some scripting. It is worth noting that scripting lamguages languages can animate content such as text, graphics these. Concretely, these timed multimedia applications may can be slide shows, captioned video clips, annotated audio also be used to implement players that interpret a declarative language. For instance, the SMIL Timesbeets language [17] was implemented in JavaScript (Timesheets es, as well as continuous media. These multimedia beplayed on an mcreasing Dumber oftermmals, ordings, graphic atoms apmented recorded ranging from the traditional desktop to the smallest conferences, interactive photo albums, web documentaries, Jaacript Engine [16), LimSee and so on. [10], FakeSmile), but this able mobile device, and with good performances. does not impact application developers, who still worl declaratively oultimedia web content is becoming Toimplement such web applications, The user experience on web pages embedding video and sound is now much smoother than back in the days when The choice between both approaches should take many criteria into account. What e orts are necessary to make sure be considered, ranging froa declarative to imperative: e plug-ins were required. Modern web browsers can The purely declarative approach was tak en by SMIL the content can be enjoyed on diTerent devices? Is w render natively all sorts of contents embedded in HTML5 pages. In addition, they are supporting graphic the 2rst multimedia technology specially designed for the accessibility for people with disabilaties granted? What kind web. In SMIL, the time dimension of a document is mats such as SVG, incloding its animation feature, as wellexpressed by a hierarchy of temporal operators as the latest properties introdaced in CSS to handle of user interaction is supported? Can (sone parts of) the application be easily reused in another applicaticou? How easy is it to maintain applications? Is it possaible to reference Applications are nm by players that interpret the declarative language and play the document (Ambulant some particular piece of content or some speci?e state or date [2), RealPlayer, X-Smiles [120 The imperative approach is illustrated by the many ad contet be achieved? Answers to these questions may vary hoe applications written in JavaSeript and ActionScript, strongly depending on the approach. tions and animations, not to meation their ability to manipalate all these contents through powerful script in the document? How can synchronization with continuous With these novel multimedia features, new web applications I. Create a Web page like the following. You can use any text, but try to preserve the style (borders, shadows, multicolumn text, gradients, etc.) as shown below. When SMIL Meets HTML5 and CSS3 are made possible. They are very diverse, but they all have in common the addition of a time dimension to the usual web wbere scripts are used to handle user interaction and to Introduction. make the document change over time dacument e multimedia web is evolving very rapidly. With the advent of HTMLS, web pages can now integrate graphics,sound and video seamlessly. In addition, seripting content as video or sound, through a time structure added to discrete contents, through animations performed by Obviously, both approaches can be combined, many applications using a declarative language are complemented executing some code (script), or through a combination of by some scripting. It is worth noting that scripting lamguages languages can animate content such as text, graphics these. Concretely, these timed multimedia applications may can be slide shows, captioned video clips, annotated audio also be used to implement players that interpret a declarative language. For instance, the SMIL Timesbeets language [17] was implemented in JavaScript (Timesheets es, as well as continuous media. These multimedia beplayed on an mcreasing Dumber oftermmals, ordings, graphic atoms apmented recorded ranging from the traditional desktop to the smallest conferences, interactive photo albums, web documentaries, Jaacript Engine [16), LimSee and so on. [10], FakeSmile), but this able mobile device, and with good performances. does not impact application developers, who still worl declaratively oultimedia web content is becoming Toimplement such web applications, The user experience on web pages embedding video and sound is now much smoother than back in the days when The choice between both approaches should take many criteria into account. What e orts are necessary to make sure be considered, ranging froa declarative to imperative: e plug-ins were required. Modern web browsers can The purely declarative approach was tak en by SMIL the content can be enjoyed on diTerent devices? Is w render natively all sorts of contents embedded in HTML5 pages. In addition, they are supporting graphic the 2rst multimedia technology specially designed for the accessibility for people with disabilaties granted? What kind web. In SMIL, the time dimension of a document is mats such as SVG, incloding its animation feature, as wellexpressed by a hierarchy of temporal operators as the latest properties introdaced in CSS to handle of user interaction is supported? Can (sone parts of) the application be easily reused in another applicaticou? How easy is it to maintain applications? Is it possaible to reference Applications are nm by players that interpret the declarative language and play the document (Ambulant some particular piece of content or some speci?e state or date [2), RealPlayer, X-Smiles [120 The imperative approach is illustrated by the many ad contet be achieved? Answers to these questions may vary hoe applications written in JavaSeript and ActionScript, strongly depending on the approach. tions and animations, not to meation their ability to manipalate all these contents through powerful script in the document? How can synchronization with continuous With these novel multimedia features, new web applications