Question
HTML - CSS - JavaScript that I have so far : /************************* HTML******************************/ Clock Digital clock with stopwatch Clock : : Stop Watch Start Stop

HTML - CSS - JavaScript that I have so far :
/************************* HTML******************************/
Digital clock with stopwatch
****************************** Clock CSS ***********************************************
body { font-family: Arial, Helvetica, sans-serif; background-color: white; margin: 0 auto; width: 450px; border: 3px solid blue; padding: 0 2em 1em; } h1 { color: blue; } label { float: left; width: 11em; text-align: right; padding-bottom: .5em; } input { margin-left: 1em; margin-bottom: .5em; } fieldset { margin-bottom: 1em; }
**************************** CLOCK JAVASCRIPT ************************************
"use strict";
var $ = function(id) { return document.getElementById(id); };
//global stop watch timer variable and elapsed time object
var stopwatchTimer;
var elapsedMinutes = 0;
var elapsedSeconds = 0;
var elapsedMilliseconds = 0;
var displayCurrentTime = function() {
var now = new Date();
var hours = now.getHours();
var ampm = "AM"; // set default value
// correct hours and AM/PM value for display
if (hours > 12) { // convert from military time
hours = hours - 12;
ampm = "PM";
} else { // adjust 12 noon and 12 midnight
switch (hours) {
case 12: // noon
ampm = "PM";
break;
case 0: // midnight
hours = 12;
ampm = "AM";
}
}
$("hours").firstChild.nodeValue = hours;
$("minutes").firstChild.nodeValue = padSingleDigit(now.getMinutes());
$("seconds").firstChild.nodeValue = padSingleDigit(now.getSeconds());
$("ampm").firstChild.nodeValue = ampm;
};
var padSingleDigit = function(num) {
if (num
else { return num; }
};
var tickStopwatch = function() {
// increment milliseconds by 10 milliseconds
// if milliseconds total 1000, increment seconds by one and reset milliseconds to zero
// if seconds total 60, increment minutes by one and reset seconds to zero
//display new stopwatch time
};
// event handler functions
var startStopwatch = function(evt) {
// prevent default action of link
// do first tick of stop watch and then set interval timer to tick
// stop watch every 10 milliseconds. Store timer object in stopwatchTimer
// variable so next two functions can stop timer.
};
var stopStopwatch = function(evt) {
// prevent default action of link
// stop timer
};
var resetStopwatch = function(evt) {
// prevent default action of link
// stop timer
key: 'clear',
value: function clear() {
clearChildren(this.results);
}
// reset elapsed variables and clear stopwatch display
};
window.onload = function() {
// set initial clock display and then set interval timer to display
// new time every second. Don't store timer object because it
// won't be needed - clock will just run.
displayCurrentTime();
setInterval(displayCurrentTime, 1000);
// set up stopwatch event handlers
};
******************************LIBRARY Js******************************
"use strict"; var evt = { attach: function(node, eventName, func) {
}, detach: function(node, eventName, func) {
}, preventDefault: function(e) {
} };
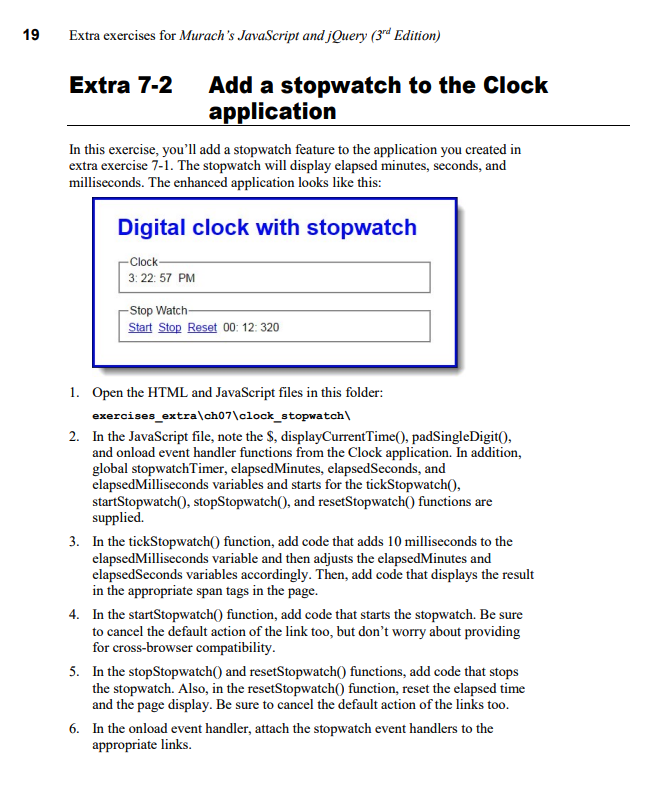
19 Extra exercises for Murach's JavaScript and jQuery (3rd Edition) Extra 7-2 Add a stopwatch to the Clock application In this exercise, yo extra exercise 7-1. The stopwatch will display elapsed minutes, seconds, and milliseconds. The enhanced application looks like this: u'll add a stopwatch feature to the application you created in Digital clock with stopwatch Clock 3: 22: 57 PM Stop Start Stop Reset 00: 12: 320 1. Open the HTML and JavaScript files in this folder: exercises_extralch07\clock stopwatch\ 2. In the JavaScript file, note the S, displayCurrentTimeO, padSingleDigit0, and onload event handler functions from the Clock application. In addition, global stopwatchTimer, elapsedMinutes, elapsedSeconds, and elapsedMilliseconds variables and starts for the tickStopwatch0, startStopwatch), stopStopwatch0, and resetStopwatch) functions are supplied. In the tickStopwatch) function, add code that adds 10 milliseconds to the elapsedMilliseconds variable and then adjusts the elapsedMinutes and elapsedSeconds variables accordingly. Then, add code that displays the result in the appropriate span tags in the page. In the startStopwatch0 function, add code that starts the stopwatch. Be sure to cancel the default action of the link too, but don't worry about providing for cross-browser compatibility 3. 4. 5. In the stopStopwatch0 and resetStopwatch0 functions, add code that stops the stopwatch. Also, in the resetStopwatch0 function, reset the elapsed time and the page display. Be sure to cancel the default action of the links too. 6. In the onload event handler, attach the stopwatch event handlers to the appropriate links
Step by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started