Answered step by step
Verified Expert Solution
Question
1 Approved Answer
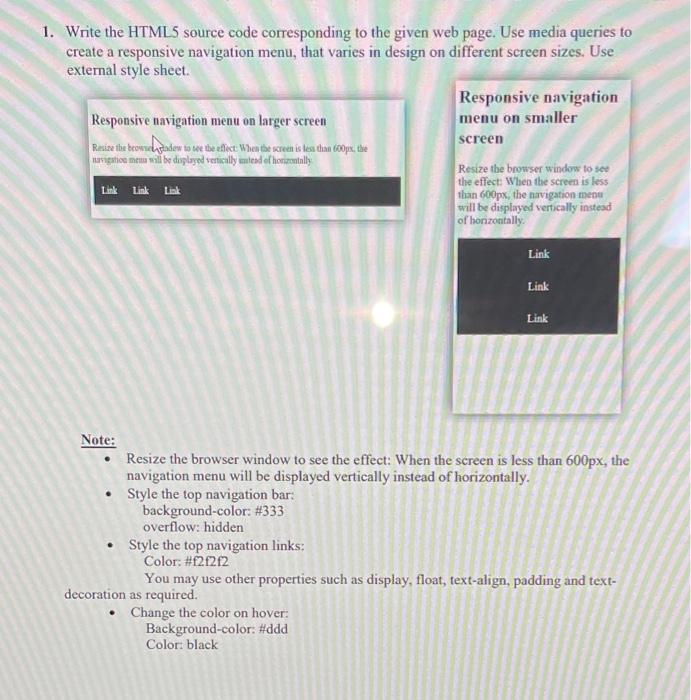
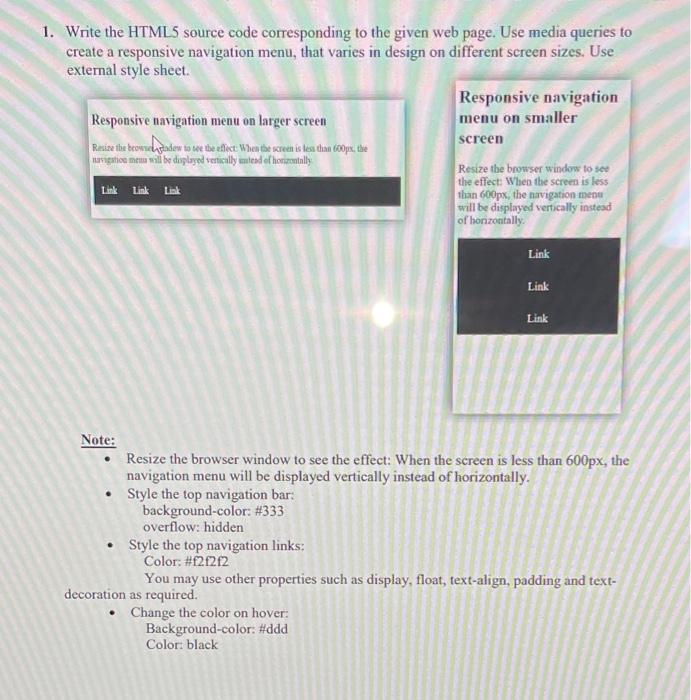
HTML + css . please follow the Instructions below 1. Write the HTML5 source code corresponding to the given web page. Use media queries to
HTML + css . please follow the Instructions below 
1. Write the HTML5 source code corresponding to the given web page. Use media queries to create a responsive navigation menu, that varies in design on different sereen sizes. Use external style sheet. Note: - Resize the browser window to see the effect: When the screen is less than 600px, the navigation menu will be displayed vertically instead of horizontally. - Style the top navigation bar: background-color: #333 overflow: hidden - Style the top navigation links: Color: \#fif2f2 You may use other properties such as display, float, text-align, padding and textdecoration as required. - Change the color on hover: Background-color: \#ddd Color: black 
Step by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started