Answered step by step
Verified Expert Solution
Question
1 Approved Answer
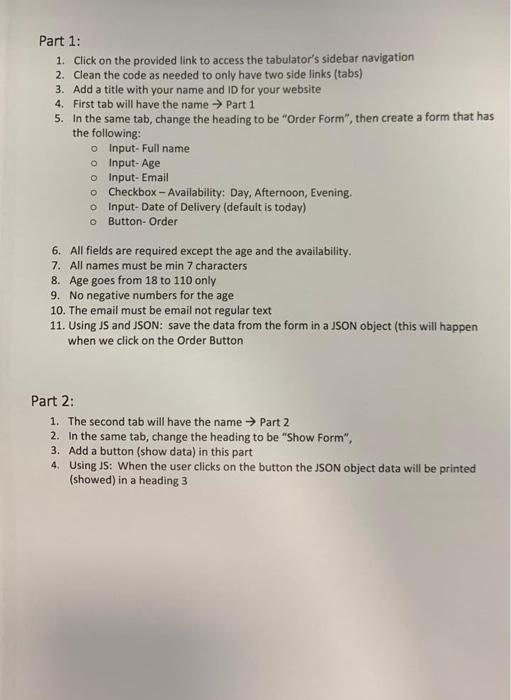
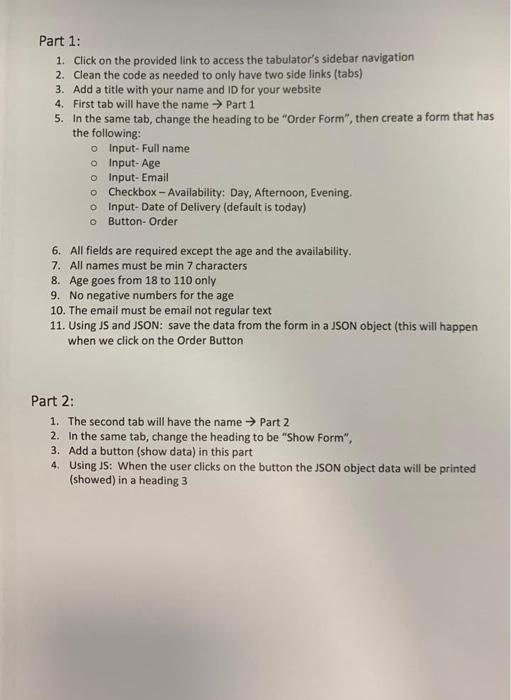
html Part 1: 1. Click on the provided link to access the tabulator's sidebar navigation 2. Clean the code as needed to only have two
html 
Part 1: 1. Click on the provided link to access the tabulator's sidebar navigation 2. Clean the code as needed to only have two side links (tabs) 3. Add a title with your name and ID for your website 4. First tab will have the name Part 1 5. In the same tab, change the heading to be "Order Form", then create a form that has the following: Input- Full name Input-Age Input- Email Checkbox - Availability: Day, Afternoon, Evening. Input-Date of Delivery (default is today) Button- Order 6. All fields are required except the age and the availability. 7. All names must be min 7 characters 8. Age goes from 18 to 110 only 9. No negative numbers for the age 10. The email must be email not regular text 11. Using JS and JSON: save the data from the form in a JSON object (this will happen when we click on the Order Button Part 2: 1. The second tab will have the name Part 2 2. In the same tab, change the heading to be "Show Form", 3. Add a button (show data) in this part 4. Using JS: When the user clicks on the button the JSON object data will be printed (showed) in a heading 3 
Step by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started